DV360 (Display & Video 360) Nedir?
DV360, Google’ın Talep Tarafı Platformu (Demand Side Platform – DSP) olarak bilinir. Reklamverenlere, Google’ın ağı dışındaki yayıncılardan veya reklam borsalarından envanter satın almak için bir platform sunar. DV360, kampanyaları planlama, yaratıcıları yönetme, hedef kitle verilerini toplama, envanter satın alma ve kampanya performansını ölçme gibi özelliklere sahip bir araçtır.
DV360 ve Google Display Ads Arasındaki Fark
DV360, Google Display Ads’e göre daha üstün özelliklere sahiptir. DV360, 80’den fazla borsaya geniş ölçekli bir erişim sunar ve reklamverenlere premium veya tanınmış sitelerde görünme yeteneği sağlar. Ayrıca, DV360, Google’ın reklam sunma teknolojisi olan Campaign Manager ve Google’ın yaratıcı iş akışı aracı olan Studio gibi birden çok özelliği entegre eder.
DV360’ın Üstünlükleri
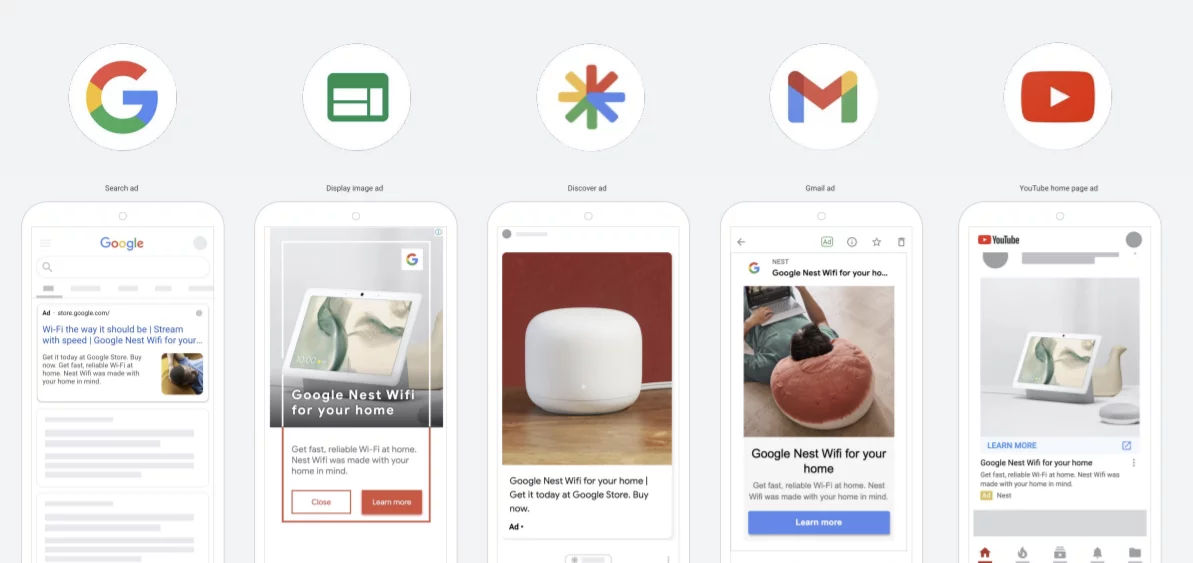
DV360, dünyanın en büyük talep tarafı platformudur (DSP). Geniş bir envanter yelpazesi ile, DV360, reklam harcamalarının verimliliğini maksimize etmek için tüm araçlara sahiptir. Ayrıca, Google, Google Search, YouTube ve Gmail’e sahiptir ve tüm bu platformlar büyük miktarda kullanıcı verisine ulaşmanıza yardımcı olur. Bu envanter, hedef kitle davranışı, içerik tüketimi, tarama alışkanlıkları vb. gibi değerli verilere erişim sağlar.
DV360, detaylı içgörülerle, en uygun hedef kitleyi hedeflemenize olanak tanır – böylece işletmeniz/ markanız için potansiyel müşterilere/ tüketicilere ulaşır. Başka hiçbir programatik reklam platformu bu tür verilere erişemez.
DV360, Google Display Ads’e kıyasla 50 kat daha fazla banner görüntüleme imkanı sunar. Bu geniş erişim, reklamverenlerin daha fazla potansiyel müşteriye ulaşmasını sağlar.
DV360’ın Kullanımı
DV360, Adwords veya GDN gibi herkesin açıp işletebileceği bir platform değildir. Sadece sınırlı sayıda şirket kullanabilir. Bireysel bağlı kuruluşlar kolayca bir hesap alamaz.
DV360, birçok tedarik tarafı platformuna (supply side platform – SPP) bağlanma yeteneği sunar. Bu platformlar, yayıncılara (yani tedarikçilere) reklamlarını birden çok reklam değişimine, talep tarafı platformuna ve ağa aynı anda gösterme ve böylece daha geniş bir potansiyel alıcı havuzuna ulaşma imkanı sağlar. Ayrıca, bu platformlar tedarikçilerin teklif aralığını belirleyerek gelirlerini maksimize etmelerine yardımcı olur. DV360 ile bu geniş dağıtım alanını yönetmek, özellikle bu alana yeni gelenler için zor olabilir. Ancak, DV360’ın sunduğu geniş erişim olanağı, bu zorluğu aşmayı kesinlikle değerli kılar.
DV360’ın Özellikleri
Geniş Envanter
DV360, 80’den fazla reklam borsasına erişim sağlar. Bu, Google Display Ads’e kıyasla çok daha geniş bir erişim anlamına gelir. Bu geniş erişim, reklamverenlerin daha fazla potansiyel müşteriye ulaşmasını sağlar.
Detaylı Hedefleme
DV360, detaylı hedefleme seçenekleri sunar. Google’ın kendi hedef kitle verilerine ek olarak, DV360, üçüncü taraf veri sağlayıcılarına erişim sağlar. Bu, reklamverenlerin doğru kişilere doğru zamanda ulaşmasını sağlar. Demografi, ilgi alanları, coğrafya ve yeniden pazarlama listelerine dayalı olarak hedef kitle seçebilirsiniz. Ayrıca, DV360, benzer bir ürün satın almayı düşünen özel hedef kitleleri hedeflemenize olanak sağlar.
İçeriğe Dayalı Hedefleme (Contextual Targeting)
DV360, kullanıcıların hangi çevrimiçi ortamda (uygulama, mobil, laptop) gezindiğine bağlı olarak hedeflemeyi veya kullanıcıları hariç tutmayı seçebileceğiniz içeriğe dayalı hedefleme (contextual targeting) adı verilen özel bir hedefleme seçeneği sunar.
DV360’ın Özelleştirilebilirliği ve Esnekliği
DV360, reklamverenlere kampanyalarını özelleştirme ve esneklik sağlar. Bu, belirli bir hedef kitleye veya belirli bir coğrafi konuma odaklanmak isteyen reklamverenler için özellikle yararlıdır. Ayrıca, DV360, reklamverenlerin kampanyalarını belirli zamanlarda veya belirli günlerde çalıştırmalarını sağlar, bu da kampanyaların etkinliğini artırabilir.
DV360 ve Veri Güvenliği
Google, kullanıcı verilerinin güvenliğini çok ciddiye alır ve DV360, bu taahhüdün bir parçasıdır. DV360, kullanıcı verilerini güvende tutmak için bir dizi güvenlik önlemi kullanır. Bu önlemler, verilerin şifrelenmesini, güvenli sunucularda saklanmasını ve sadece yetkili kullanıcıların erişimini içerir.
DV360 ve Performans Ölçümü
DV360, kampanya performansını ölçmek için kapsamlı araçlar ve metrikler sunar. Bu, reklamverenlerin kampanyalarının ne kadar etkili olduğunu anlamalarını ve gerektiğinde ayarlamalarını sağlar. DV360, tıklamalar, görüntülemeler, dönüşümler ve daha fazlası dahil olmak üzere bir dizi farklı metriği izler.
DV360 ve Programatik Reklamcılık
DV360, programatik reklamcılığın önemli bir parçasıdır. Programatik reklamcılık, reklam satın almanın otomatikleştirilmiş bir formudur ve genellikle gerçek zamanlı bir ihale süreci kullanır. DV360, bu süreci kolaylaştırır ve reklamverenlere geniş bir envanter yelpazesi sunar.
DV360 ve Kreatif Yönetimi
DV360, kreatifleri yönetmek için araçlar sunar. Bu, reklamverenlerin kampanyalarının görünümünü kontrol etmelerini sağlar. DV360, reklamverenlerin kreatiflerini test etmelerini, optimize etmelerini ve hedef kitlelerine en uygun olan kreatifi belirlemelerine yardımcı olur.
Google Ads ile sadece bir kullanıcı bir reklama tıkladığında ödeme yaparsınız. Ancak, geniş ölçekli bir erişime ihtiyacınız varsa, DV360’ı da tercih edebilirsiniz. Geniş hedef kitle satın alma yetenekleri ve konsolide özellikleri ile DV360, işletmenizin büyüme hedeflerine daha hızlı ulaşmasına yardımcı olabilir.
Dijital Pazarlama Ajansı olarak, markanızın başarılı bir büyüme yolculuğuna çıkması için Boosmart’ın eşsiz pazarlama zekası çözümlerini sunuyoruz. İşletmenizin hedeflerini ve ihtiyaçlarını anlayarak, özelleştirilmiş pazarlama stratejileri oluşturmak için gelişmiş teknolojileri kullanıyoruz.
Boosmart’ın pazarlama zekası çözümleri, markanızın dijital varlığını optimize etmek, hedef kitlenizi daha iyi anlamak ve etkili bir şekilde pazarlama faaliyetlerinizi yönetmek için tasarlanmıştır. Sektördeki en son trendleri takip ediyor ve veri analitiği, yapay zeka ve otomasyon gibi güçlü araçları kullanarak markanızın büyümesini destekliyoruz.