Trafik kanalları arasında önemli bir yere sahip olan SEO (Search Engine Optimization), e-ticaret siteleri için de organik kanallardan dönüşüm elde etmek ve kazanç sağlamak için büyük öneme sahip. Rekabetin yüksek olduğu E-Ticaret’te, organik trafik ve beraberinde organik satışlar elde etmek için arama motoru optimizasyonu çalışmalarını belli bir stratejide iyi planlanmış şekilde uygulamak kilit rol oynuyor. Hazırladığım bu içerikte, E-Ticaret sitelerinde organik trafiği ve beraberinde organik kazancı üst düzeye çıkaracak kilit çalışmalara değindim.
İçindekiler
E-Ticaret Siteleri İçin SEO’da Dikkat Edilmesi Gereken 15 Başlık
E-Ticaret sitelerinde SEO (Search Engine Optimization) yaparak siteden elde edilecek performansı üst düzeye çıkarmak ve organik trafiği artırmak için uygulanması ve gözden kaçmaması gereken kilit SEO çalışmaları mevcuttur. Bu çalışmaları planlı ve sorunsuz bir şekilde uygulamak, arama sonuçlarında rakiplerin önüne geçmeye büyük oranda katkıda bulunabilir.
Mobil Cihazlara Tam Uyumluluk
Mobil cihazlara tam uyumlu olmayan bir internet sitesi, günümüzde SEO’da amaçladığı başarıyı yakalamaktan çok uzaktadır. Mobil cihazlara tam uyumluluk, SEO’da en önemli sıralama faktörleri arasında yer alıyor. Kullanıcıların interneti kullanırken masaüstü ve mobil platformları tercih etme yüzdelerini karşılaştırdığımızda, mobil platformların yüksek oranda baskın olduğunu görebiliyoruz. Kullanıcılar artık mobil cihazlarıyla her an her şeyi yapabiliyorlar ve bu da masaüstü platformlara olan bağlılığı ortadan kaldırıyor.
Ortada böyle bir durum varken sitenizin mobil cihazlara uyumlu olmaması, hem E-Ticaret tarafında dönüşüm rakamlarınızı hem de SEO tarafında organik trafik performansınızı olumsuz yönde etkiler. Özetle, mobil uyumlu olmayan ve mobil kullanılabilirlik açısından önemli sorunları olan bir internet sitesine sahipseniz, SEO’da hedeflediğiniz başarıya ulaşamazsınız. Özellikle E-Ticaret siteleri gibi kritik adımlara sahip olan sitelerde kullanıcıların mobil cihazlardan kolayca ve sorunsuz olarak bir ürünü satın alması büyük önem arz etmekte ve dönüşüm rakamlarınızı doğrudan etkilemektedir.
Sitenizin mobil uyumluluğunu artırmak ve sitenizdeki mobil deneyimi iyileştirmeye yönelik öneriler için aşağıdaki araçlara göz atabilirsiniz;
- https://developers.google.com/speed/pagespeed/insights/ linkine gidin ve mobil cihazlar için sunulan önerilere göz atın.
- https://search.google.com/test/mobile-friendly linkine gidin ve sitenizin mobil uyumluluk değerlerine ve önerilerine göz atın.
- Search Console hesabınıza giriş yapın, https://search.google.com/u/1/search-console/mobile-usability linkine gidin ve sitenizde mobil cihazlar için tespit edilen hatalara ve önerilere göz atın.
Sayfa Açılış Hızı Optimizasyonu & Core Web Vitals
Google’ın ilk olarak 2018’in Ocak ayında duyurduğu ve aynı yılın Temmuz ayında yayına aldığı Hız Güncellemesi ile birlikte sayfa açılış hızı, SEO’da resmen bir sıralama faktörü oldu. Özellikle mobil cihazlardaki sayfa açılış hızının büyük önem kazandığı bu gelişme sonrasında, mobil hız tüm internet siteleri için en önemli konulardan biri haline geldi. Hız Güncellemesi’nin duyurulmasıyla aynı zamanda PageSpeed Insights da bir güncelleme aldı ve Chrome User Experience Report adı verilen Chrome Kullanıcı Deneyimi Raporu araca dahil edildi. Böylelikle sayfa açılış hızı testlerinde gerçek kullanıcı metrikleri görünmeye başladı.
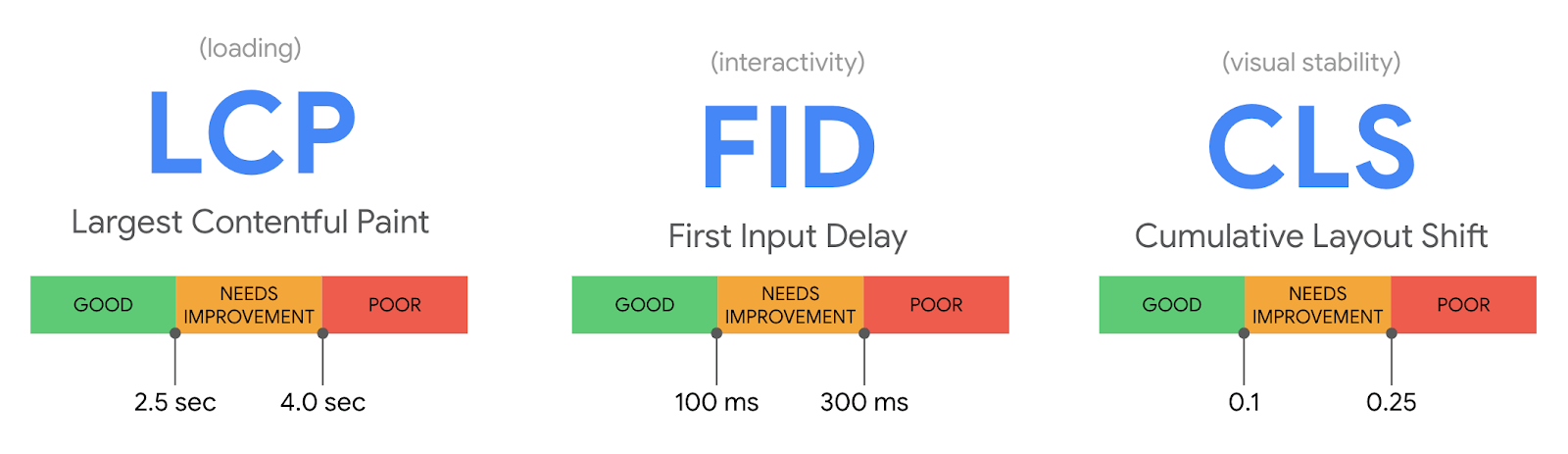
Devamında Google, Core Web Vitals adı altında bütünleşen sayfa deneyimi metriklerinin 2021 Mayıs itibarıyla resmen bir sıralama faktörü olacağını resmen duyurdu. Core Web Vitals adlı sayfa deneyimi metrikleri, içeriğinde Largest Contentful Paint (LCP), First Input Delay (FID) ve Cumulative Layout Shift (CLS) metriklerini barındırıyor. Google, 2021 itibarıyla gerçek kullanıcılardan elde ettiği sayfa deneyimi verilerini değerlendirerek arama sonuçlarında sıralamayı oluştururken buradaki verileri de dikkate alacak.
Above the Fold Page
Mobil ve masaüstü cihazlarda sayfa ilk açıldığında aşağı yönde sayfanızı kaydırmadığınızda açılan sayfaya “First Scroll” veya “Above the Fold” içerik adı veriyoruz. Above the Fold, sayfa içeriğinde yüklenen sayfa içeriğinin yüklenme zamanını ifade eder. Örneğin sayfanızda Above the Fold’u oluşturan dosyalardan en büyüğü bir GIF dosyası ise, bu dosyanın yüklenme hızına göre puan verilir.
Largest Contentful Paint (LCP) Nedir?
Largest Contentful Paint (LCP), bir web sitesinin kullanıcıya ekrandaki en büyük içeriği eksiksiz ve etkileşime hazır olarak gösterme süresini ölçen bir metriktir. Google, bu metriğin yalnızca sayfanın ilk görünen alanındaki içeriği, yani kaydırmadan önce görünen her şeyi dikkate aldığını tanımlar.
First Input Delay (FID) Nedir?
First Input Delay (FID) kavramı, sayfanın yüklenmeye başlanmasından kullanıcının sayfaya bir komut gönderebileceği ilk zamana kadar geçen süreyi ifade eder. Örneğin sayfada bulunan bir butona tıkladığınızda veya linke tıkladığınızda veya web sitesindeki arama çubuğuna tıklayınca web sitesinin yanıt vermeye başlayabildiği ilk süreyi ifade eder.
Cumulative Layout Shift (CLS) Nedir?
Cumulative Layout Shift (CLS) kavramı, sayfanın yüklendikten sonra veya yüklenirken birden bire yukarıda başka öğelerin yüklenip sayfanın aşağı yönünde kaymasını açıklar. Bu durum, kullanıcı deneyimini zorlaştırır. Yanlış yere tıklamalarına sebep olabilir. Bu nedenle Cumulative Layout Shift hesaplamalarında iyi bir puan almak için sayfanın beklenmedik bir şekilde aşağı veya yukarı yönde kaymaması gerekir.
Bu gelişmelerle Google’ın sayfa hızına ne kadar önem verdiği ve kullanıcı deneyimi için açılış hızının kritik bir yere sahip olduğu ön plana çıktı. Bugüne baktığımızda SEO’da başarı amaçlayan bir internet sitesinin özellikle mobil sayfa açılış hızı düşük seviyelerdeyse, SEO performansı olumsuz etkileniyor ve beraberinde kullanıcılar da sayfaları hızlı terk ediyor. Bir E-Ticaret sitesine gelen ve ürün satın almak isteyen kullanıcı, eğer sayfaların yüklenmesi uzun sürüyorsa siparişini tamamlamadan sayfayı terk edip alternatif bir siteden ürünü satın alıyor. Bu da E-Ticaret performansını olumsuz olarak etkiliyor ve kazanç rakamlarına yansıyor.
Yapısal Veri İşaretlemeleri
Google botlarının içeriği anlamlandırmasına yardımcı olan Yapısal Veri İşaretlemeleri (bir diğer adıyla Schema.org işaretlemeleri), kullanıcıların sayfayı ziyaret etmesinde önemli bir etken olarak karşımıza çıkıyor. Arama sonuç sayfasında zengin ve farklı bir görünüm elde etmek ve görsel olarak rakiplerden daha dikkat çekici olmak için Yapısal Veri İşaretlemeleri’ni kullanmak büyük önem arz ediyor.
Her ne kadar SEO’da bir sıralama faktörü olmasa da, Yapısal Veri İşaretlemeleri ile arama sonuçlarında zengin bir görünüme sahip olmak, sitenin dönüşüm/satış ve SEO performans rakamlarını olumlu yönde etkileyebilmektedir. Ayrıca Googlebot’un sayfa içeriğinizi anlamlandırmasına yardımcı olmak ve içeriğinizin çözümlenmesini basite indirgemek için Yapısal Veri İşaretlemeleri en büyük yardımcınız.
E-Ticaret siteleri için vazgeçilmez olan Product adlı Yapısal Veri İşaretlemesi ile ürün sayfalarınızdaki tüm bilgileri (ürün adı, ürün görselleri, ürünün fiyatı, ürünün markası, ürünün açıklaması, stok durumu vb.) Googlebot’a daha kolay ve hızlı bir şekilde sunabilirsiniz. Bu sayede Google ilgili sayfanın eticaret sayfası olduğunu anlayacak ve özellikle arama niyeti (user intent) eticaret ile ilgili olan kullanıcıların sonuçlarında bu sayfaya daha çok şans verecektir.
Özelleştirilebilir Breadcrumb Yapısı Kullanmak
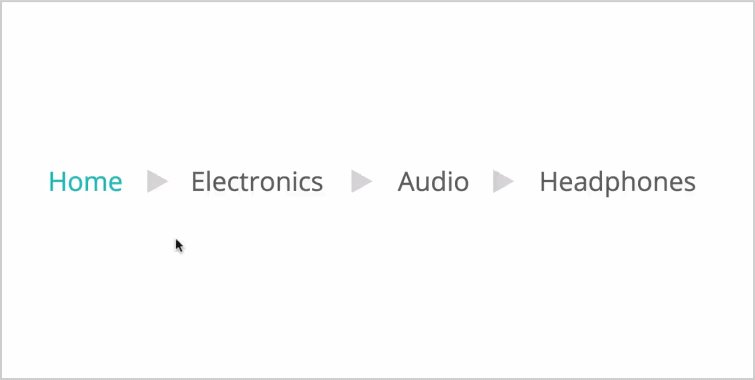
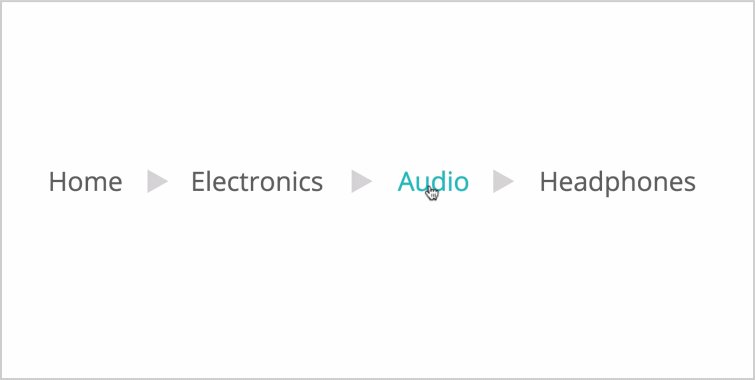
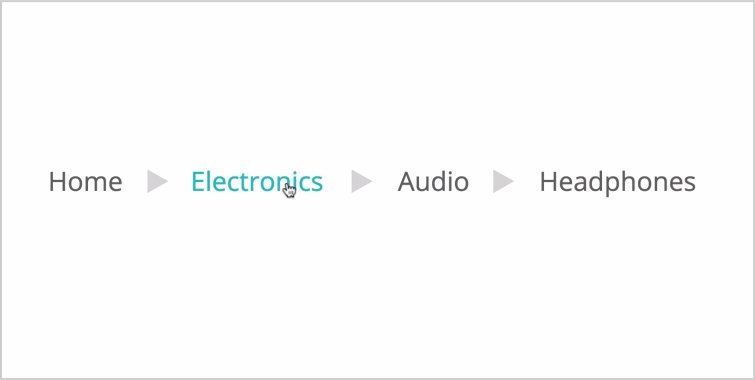
İnternet siteleri için önemli olan ve kullanıcı deneyimine büyük katkı sunan Breadcrumb, bilindiği üzere kullanıcıların ilgili sayfaya gelene kadar geçtiği sayfalara ulaşmasına yardımcı olmakta. E-Ticaret sitelerinde de özelleştirilmesi halinde daha fazla verim alınabilecek bir alan olan Breadcrumb, kategori ağacına göre uyarlanıp standart bir şekilde kullanılmasından ziyade doğrudan kullanıcı aramalarına yönelik optimize edildiğinde SEO performansına da katkıda bulunabilir.
Örneğin, bir spor ayakkabı ürün sayfasının Breadcrumb yapısını “Ana Sayfa > Erkek > Ayakkabı > Nike Air Max 1” olarak kullanmak yerine “Ana Sayfa > Erkek > Ayakkabı > Spor Ayakkabı > Sneaker > Nike > Nike Air Max 1” şeklinde kullanmak daha büyük avantaj sağlayacaktır. Breadcrumb yapınızı belirlerken her bir breadcrumb öğesinin ayrı bir listeleme sayfası olması gerektiğini ve yine ilgili ürünlerin bu sayfalarda listelenmesi gerektiğini unutmamak gerekir.
Kategorizasyon ve Mimari
Özellikle E-Ticaret sitelerinde kategori yapısını uygun bir şekilde hazırlamak ve hiyerarşik düzene bağlı kalarak doğru bir kategori yapısı kurgulamak, kullanıcı deneyimi ve SEO performansı açısından olumlu olacaktır. Bir kategorinin ve tüm alt kategorinin kullanıcılar tarafından erişilebilir olması ve site içerisinde hiyerarşik bir düzene bağlı kalması, hem sitedeki tüm kategorilere, hem de tüm ürünlere ulaşılabilirliği kolaylaştırır.
E-Ticaret sitelerinde ana kategoriler ve alt kategoriler planlanırken kullanıcıların farklı ve long-tail arama sorgularını da hedefleyebilmek için -ürün sayısına da bağlı olarak- alt kategoriler de açılmalı. Örneğin “Ayakkabı” kategorisine ek olarak “Yazlık Ayakkabı, Spor Ayakkabı, Günlük Ayakkabı, Bağcıklı Ayakkabı, Topuklu Ayakkabı” gibi alt kategoriler açılmalı ve kullanıcıların doğrudan arayabileceği sorgular hedeflenmelidir.
Ayrıca kategori yapılarını uygun şekilde planlamak, sayfa otoritelerinin orantılı olarak dağılmasına da yardımcı olur. İyi kurgulanmış bir kategori yapısı, sayfalarınızı tarayan Google botlarının da kategori yapınızdaki hiyerarşi doğrultusunda daha rahat bir tarama gerçekleştirmesine olanak sağlar.
Kategori yapısını belirlerken kategoriye verilecek ismin çoğul veya tekil olması da önem arz edecektir. Örneğin nofrost buzdolaplarını listelediğimiz bir kategori için “Nofrost Buzdolapları” mı yoksa “Nofrost Buzdolabı” mı demek daha doğru olacaktır? Bu sorunun satıcı açısından ürünlerin departmanını belirlemek için çoğul bir isimlendirmeyle “Nofrost Buzdolapları” daha uygun olacakken, kullanıcı bir adet buzdolabı alacağı için aramayı çoğunlukla “Nofrost Buzdolabı” olarak yapacaktır. Bu nedenle de çoğu durumda tekil bir şekilde kategoriyi adlandırmak daha doğru olacaktır. Kategoriye isim verirken nadiren de olsa çoğul halleri tekil hallerinden daha çok aranma hacmine sahip olabilmektedir. Bu gibi durumlar için Google Ads Anahtar Kelime Planlayıcı üzerinden ilgili kelimelerin aranma hacimlerine bakmak gerekir.
Google Ads Anahtar Kelime Planlayıcı’ya gitmek için aşağıdaki bağlantıyı kullanabilirsiniz;
https://ads.google.com/home/tools/keyword-planner/
Ürün Başlıkları ve Açıklamaları
Ürünlerin başlıklarını ve açıklamalarını mümkün olduğu kadar özgün tutmanız, anahtar kelimelerinizi kullanmanız, dikkat çekici ifadeler kullanmanız ve ürünün renk kombinasyonlarına başlıkta yer vermeniz bir E-Ticaret sitesinin SEO çalışmalarında oldukça önemlidir.
Kullanıcılar, bir ürünü ararken farklı anahtar kelime kombinasyonları ve long-tail sorgular kullanabilir. Siz de ürün başlıklarınızı ve açıklamalarınızı oluştururken bir satın alma gerçekleştiren kullanıcıların büyük bölümünün arama motorlarında uzun kuyruklu sorgular yaptığını ve ürünü bu şekilde aradığını unutmayın.
Bu doğrultuda ürünlerinizin başlıklarında ve açıklama alanlarında birbiriyle yakın semantik anahtar kelimeleri ve harekete geçirici yani call to action ifadeleri (ücretsiz kargo, avantajlı fiyat, %30 indirim, sepette indirim vb.) olması gereken uzunlukta kullanmaya özen göstermelisiniz.
Ayrıca ürün başlıklarınızı belirlerken ilgili ürün detay sayfasını hangi anahtar kelimelerin daha çok tetiklediğini anlayarak ve analiz ederek sayfa başlıklarını daha iyi optimize edebilirsiniz. Aşağıdaki örneğe göz atın.
Ürün Sayfa Başlığı (Eski Hali): “Apple iPhone 11 MHDP3TU/A Space Gray 256 GB”
Tetiklenen Kelimeler görüntülenme rakamlarına göre sırasıyla aşağıdaki gibidir.
- iphone 11
- iphone 11 256 gb
- iphone 11 space gray
- iphone 11 siyah
Ürün Detay Sayfa Başlığı (Optimize Edilmiş Hali): “iPhone 11 256 GB Space Gray (Siyah) – MHDP3TU/A | Apple”
Optimize edilmiş halinde yapılan değişikliklere göz attığımızda daha çok aratılan ve yanyana aratılan (phrase search term) kelime gruplarını yanyana getirerek ve ilgili ürün başlığının başına doğru getirerek optimizasyon yaptık. İlgili aramalarda kullanıcılar ilgili ürünü Apple iPhone diye aramak yerine direk iPhone diye aradıkları için Apple kısmını son kısma yerleştirdik. 256 GB aramasını kullanıcılar daha çok yaptıkları için de ilgili model numarasının hemen devamına bu aramayı yerleştirdik. MHDP3TU/A kelimesi az arandığı için daha son kısımlara doğru yerleştirdik. Bu sayede ilgili arama terimlerinde daha yüksek oranı elde edebilir ve pozisyonumuzu daha iyi bir noktaya getirebileceğiz.
Site Haritaları
Site haritaları oluşturulurken sayfa yapılarına göre sınıflandırılması ve parçalanması, hem taranabilirlik hem de yönetim açısından kolaylık sağlar. Örneğin statik sayfalarınızın (kurumsal, iletişim, hakkımızda, gizlilik politikası vs.), kategori sayfalarınızın (giyim, elektronik, temizlik, bahçe vs.) ve ürün sayfalarınızın ayrı ayrı site haritalarında listelenmesi ve bu şekilde kategorize edilmesi avantaj sağlayacaktır. Ayrıca standart URL site haritalarınıza ek olarak sitenizde kullandığınız görseller ve videolar için de görsel site haritası ve video site haritası oluşturup Google’a servis etmeniz büyük önem arz eder.
Öte yandan bir site haritasında 50 bin URL’i aşmamaya dikkat etmeniz gerekir. Standart site haritalarında olduğu gibi yalnızca URL içeren site haritalarından hariç olarak görseller ve site içinde kullandığınız videolarınız için de ayrı site haritaları oluşturmanız avantaj sağlayacaktır.
Web siteniz birden fazla dil içeriyorsa, “alternate” parametresini sayfalarınızda alternatif dildeki içeriğinizin dilini belirtmenin yanı sıra Sitemap.xml dosyalarınızda da belirtebilirsiniz. Aşağıdaki örneğe göz atınız.
<?xml version=”1.0″ encoding=”UTF-8″?>
<urlset
xmlns:xhtml=”http://www.w3.org/1999/xhtml”>
<url>
<loc>http://www.example.com/english/page.html</loc>
<xhtml:link
rel=”alternate”
hreflang=”de”
href=”http://www.example.com/deutsch/page.html”/>
<xhtml:link
rel=”alternate”
hreflang=”de-ch”
href=”http://www.example.com/schweiz-deutsch/page.html”/>
<xhtml:link
rel=”alternate”
hreflang=”en”
href=”http://www.example.com/english/page.html”/>
</url>
<url>
<loc>http://www.example.com/deutsch/page.html</loc>
<xhtml:link
rel=”alternate”
hreflang=”de”
href=”http://www.example.com/deutsch/page.html”/>
<xhtml:link
rel=”alternate”
hreflang=”de-ch”
href=”http://www.example.com/schweiz-deutsch/page.html”/>
<xhtml:link
rel=”alternate”
hreflang=”en”
href=”http://www.example.com/english/page.html”/>
</url>
<url>
<loc>http://www.example.com/schweiz-deutsch/page.html</loc>
<xhtml:link
rel=”alternate”
hreflang=”de”
href=”http://www.example.com/deutsch/page.html”/>
<xhtml:link
rel=”alternate”
hreflang=”de-ch”
href=”http://www.example.com/schweiz-deutsch/page.html”/>
<xhtml:link
rel=”alternate”
hreflang=”en”
href=”http://www.example.com/english/page.html”/>
</url>
</urlset>”
Daha fazla detaylı bilgi almak için aşağıdaki yardım sayfasına göz atınız;
https://developers.google.com/search/docs/advanced/crawling/localized-versions
Robots.txt Dosyası
Her sitede olduğu gibi E-Ticaret sitelerinde de arama motoru botları tarafından taranmasının önüne geçilmesi gereken bazı dizinler ve URL’ler bulunur. Örneğin parametre URL’leri, filtre URL’leri, birden fazla filtre içeren sayfalar ve PDF gibi dosya türlerinin taranması engellenmelidir (indekslenebilirlik tercihlerine göre bazı filtre URL’leri hariçtir). Robots.txt dosyasına eklenecek “Disallow” komutları ile bu işlem gerçekleştirilir ve söz konusu dizinlerin ve URL’lerin taranması engellenir.
Bu sayede tarama bütçesi optimizasyonuna yönelik önemli bir adım atılmış olunur. Özellikle fazla kategoriye, yüksek miktarda ürüne ve sayfaya sahip olan E-Ticaret sitelerinde, tarama bütçesini rahatlatmak ve verimli kullanmak için bu optimizasyonun mutlaka yapılması gerekir. Ayrıca Robots.txt dosyasından sitede kullanılan tüm site haritalarına “Sitemap:” şeklinde bir bağlantı verilmesi de avantaj yaratabilecek noktalardandır.
Robots.txt dosyanızı güncellemeden önce mutlaka sitenizde bir crawler çalıştırmanızda fayda vardır. Bu işlemi Screaming Frog SEO Spider veya DeepCrawl gibi araçlarla yapabilirsiniz. Bu sayede web sitenizde hiç bilmediğiniz URL sayfalarıyla karşılaşma ihtimaliniz olabilir. Örneğin, farkında olmadan her bir ürün detay sayfanızdan yeni bir taksit seçenekleri sayfası ayrı bir link ile geliyor olabilir. Bu sayfanın indekslenmesine gerek yoktur. Dolayısıyla tespit ettiğiniz bu tarz sayfaları Robots.txt komutlarını kullanarak “Disallow” etmek, tarama bütçesinin optimize edilmesi için de önem taşır.
Tarama Bütçesi Optimizasyonu
Googlebot, bir sitede 24 saat içerisinde belli sayıda URL’in taramasını gerçekleştirir ve bu rakam sabit olmamakla birlikte siteden siteye göre değişiklik göstermektedir. Sınırlı miktarda sayılabilecek tarama bütçesini daha verimli kullanabilmek için taranmasına gerek olmayan sayfaların Robots.txt dosyası yoluyla taranmasının engellenmesi sağlanmalıdır.
Örneğin; arama sonuç sayfaları, trafik almayan etiket sayfaları ve filtre URL’leri gibi değersiz ve gereksiz URL’lerin taranmasının ve indekslenmesinin önüne geçilmelidir. Bu sayede Googlebot’a sitemiz için değerli olan kategoriler, alt kategoriler, ürünler, öne çıkan filtreler, blog yazıları ve statik sayfalar gibi trafik getirisi olan sayfaları sunmamız sağlanacaktır.
Tarama bütçenizi anlayabilmek için sunucu loglarını incelemek akıllıca olacaktır. Bunun için sunucunuzdan indireceğiniz kullanıcı loglarınızı bir analiz aracı ile incelemenizde fayda vardır. Screaming Frog SEO Log File Analyser aracına aşağıdaki linkten ulaşabilirsiniz.
https://www.screamingfrog.co.uk/log-file-analyser/
Log dosyasını analiz ettiğinizde “User agent: Googlebot” gibi Google tarafından gönderilen botları filtreleyerek sitenizde her gün yaklaşık kaç adet sayfanın ziyaret edildiğini analiz edebilirsiniz. Ayrıca yeni açılmış ürünleriniz Google tarafından geç indeksleniyorsa, bu analiz yine faydalı olacaktır.
4xx & 5xx Karşılama Sayfaları
Sitenizde geçerli olmayan URL’ler için kullanıcılara gösterdiğiniz 404 veya 500 hata sayfalarının optimize edilerek zenginleştirilmesi, çeşitli materyaller ve bileşenlerle daha kullanışlı bir sayfa haline getirilmesi, özellikle kullanıcı deneyimi açısından büyük avantaj sağlar.
Bir kullanıcı, bir hata sonucu ya da rastgele bir şekilde 404 ya da 500 yanıt kodlu bir hata sayfasına düştüğünde, kullanıcının sitenizi terk etmemesi ve tekrardan sitenizle etkileşime geçmesi için hata sayfalarınıza bazı eklemeler yapabilirsiniz. Site içi arama kutusu, popüler ürünlerin gösterildiği bir bileşen, yeni ürünlerin gösterildiği bir bileşen veya kampanyalı/indirimli ürünlerin gösterildiği bir bileşen ile hata sayfaları zenginleştirilerek kullanıcının siteyi terk etmemesi ve yeniden sitenize dönmesi sağlanabilir. Bu da beraberinde aslında kaybedeceğiniz bir kullanıcıdan satış elde etmenize kadar olanak sağlayabilir.
4xx ve 5xx sayfalarının kurgulanırken yanlış kurgulanması olmamasından bile daha zararlı olabilir. Örneğin bir günlüğüne stoğu tükenmiş olan ürün sayfanızın yanıt kodunu 404 olarak vermek sitenizin SEO performansına zarar verecektir.
Stockout Olan Ürünler
Özellikle sezonsal satışı olan ürünlerde yaşanan stock-out durumu, SEO performansınız açısından kilit rol oynayabilir. Eğer stoğu biten bir ürünü sistemden siliyor ya da pasife alma gibi bir davranış yaparak ürünün URL’ini 404’e düşürüyorsanız, bu önemli bir hatadır ve size hem trafik hem de satış kaybettirir.
Bu durumun önüne geçmek ve stoğu biten ürünlerden bile verim elde edebilmek için birden fazla aksiyon alabilirsiniz;
- İlk olarak, stoksuz kalan bir ürüne STOKTA YOK ibaresi ekleyerek ve benzer ürünleri ya da ürünün kategorisindeki diğer ürünleri kullanıcılara göstererek sayfanın aktif kalmasını sağlayabilir ve trafik elde etmeye devam edebilirsiniz. Bu sayede sayfaya arama motorlarından ulaşan kullanıcılar bir hata sayfasıyla karşılaşmayacak ve gösterdiğiniz alternatif ürünleri görerek onlara yönelebilecek.
- İkinci olarak, stoğu biten ürünlere yeniden stok sağlandığında, kullanıcıya bir bilgilendirme maili göndermek için STOĞA GELİNCE HABER VER modülü kullanabilir ve bu sayede kullanıcılarınıza stok durumu mevcut olduğunda mail göndererek doğrudan dönüşüm odaklı bir çalışma yapabilirsiniz.
- Son olarak da stoğu biten bir ürün eğer bir daha stoğa girmeyecekse 301 kalıcı yönlendirme ile, eğer stok gelecek bir ürünse 302 geçici yönlendirmeyle ait olduğu kategoriye yönlendirebilirsiniz. Böylece sayfaya gelen kullanıcılar bir hata mesajı görmeden otomatik olarak alakalı kategoriye yönlenecek ve diğer ürünleri görecek. Bu sayede kullanıcılara diğer ürünleri satın alma imkanı yaratarak dönüşüm elde edebilirsiniz. Bunun için ilgili E-Ticaret yönetim panelinizde yani CMS (Content Management System) panellerinizde bu ayarı yapabileceğiniz özellikler eklemelisiniz. Örneğin; bir ürün stokta yok ve 301, 302 ya da 404 sayfa durum kodlarından hangisi ile kullanıcıya yanıt verileceği ve yönlendirme olacaksa hangi sayfaya yönlendirilme olacağının ayarı yapılabilmelidir. Eğer bu özellik yönetici panellerinizde (admin panel) yoksa bunu ilgili CMS geliştirici firmanızdan veya IT ekibinizden talep etmelisiniz.
Filtre URL’leri İçin İndekslenebilirlik Tercihleri
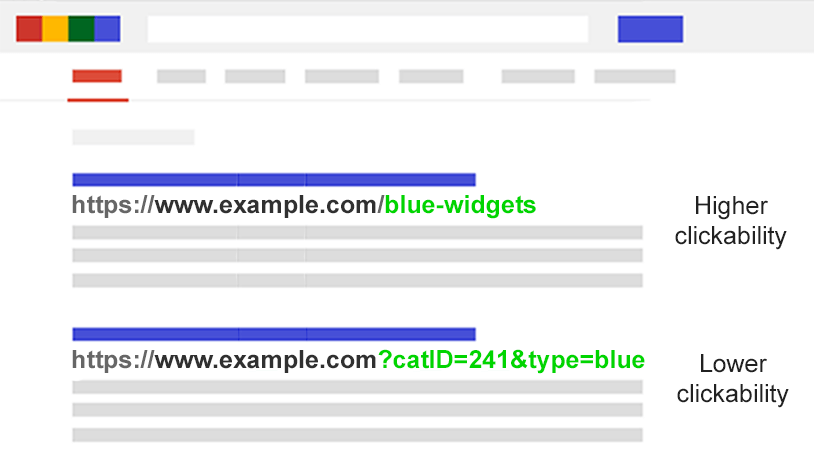
E-Ticaret sitelerinde genellikle gözden kaçırılan bir konu da trafik potansiyeli olan filtrelerin indeksletilmesi ya da bu filtreler için özel sayfa oluşturmaktır. Çoğu E-Ticaret sitesi, filtre yapısının taranmasını ve indekslenmesini engelleyerek Tarama Bütçesi açısından bir çalışma uygular fakat buradaki trafik fırsatı da kaçırılabilir.
E-Ticaret sitenizde kullandığınız filtreler, ciddi trafik potansiyeline sahiptir ve doğru kurgulanarak indekslendiğinde yüksek miktarda organik trafik kazandırabilir. Sitenizde ki gömlek kategorinizde renk filtrelerini, fiyatları, bedenleri, markaları ve desenleri hem aranma hacimlerine göre hem de elde ettiği trafiğe göre inceleyebilir ve dikkat çekici düzeyde trafiğe sahip olanlara –eğer URL yapısı uygunsa– doğrudan özel olarak indeksletebilir ya da özel bir sayfa oluşturabilirsiniz.
Örneğin, eğer gömlek kategorinizdeki renk filtresinde Mavi Gömlek’in kayda değer bir trafiği varsa bunu değerlendirerek bu filtreyi özel olarak indekse açabilir ya da Mavi Gömlek adında ekstra bir sayfa oluşturarak ilgili anahtar kelimelere bu sayfadan çalışabilirsiniz. Bu sayede ilgili kelimeye daha güçlü ve daha zengin bir sayfadan çalışabilme fırsatı elde edeceksiniz.
Filtre sayfalarınızı kontrollü bir şekilde indekse açmanız gerektiğini unutmamalısınız. Diyelim ki renk filtresini indekse açmaya karar verdik. Ürün tipleri adı verdiğimiz özellik (attribute) altında da uzun kollu ve kısa kollu gömlekler verisini tuttuğumuzu hayal edelim. Buna göre örneğin “kırmızı uzun kollu gömlek” diye bir arama yapan bir kullanıcıya “/gomlekler?renk=kirmizi&tip=uzun-kollu” sayfasını indeksletecek miyiz kararını artısı ve eksisini planlayarak vermek gerekir. Bu örneğimizde bu iki özelliğin aynı anda seçilmesi durumunda bile anlamlı bir sonuç sayfası elde etmek mümkün oldu. Ancak “mavi uzun kollu çizgili gömlek” kelimesinde desen tipi özelliğini de üçlü kombinasyonlarla indeksletmek, Crawl Budget (Tarama Bütçesi) açısından iyi bir karar olmayabilir. Bu kararlar iyi planlanmalı ve kaç sayfanın indekse açılacağı önceden analiz edilmeli ve Crawl Budget konusu da dikkate alınarak kararlar verilmelidir.
Not: Belirlenen filtre sayfaları indekse açıldıktan sonra sayfa özelinde title, description, heading tags ve içerik düzenlemeleri ve iyileştirmeleri yapılarak hedef anahtar kelimelere ve sorgulara yönelik düzenlemeler uygulanmalıdır.
Kullanıcı Sorgularına Yönelik Özel Sayfaların Oluşturulması
E-Ticaret sitelerinin SEO performansını artırabilmek ve kullanıcıların yaptığı aramaları doğru bir şekilde hedefleyebilmek için bazı önemli sorgulara yönelik özel sayfaların oluşturulması gerekebilir. Örneğin, “5000 TL altı Android telefonlar” sorgusunu hedeflemek ve kullanıcıların karşısına doğrudan bu sorguya yanıt veren bir sayfayla çıkabilmek için özel bir sayfa oluşturularak sitemizdeki 5000 TL fiyattan daha düşük fiyattaki Android telefonlar listelenebilir.
Yine bir başka örnek olarak “40 Numara Siyah Deri Ayakkabı” sorgusunu hedeflemek için sitemizdeki 40 numara siyah deri ayakkabılar açılacak özel bir sayfada kullanıcılara sunulabilir. Bu sayede kullanıcıları “Android Telefonlar” veya “Ayakkabı” gibi genel bir kategoriyle karşılamak yerine doğrudan aradıkları sorguya karşılık verecek şekilde hedeflemek mümkün hale gelecek. Kullanıcı sorgularını analiz edebilmek için “Google Ads Anahtar Kelime Planlayıcı” sayfasında sattığımız ürün kategorilerine göre aramalar yapıp kullanıcıların nasıl aramalar yaptığını tespit edebilirsiniz. Ayrıca site içinde yapılan arama terimlerini analiz etmek için de Google Analytics platformunun altından site içi aramalar özelliğini aktive ederek bu özellikten faydalanabilirsiniz. Bu sayede örneğin kullanıcı E-Ticaret sitenize geldiğinde daha çok “akıllı telefonlar” diye mi arama yapıyor yoksa “smartphone” şeklinde mi arama yapıyor, bunu analiz edebilir ve sayfalarınızı bu bilgiye göre optimize edebilirsiniz.
Google Analytics Site Search (Google Analytics – Site içi Aramalar): https://support.google.com/analytics/answer/1012264?hl=tr
Ürün Detay Sayfalarının Optimize Edilmesi
E-Ticaret sitelerinin göz ardı ettiği ve organik trafik potansiyelini elinin tersiyle ittiği bir diğer konu da ürün detay sayfalarının SEO’ya ve kullanıcı sorgularına uygun şekilde optimize edilmemesi. Bir ürün detay sayfasında ürünün özelliklerini ve niteliklerini yansıtan tüm verilere ve detaylara mutlaka yer verilmeli. Böylelikle ürün detay sayfası, ürünü kapsamlı bir şekilde tanıtan zengin bir sayfaya dönüştürülmeli.
Ürünün adı, görselleri, açıklaması, teknik özellikleri, tanıtıcı metni, kullanıcı yorumları ve değerlendirmeleri, benzer ürünler ve ilgili ürünü satın alan kullanıcıların satın aldığı diğer ürünler gibi satışı devam ettirici bileşenler mutlaka ürün detay sayfasında kullanılmalı.
Ürün detay sayfasında veritabanında bulunan ürün özelliklerinden (Product Attributes) faydalanmayı unutmamak gerekir. Örneğin bir cihazın 5G bağlantı tipini desteklemesi, ekran çözünürlüğü, ekranda kullanılan teknolojiler gibi ürün listeleme sayfasında kullanıcının deneyimini iyileştiren ve filtreler kısmında kullanılan özellikler ürün detay sayfalarında da kullanılmalı ve hatta “5G Destekleyen Akıllı Telefonlar” gibi özel sayfalara iç linklendirme yapılmalıdır.
Sayfa Sonlarını Optimize Edin
Ana Sayfa, listeleme sayfaları ve ürün detay sayfaları için ayrı ayrı sayfa sonlarını optimize edecek çözümler bulmalısınız. Örneğin Ana Sayfa > Telefonlar > Akıllı Telefonlar > Samsung Telefonlar şeklindeki Breadcrumb yapısı ile ürün detay sayfasında olan bir kullanıcıyı hayal edelim. Bu kullanıcı için mobil cihazlarda ürün detay sayfalarında Footer alanını kaldırıp, Breadcrumb alanında yer alan en alt kategorideki kategoriye göre “Diğer Samsung Telefonlar”, Diğer Akıllı Telefonlar” gibi link vermek akıllıca olabilir. Bu sayede kullanıcılar diğer ürünleri deneyimlemeye devam edeceklerdir. Bu sayede sitede kalma süresi uzayacak ve kullanıcıların site içerisinde kaç sayfa gezdiği anlamına gelen “Page Depth (Sayfa Derinliği)” ortalamaları da iyileşecektir. Bütün bu veriler, arama motorlarına kullanıcının doğru bir sayfada olduğu ve yaşadığı deneyimden memnun kaldığı mesajını verecektir.
YouTube kanalımıza abone olun.
https://www.youtube.com/c/boosmart
Instagram hesabımıza abone olun