Facebook SDK (Software Development Kit), uygulamanız ile Facebook arasındaki iletişimi sağlar. Nasıl ki Facebook Pixel, web sitesindeki olayların Facebook’a aktarılmasını sağlayıp reklam optimizasyonlarınıza katkı sağlıyorsa, Facebook SDK da aynı işlevi uygulamalar için görür.
Bu içerikte, Android uygulamalara, Facebook SDK nasıl eklenir, bunu adım adım anlatmaya çalışacağım. Ardından videolu içerik ve daha sonra iOS uygulamalar için de Facebook SDK kurulumunu anlatmaya çalışacağım.
İçindekiler
Developer Facebook’ta App Oluşturma
Facebook SDK’yı App’imize entegre etmek için Developer Facebook sitesinde bir app oluşturmamız gerekiyor.
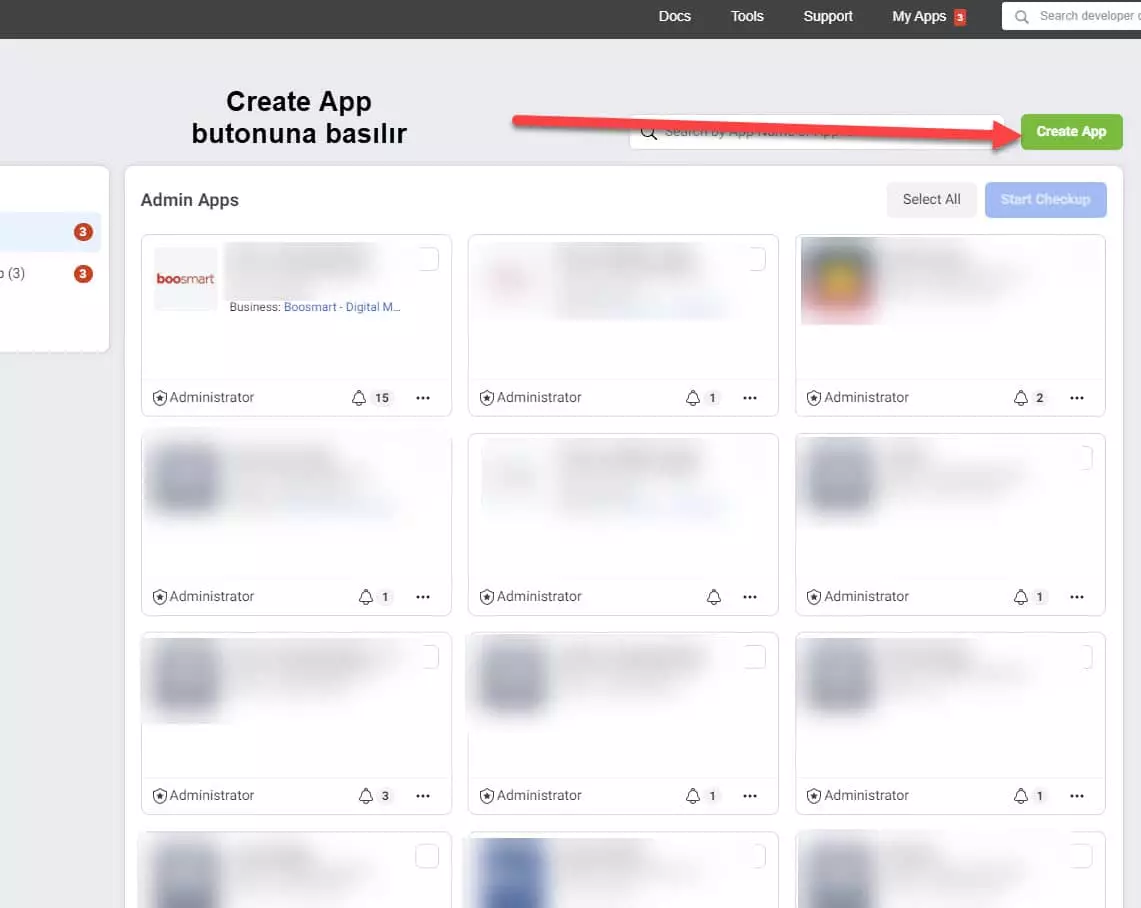
Siteye giriş yaptıktan sonra sağ üstteki My Apps tab’ına tıklayınız. Daha sonra açılan sayfada aşağıdaki gibi “Create App” butonuna basınız.
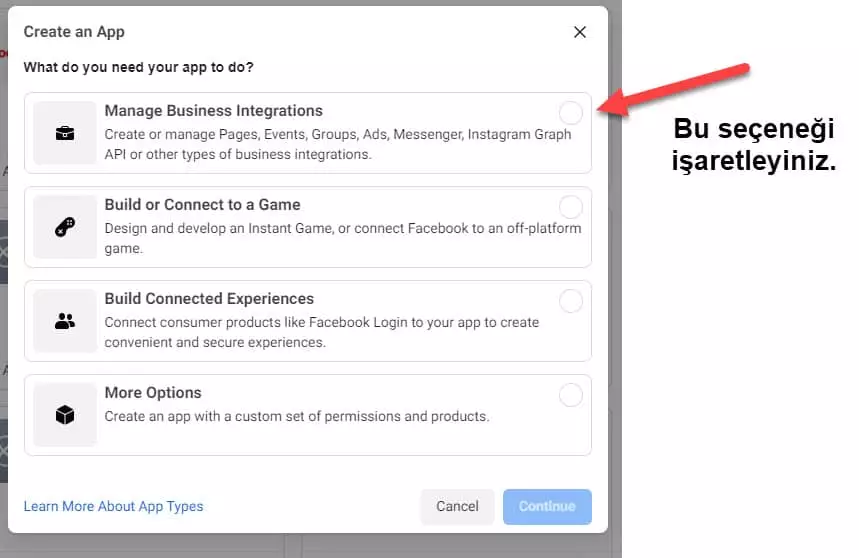
Daha sonra çıkan seçeneklerden en üstteki seçilir.
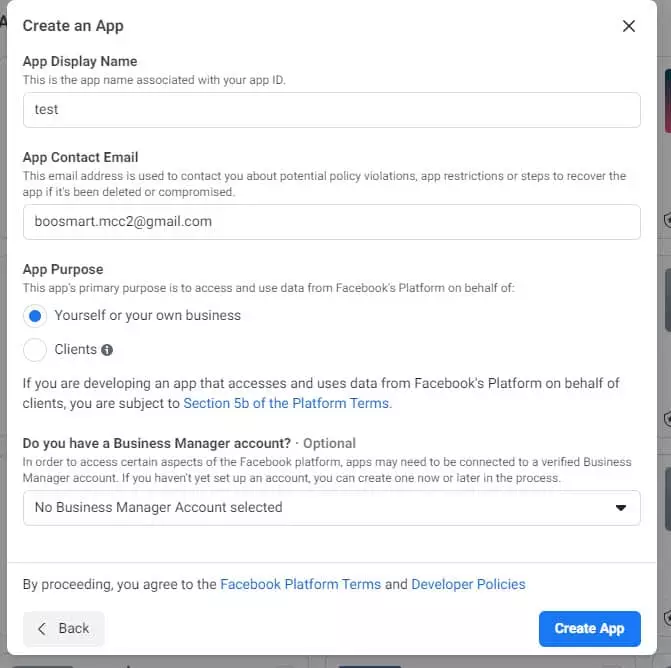
Sonraki adımda gerekli bilgileri kendinize göre girebilirsiniz. Bu App’in bağlı olacağı Business Manager account’unu da seçiniz.
Android Studio Programını İndirme
Buraya tıklayarak Android Studio programını bilgisayarınıza indirin ve gerekli kurulumları tamamlayın.
Uygulamanıza Facebook SDK Ekleme
Android Studio programını açın ve yeni proje yarat seçeneğine tıklayın.
Açılan pencerede “Empty Activity” seçeneğini seçin.
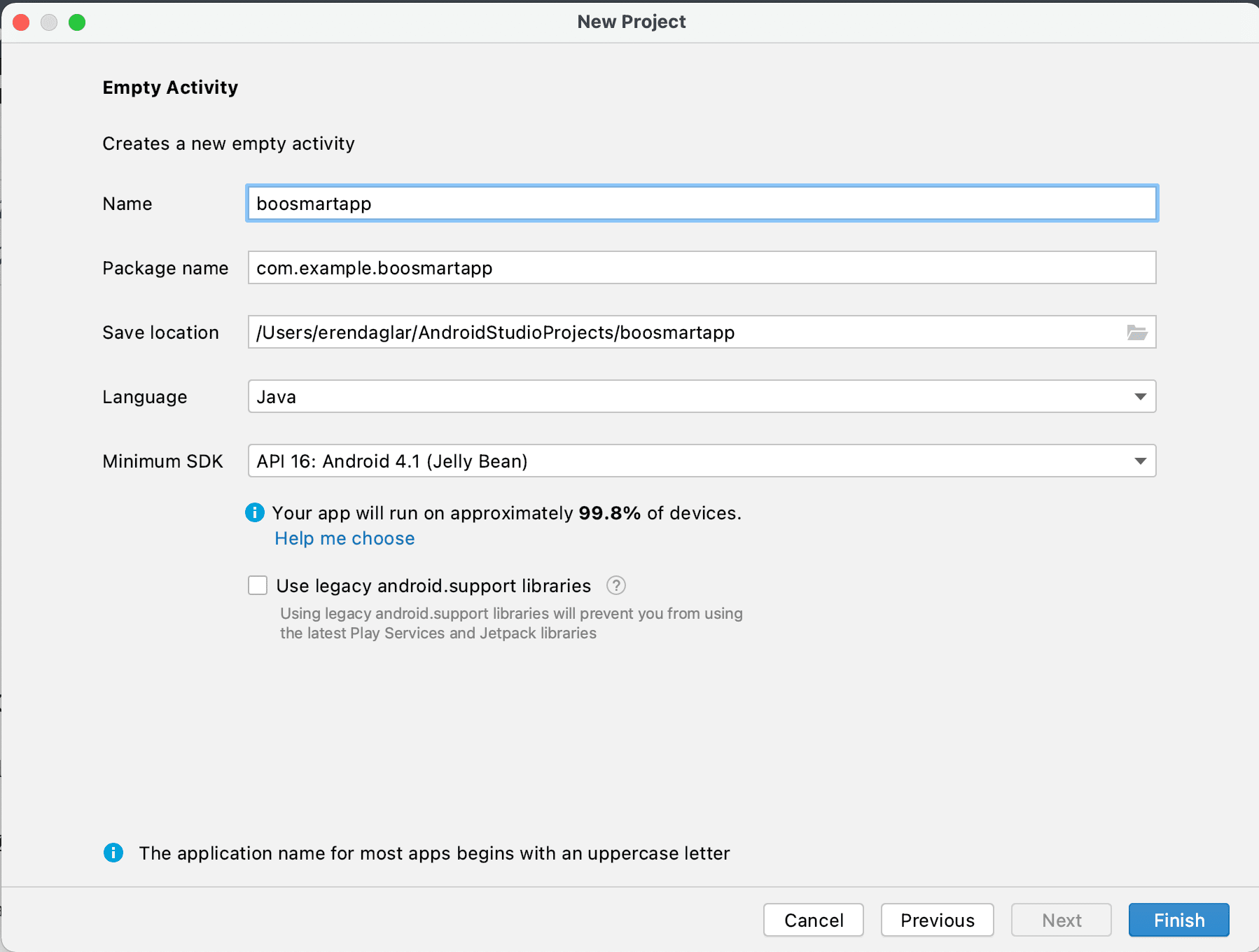
Daha sonra aşağıdaki gibi bir pencere açılacak. Minimum SDK için “API 15: Android 4.0.3” veya daha yükseği seçin ve projeyi yaratın.
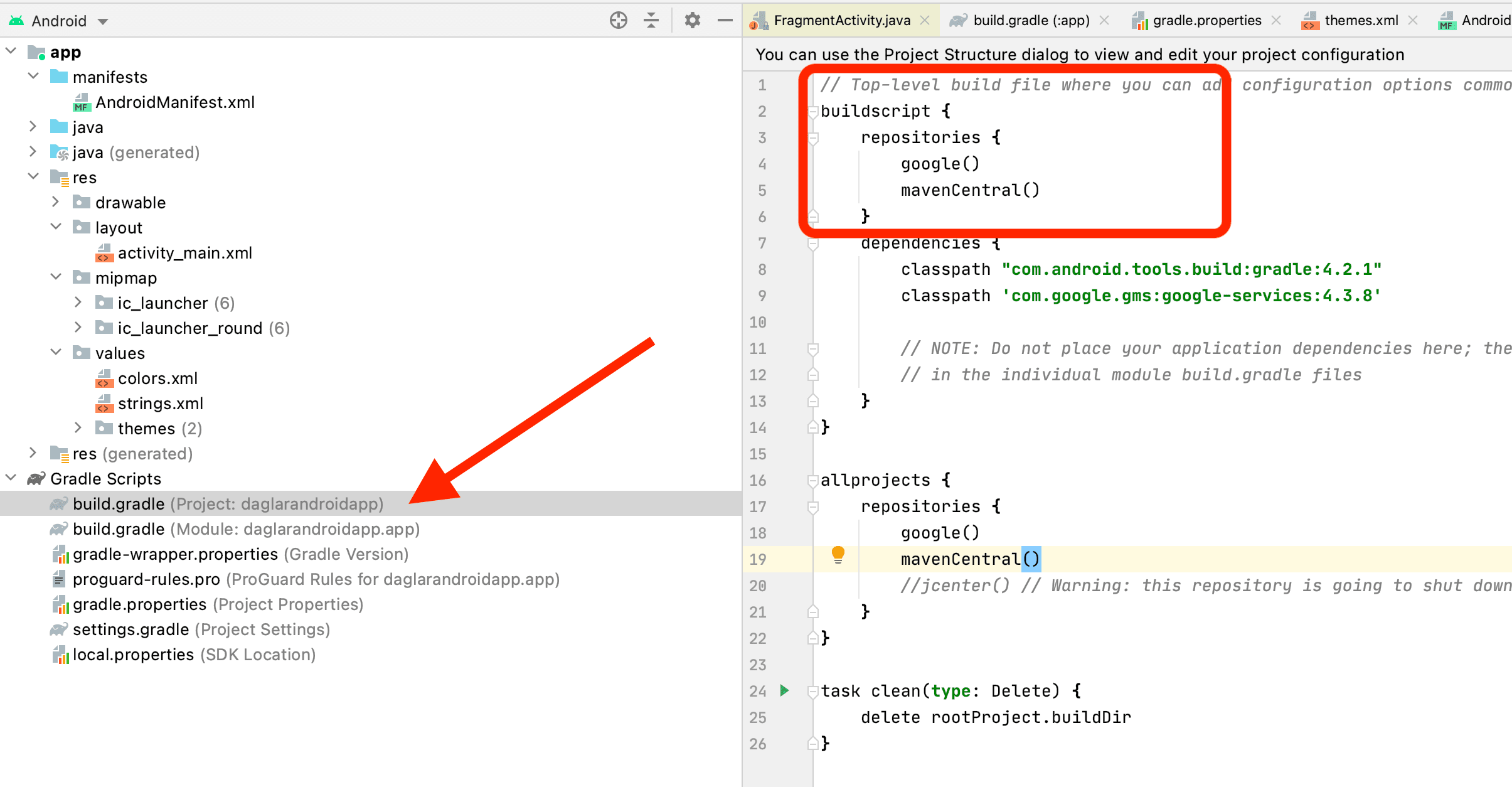
Grandle Scripts’in altında build.gradle(Project) seçin ve ekran görüntüsündeki gibi repositories kısmına
mavenCentral() ekleyin.
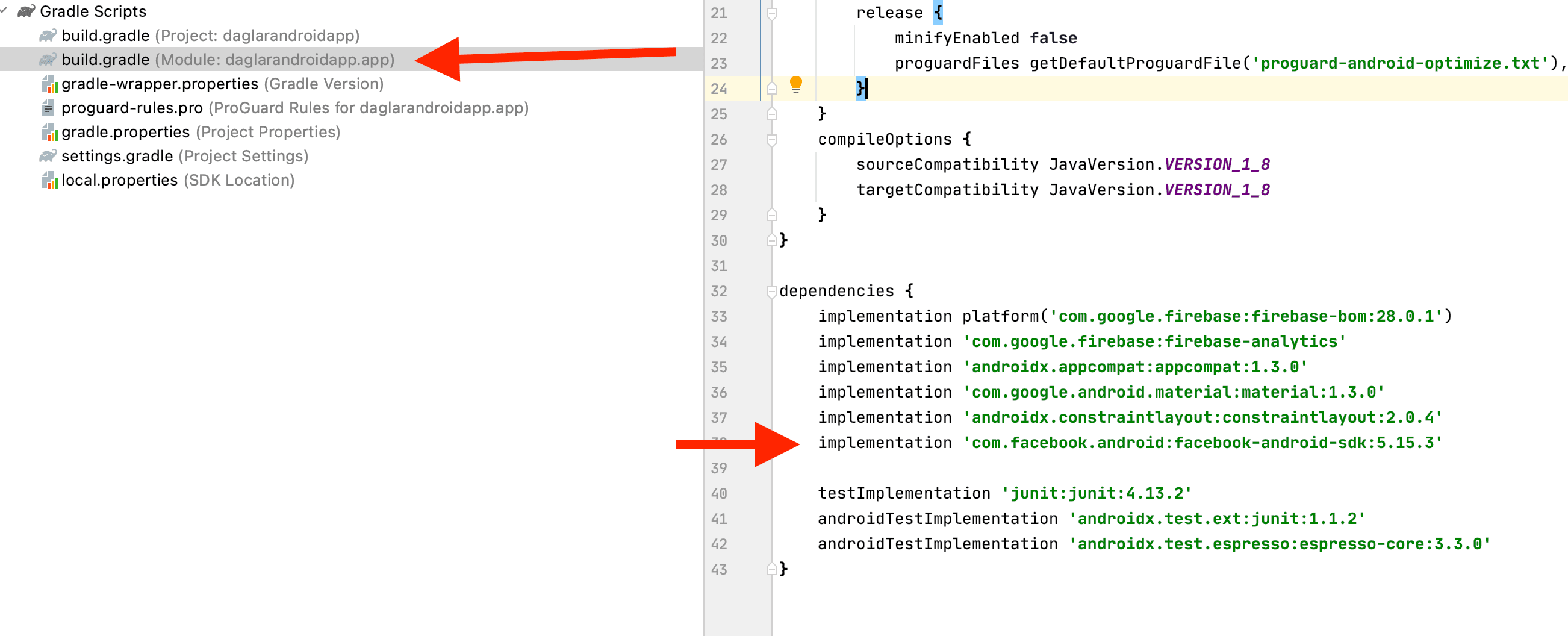
Şimdi build.gradle (Module) gelin ve aşağıdaki gibi dependencies alanına
implementation ‘com.facebook.android:facebook-android-sdk:5.15.3’ kodunu ekleyin.
Eğer daha güncel bir SDK varsa kod sarı renk verecektir. İmleci üstünde bekleterek güncel SDK’yı import edebileceğiniz seçeneği göreceksiniz.
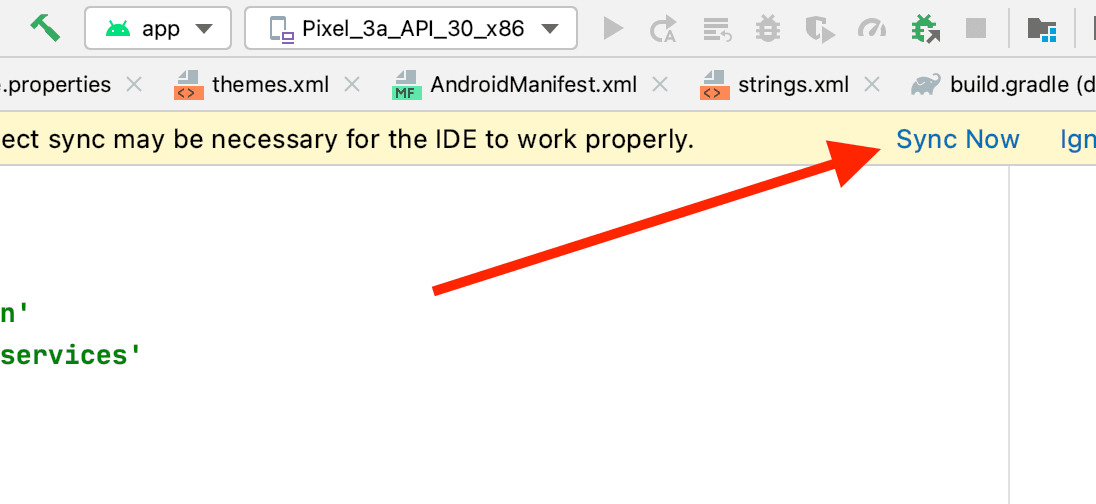
Bu eklemeleri yaptıktan sonra sağ üstte Sync Now butonu göreceksiniz. Butona basınız ve entegrasyon işlemini gerçekleşmesini sağlayınız.
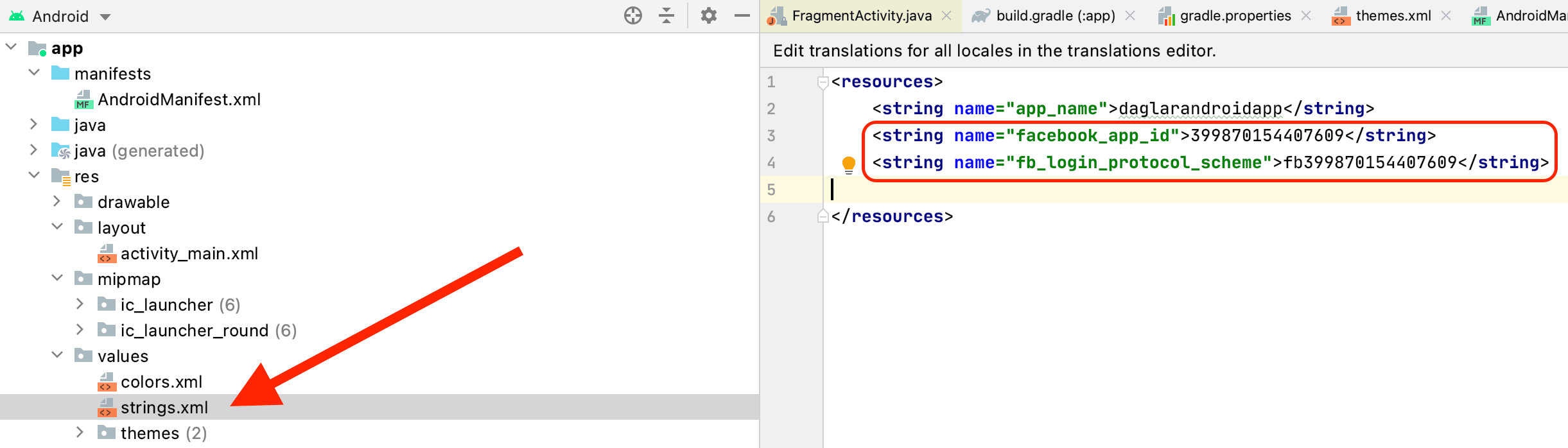
Şimdi Developer Facebook‘ta oluşturduğunuz App’in ID’sine ihtiyacımız var. Developer Facebook’ta App’inizi seçin ve ID’sini aşağıdaki kodda [APP_ID] yazan yere yapıştırın. Ekran görüntüsünde örnek iletiyorum.
<string name=”facebook_app_id”>[APP_ID]</string>
<string name=”fb_login_protocol_scheme”>fb[APP_ID]</string>
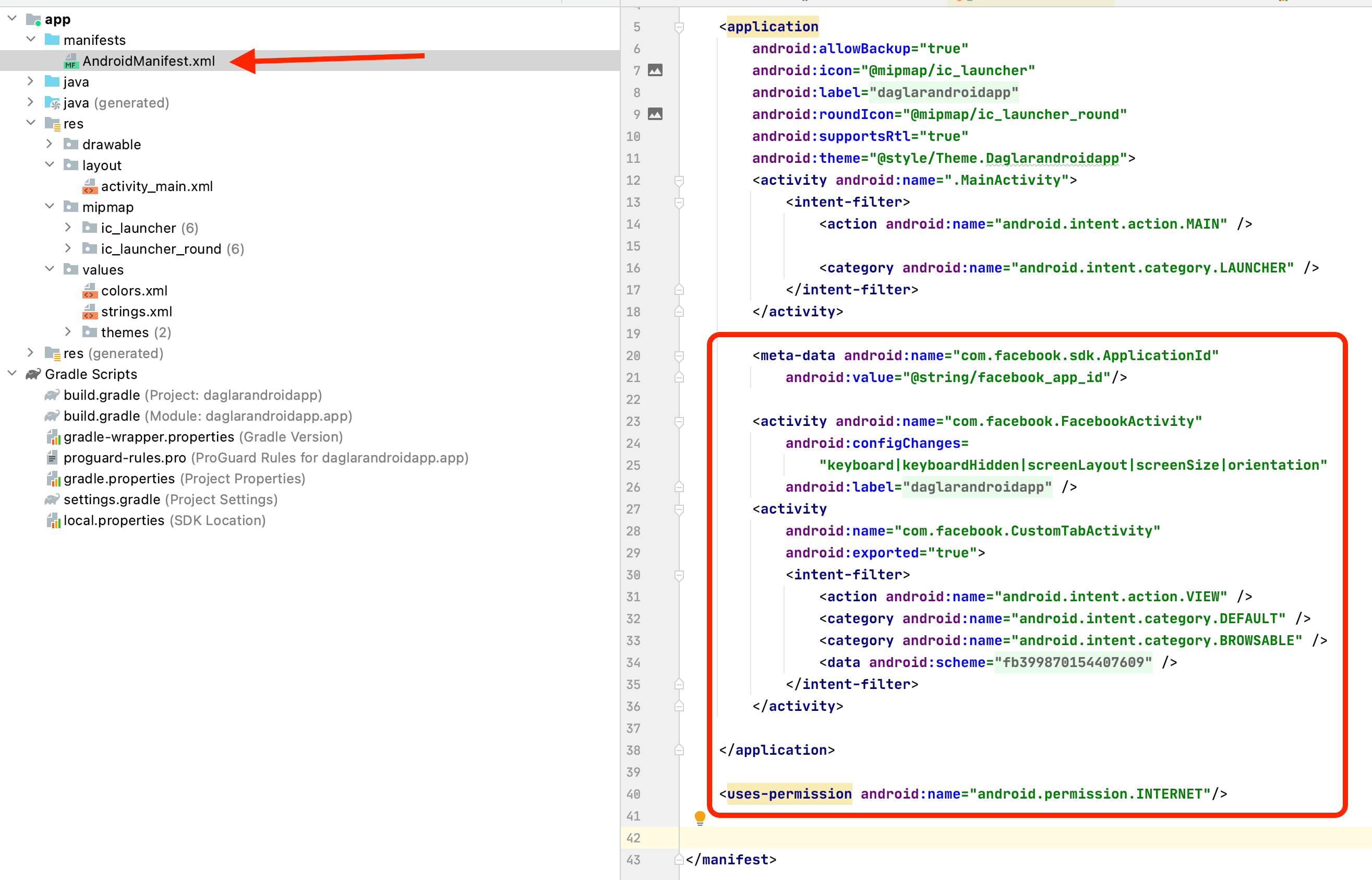
Şimdi AndroidManifest.xml dosyasını açın. Aşağıda kare için aldığım düzenlemeleri yapacağız. Bu dosyada package=”” kısmı sizin uygulamanızın package adıdır. Bunu bir yere not alın. İhtiyacımız olacak.
Öncelikle bu kodu, ekran görüntüsünde olduğu gibi </application> elementinin sonrasına yapıştırın.
<uses-permission android:name=”android.permission.INTERNET”/>
Ardından aşağıdaki kodu </application> elementinin üstüne yapıştırın. Ekran görüntüsündeki kısımda benim APP’in ID’si ve package name’i yazıyor. Ama aslında aşağıdaki kodu eklemiştim. O alanlar otomatik olarak değişti. Yani siz elle değiştirmeye çalışmayın, direkt bu kodu ilgili yere ekleyin.
<meta-data android:name=”com.facebook.sdk.ApplicationId”
android:value=”@string/facebook_app_id”/>
<activity android:name=”com.facebook.FacebookActivity”
android:configChanges=
“keyboard|keyboardHidden|screenLayout|screenSize|orientation”
android:label=”@string/app_name” />
<activity
android:name=”com.facebook.CustomTabActivity”
android:exported=”true”>
<intent-filter>
<action android:name=”android.intent.action.VIEW” />
<category android:name=”android.intent.category.DEFAULT” />
<category android:name=”android.intent.category.BROWSABLE” />
<data android:scheme=”@string/fb_login_protocol_scheme” />
</intent-filter>
</activity>
Key Hash Oluşturma
Şimdi App’imiz için key hash oluşturacağız.
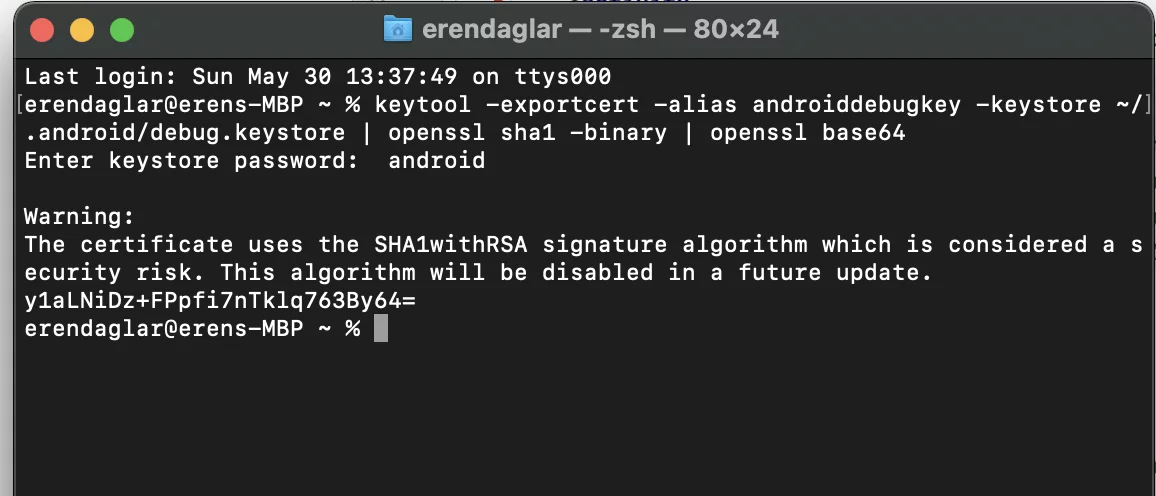
Mac bilgisayarlar için öncelikle bilgisayarınıza Java’yı indiriniz. Ardından Terminal’i açınız. Daha sonra bu kodu yapıştırınız. Enter’a bastıktan sonra şifre isteyecek, android yazınız. Daha sonra key hash’iniz karşınıza çıkacak. Aşağıdaki gibi. Bunu da bir yere not ediniz .İhtiyacımız olacak.
keytool -exportcert -alias androiddebugkey -keystore ~/.android/debug.keystore | openssl sha1 -binary | openssl base64
Windows bilgisayarlar için ise aşağıdaki adımları takip ediniz.
-Java Geliştirme Kitinden Anahtar ve Sertifika Yönetim Aracı (anahtar aracı)
-Google Code Archive’dan openssl-for-windows openssl library. Windows için.
Key hash oluşturmak için Java SDK klasöründeki bir komut isteminde aşağıdaki komutu çalıştırın. Windows üzerinden bu çalışmayı yapmadığım için ekran görüntüsü paylaşamıyorum bu konuda kusura bakmayın. Daha fazla bilgi Youtube’da arama yaptığınız zaman videolar çıkacaktır.
keytool -exportcert -alias androiddebugkey -keystore “C:\Users\USERNAME\.android\debug.keystore” | “PATH_TO_OPENSSL_LIBRARY\bin\openssl” sha1 -binary | “PATH_TO_OPENSSL_LIBRARY\bin\openssl” base64
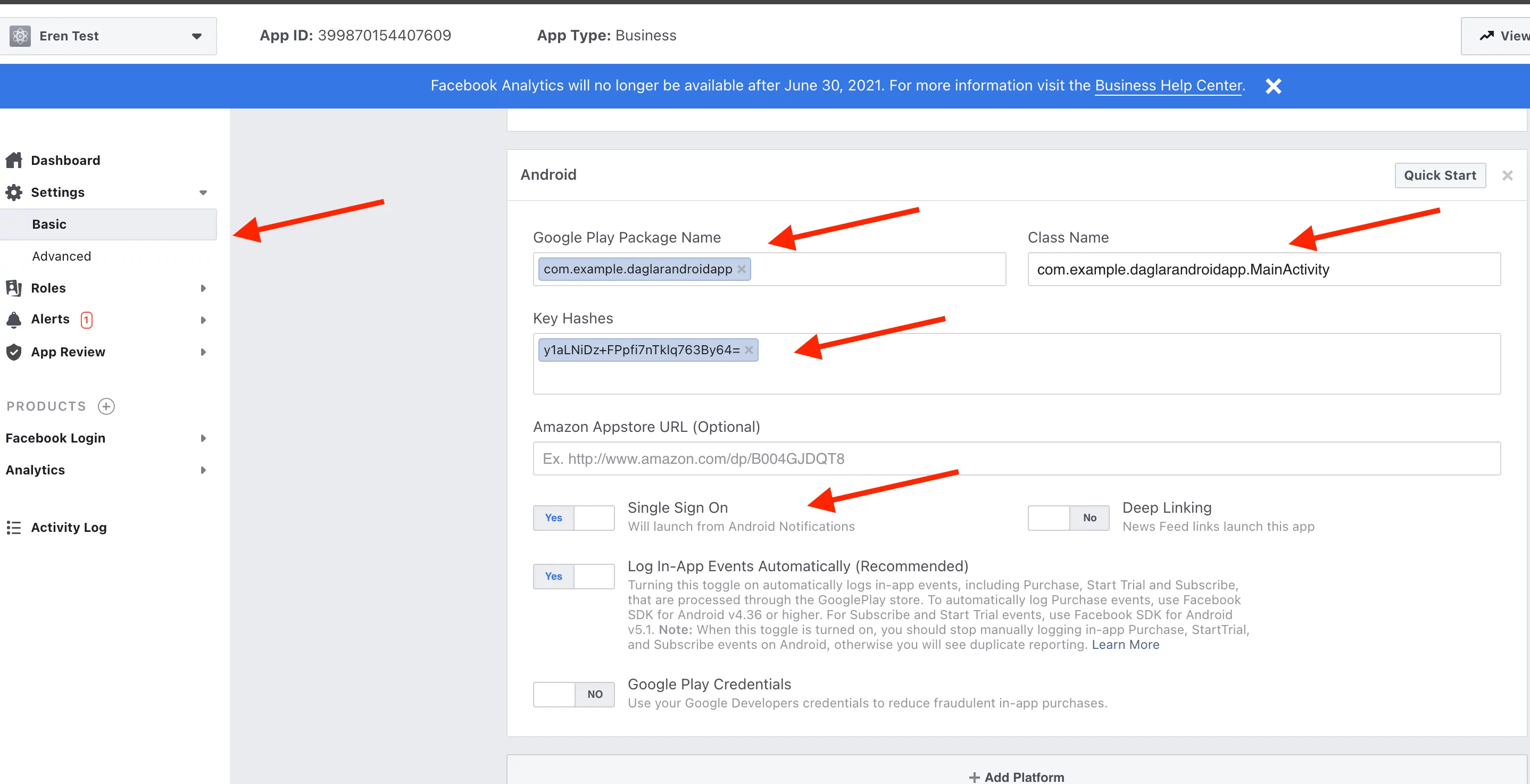
Şimdi key hash bilgisini de bir yere kopyalayın. Daha sonra Facebook Developer ekranına geri dönün ve sol tarafta Settings > Basic menüsüne geçiş yapın. Aşağı doğru inin. Add Platform butonuna tıklayın ve Android’i seçin. Daha sonra aşağıdaki ekran görüntüsündeki gibi Package Name, Class Name, Key Hashes bilgilerini girin.
Package name: Yazının üst bölümünde gösterdiğim yerden alıp buraya yapıştırın.
Class name: Package Name’inizin sonuna “.MainActivity” ekleyin ve yapıştırın.
Key Hashes: Üst taraftaki yöntemleri kullanarak aldığınız kodu buraya yapıştırın.
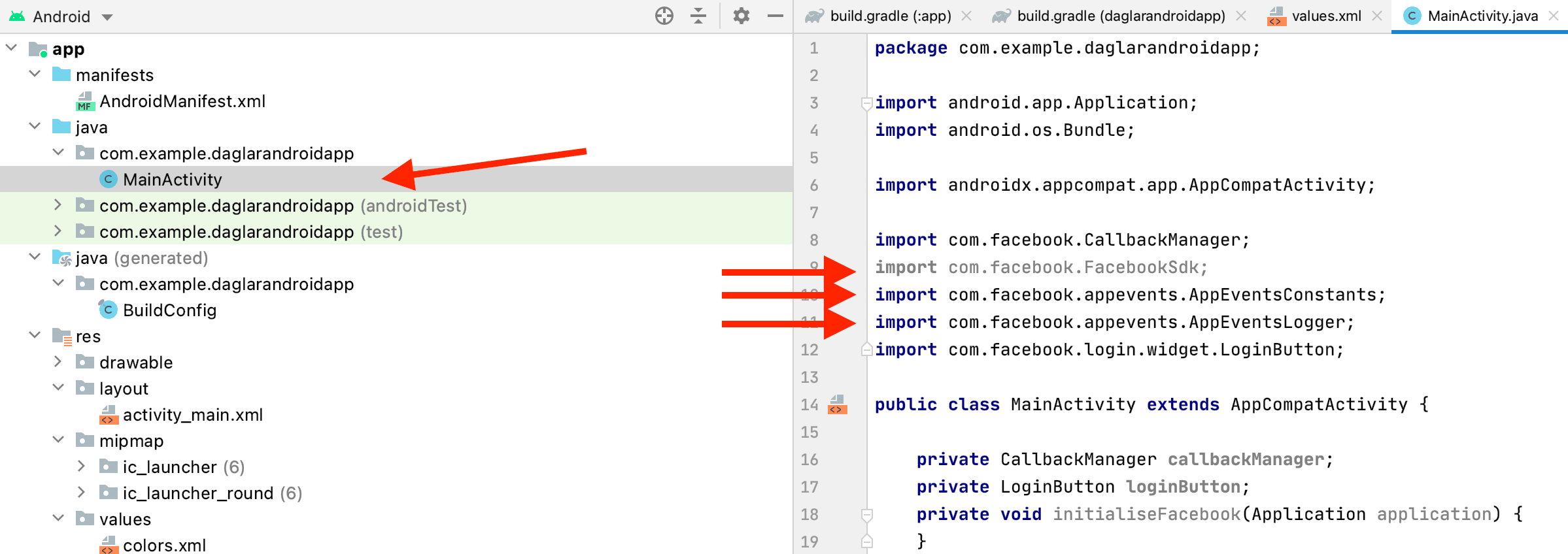
Şimdi aşağıdaki gibi MainActivity dosyasını açın. Ve kod bölümüne aşağıdaki eklemeleri yapın. Bu şekilde SDK import etmiş olacağız.
import com.facebook.FacebookSdk;
import com.facebook.appevents.AppEventsConstants;
import com.facebook.appevents.AppEventsLogger;
SDK Üzerinden Event Gönderimini Gerçekleştirme
Evet SDK kurulumu tamam, şimdi bir event göndermeyi deneyerek SDK kurulumunun çalıştığına emin olalım.
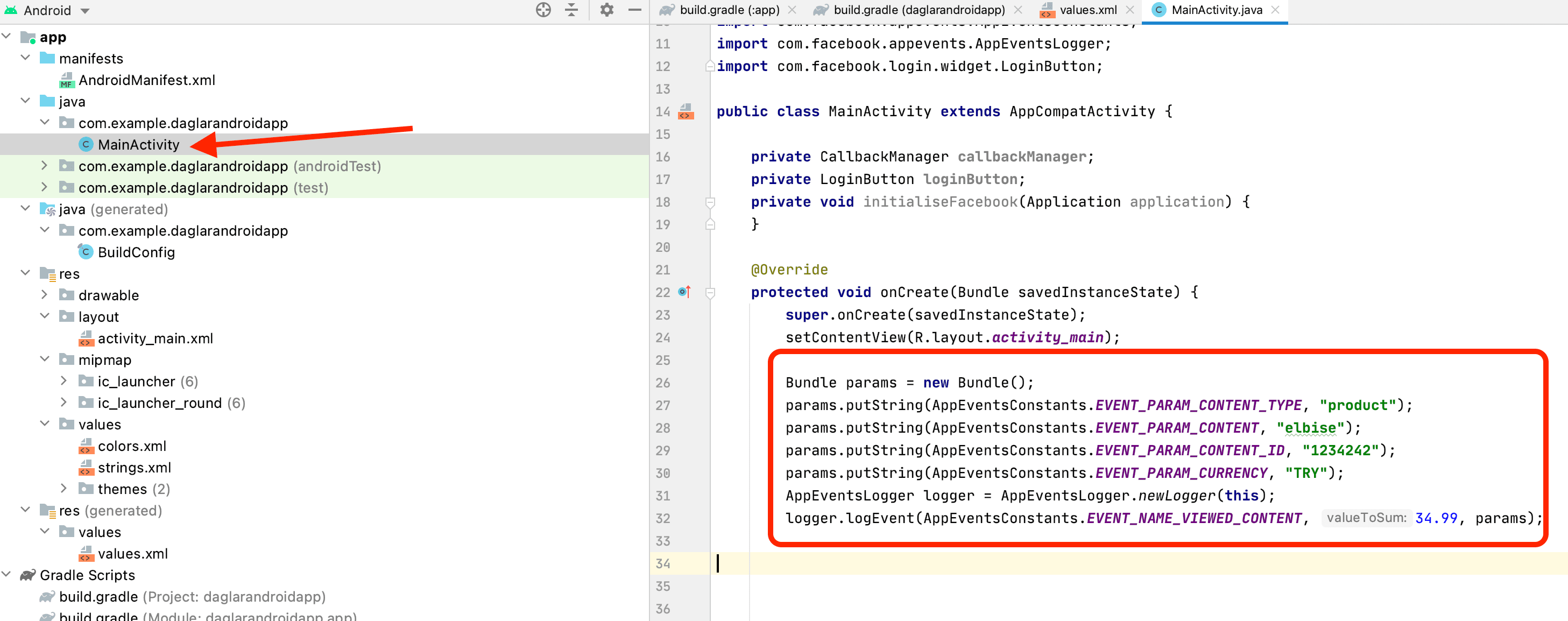
Aşağıdaki kodu ekran görüntüsündeki gibi ilgili alana yapıştırın.
Bundle params = new Bundle();
params.putString(AppEventsConstants.EVENT_PARAM_CONTENT_TYPE, “product”); params.putString(AppEventsConstants.EVENT_PARAM_CONTENT, “elbise”);
params.putString(AppEventsConstants.EVENT_PARAM_CONTENT_ID, “1234242”); params.putString(AppEventsConstants.EVENT_PARAM_CURRENCY, “TRY”);
AppEventsLogger logger = AppEventsLogger.newLogger(this);
logger.logEvent(AppEventsConstants.EVENT_NAME_VIEWED_CONTENT, 34.99, params);
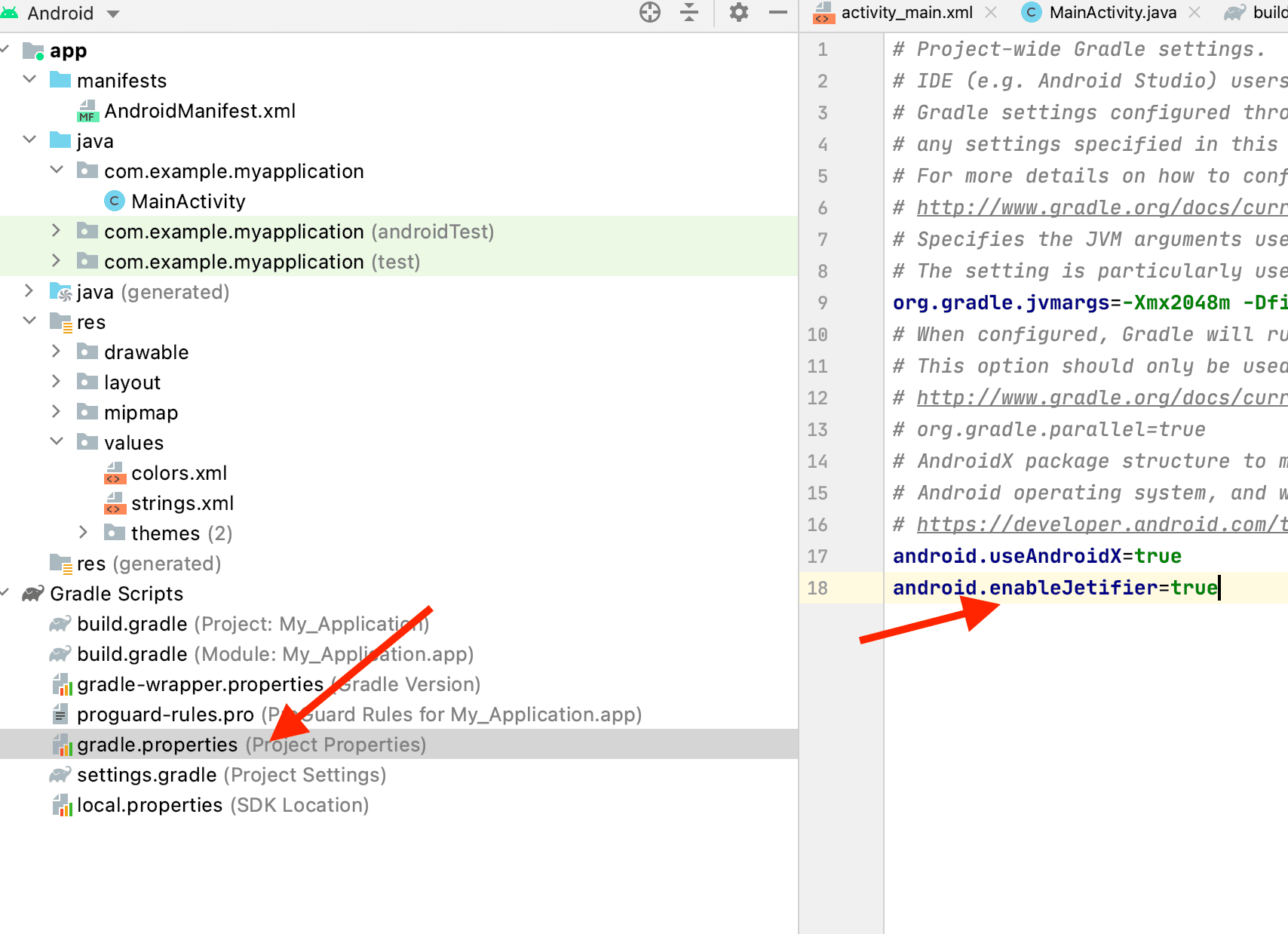
Daha sonra gradle.properties dosyasını açın ve android.enbableJetifier=true kodunu ilgili yere yapıştırın.
SDK Kurulumunu Test Etme
Şimdi tüm kurulum işlemlerini tamamladık. Developer Facebook’a geri dönün ve Dashboard menüsüne gelin. Aşağı doğru inin. Analytics seçeneğini göreceksiniz. Yanındaki “set up” butona tıklayın. Tıkladıktan sonra karşınıza “Quick Start” menüsü gelecek. Android’i seçin ve adımları next diyerek tamamlayın. Bunu es geçebilirsiniz çünkü kurulumları anlatıyor, biz yukarıda yaptık. En son adımda Events Manager linkini verecek size. Ona tıklayın. Şimdi Business Manager’da Events Manager’a girin. App’inizin adını yazın. Daha sonra Test Events alanını açın.
Bu adımları tamamladıktan sonra Android Studio içinde sağ üst tarafta yeşil bir play butonu göreceksiniz. Buna tıklayın ve APP’inizi simülasyon olarak çalıştırın. Başarıyla çalıştıktan sonra Events Manager – Test Events bölümünde aşağıdaki gibi events’lerin yansıdığını göreceksiniz ve başarılı bir şekilde hem Facebook SDK kurulumu yapmış hem de bir event göndermiş olacaksınız.
Yararlandığım kaynaklar:
https://developers.facebook.com/docs/app-events/getting-started-app-events-android/
https://forum.unity.com/threads/solved-duplicated-classes-when-building-for-android.857158/
YouTube kanalımıza abone olun;
https://www.youtube.com/c/boosmart
Instagram hesabımızı takip edin;
https://www.instagram.com/boosmartcom/
Telegram kanalımıza katılın;
Diğer içeriklerimizi de inceleyin:
Facebook SDK (Software Development Kit), uygulamanız ile Facebook arasındaki iletişimi sağlar. Nasıl ki Facebook Pixel, web sitesindeki olayların Facebook’a aktarılmasını sağlayıp reklam optimizasyonlarınıza katkı sağlıyorsa, Facebook SDK da aynı işlevi uygulamalar için görür.
Bu içerikte, Android uygulamalara, Facebook SDK nasıl eklenir, bunu adım adım anlatmaya çalışacağım. Ardından videolu içerik ve daha sonra iOS uygulamalar için de Facebook SDK kurulumunu anlatmaya çalışacağım.
Developer Facebook’ta App Oluşturma
Facebook SDK’yı App’imize entegre etmek için Developer Facebook sitesinde bir app oluşturmamız gerekiyor.
Siteye giriş yaptıktan sonra sağ üstteki My Apps tab’ına tıklayınız. Daha sonra açılan sayfada aşağıdaki gibi “Create App” butonuna basınız.
Daha sonra çıkan seçeneklerden en üstteki seçilir.
Sonraki adımda gerekli bilgileri kendinize göre girebilirsiniz. Bu App’in bağlı olacağı Business Manager account’unu da seçiniz.
Android Studio Programını İndirme
Buraya tıklayarak Android Studio programını bilgisayarınıza indirin ve gerekli kurulumları tamamlayın.
Uygulamanıza Facebook SDK Ekleme
Android Studio programını açın ve yeni proje yarat seçeneğine tıklayın.
Açılan pencerede “Empty Activity” seçeneğini seçin.
Daha sonra aşağıdaki gibi bir pencere açılacak. Minimum SDK için “API 15: Android 4.0.3” veya daha yükseği seçin ve projeyi yaratın.
Grandle Scripts’in altında build.gradle(Project) seçin ve ekran görüntüsündeki gibi repositories kısmına
mavenCentral() ekleyin.
Şimdi build.gradle (Module) gelin ve aşağıdaki gibi dependencies alanına
implementation ‘com.facebook.android:facebook-android-sdk:5.15.3’ kodunu ekleyin.
Eğer daha güncel bir SDK varsa kod sarı renk verecektir. İmleci üstünde bekleterek güncel SDK’yı import edebileceğiniz seçeneği göreceksiniz.
Bu eklemeleri yaptıktan sonra sağ üstte Sync Now butonu göreceksiniz. Butona basınız ve entegrasyon işlemini gerçekleşmesini sağlayınız.
Şimdi Developer Facebook‘ta oluşturduğunuz App’in ID’sine ihtiyacımız var. Developer Facebook’ta App’inizi seçin ve ID’sini aşağıdaki kodda [APP_ID] yazan yere yapıştırın. Ekran görüntüsünde örnek iletiyorum.
<string name=”facebook_app_id”>[APP_ID]</string>
<string name=”fb_login_protocol_scheme”>fb[APP_ID]</string>
Şimdi AndroidManifest.xml dosyasını açın. Aşağıda kare için aldığım düzenlemeleri yapacağız. Bu dosyada package=”” kısmı sizin uygulamanızın package adıdır. Bunu bir yere not alın. İhtiyacımız olacak.
Öncelikle bu kodu, ekran görüntüsünde olduğu gibi </application> elementinin sonrasına yapıştırın.
<uses-permission android:name=”android.permission.INTERNET”/>
Ardından aşağıdaki kodu </application> elementinin üstüne yapıştırın. Ekran görüntüsündeki kısımda benim APP’in ID’si ve package name’i yazıyor. Ama aslında aşağıdaki kodu eklemiştim. O alanlar otomatik olarak değişti. Yani siz elle değiştirmeye çalışmayın, direkt bu kodu ilgili yere ekleyin.
<meta-data android:name=”com.facebook.sdk.ApplicationId”
android:value=”@string/facebook_app_id”/>
<activity android:name=”com.facebook.FacebookActivity”
android:configChanges=
“keyboard|keyboardHidden|screenLayout|screenSize|orientation”
android:label=”@string/app_name” />
<activity
android:name=”com.facebook.CustomTabActivity”
android:exported=”true”>
<intent-filter>
<action android:name=”android.intent.action.VIEW” />
<category android:name=”android.intent.category.DEFAULT” />
<category android:name=”android.intent.category.BROWSABLE” />
<data android:scheme=”@string/fb_login_protocol_scheme” />
</intent-filter>
</activity>
Key Hash Oluşturma
Şimdi App’imiz için key hash oluşturacağız.
Mac bilgisayarlar için öncelikle bilgisayarınıza Java’yı indiriniz. Ardından Terminal’i açınız. Daha sonra bu kodu yapıştırınız. Enter’a bastıktan sonra şifre isteyecek, android yazınız. Daha sonra key hash’iniz karşınıza çıkacak. Aşağıdaki gibi. Bunu da bir yere not ediniz .İhtiyacımız olacak.
keytool -exportcert -alias androiddebugkey -keystore ~/.android/debug.keystore | openssl sha1 -binary | openssl base64
Windows bilgisayarlar için ise aşağıdaki adımları takip ediniz.
-Java Geliştirme Kitinden Anahtar ve Sertifika Yönetim Aracı (anahtar aracı)
-Google Code Archive’dan openssl-for-windows openssl library. Windows için.
Key hash oluşturmak için Java SDK klasöründeki bir komut isteminde aşağıdaki komutu çalıştırın. Windows üzerinden bu çalışmayı yapmadığım için ekran görüntüsü paylaşamıyorum bu konuda kusura bakmayın. Daha fazla bilgi Youtube’da arama yaptığınız zaman videolar çıkacaktır.
keytool -exportcert -alias androiddebugkey -keystore “C:\Users\USERNAME\.android\debug.keystore” | “PATH_TO_OPENSSL_LIBRARY\bin\openssl” sha1 -binary | “PATH_TO_OPENSSL_LIBRARY\bin\openssl” base64
Şimdi key hash bilgisini de bir yere kopyalayın. Daha sonra Facebook Developer ekranına geri dönün ve sol tarafta Settings > Basic menüsüne geçiş yapın. Aşağı doğru inin. Add Platform butonuna tıklayın ve Android’i seçin. Daha sonra aşağıdaki ekran görüntüsündeki gibi Package Name, Class Name, Key Hashes bilgilerini girin.
Package name: Yazının üst bölümünde gösterdiğim yerden alıp buraya yapıştırın.
Class name: Package Name’inizin sonuna “.MainActivity” ekleyin ve yapıştırın.
Key Hashes: Üst taraftaki yöntemleri kullanarak aldığınız kodu buraya yapıştırın.
Şimdi aşağıdaki gibi MainActivity dosyasını açın. Ve kod bölümüne aşağıdaki eklemeleri yapın. Bu şekilde SDK import etmiş olacağız.
import com.facebook.FacebookSdk;
import com.facebook.appevents.AppEventsConstants;
import com.facebook.appevents.AppEventsLogger;
SDK Üzerinden Event Gönderimini Gerçekleştirme
Evet SDK kurulumu tamam, şimdi bir event göndermeyi deneyerek SDK kurulumunun çalıştığına emin olalım.
Aşağıdaki kodu ekran görüntüsündeki gibi ilgili alana yapıştırın.
Bundle params = new Bundle();
params.putString(AppEventsConstants.EVENT_PARAM_CONTENT_TYPE, “product”); params.putString(AppEventsConstants.EVENT_PARAM_CONTENT, “elbise”);
params.putString(AppEventsConstants.EVENT_PARAM_CONTENT_ID, “1234242”); params.putString(AppEventsConstants.EVENT_PARAM_CURRENCY, “TRY”);
AppEventsLogger logger = AppEventsLogger.newLogger(this);
logger.logEvent(AppEventsConstants.EVENT_NAME_VIEWED_CONTENT, 34.99, params);
Daha sonra gradle.properties dosyasını açın ve android.enbableJetifier=true kodunu ilgili yere yapıştırın.
SDK Kurulumunu Test Etme
Şimdi tüm kurulum işlemlerini tamamladık. Developer Facebook’a geri dönün ve Dashboard menüsüne gelin. Aşağı doğru inin. Analytics seçeneğini göreceksiniz. Yanındaki “set up” butona tıklayın. Tıkladıktan sonra karşınıza “Quick Start” menüsü gelecek. Android’i seçin ve adımları next diyerek tamamlayın. Bunu es geçebilirsiniz çünkü kurulumları anlatıyor, biz yukarıda yaptık. En son adımda Events Manager linkini verecek size. Ona tıklayın. Şimdi Business Manager’da Events Manager’a girin. App’inizin adını yazın. Daha sonra Test Events alanını açın.
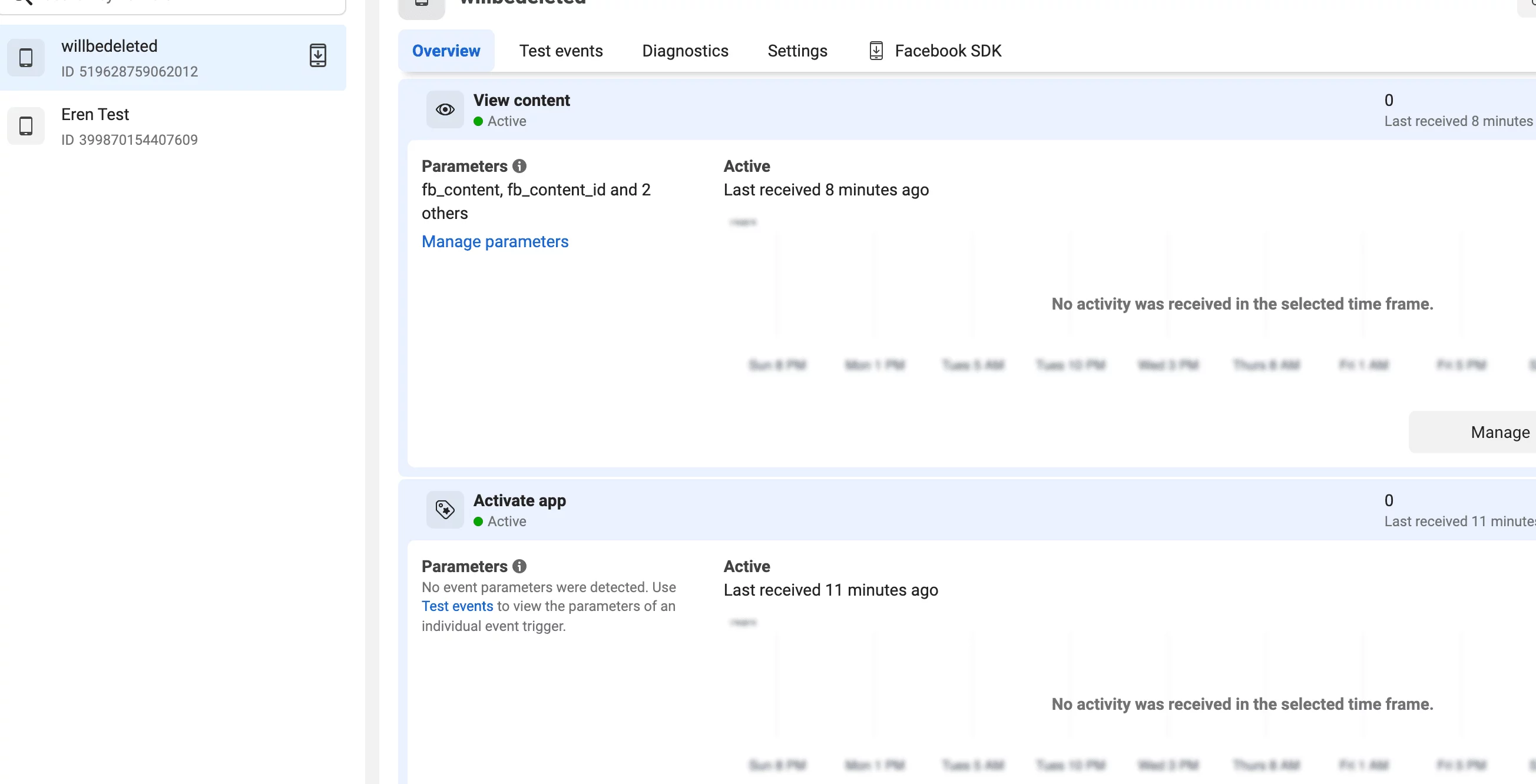
Bu adımları tamamladıktan sonra Android Studio içinde sağ üst tarafta yeşil bir play butonu göreceksiniz. Buna tıklayın ve APP’inizi simülasyon olarak çalıştırın. Başarıyla çalıştıktan sonra Events Manager – Test Events bölümünde aşağıdaki gibi events’lerin yansıdığını göreceksiniz ve başarılı bir şekilde hem Facebook SDK kurulumu yapmış hem de bir event göndermiş olacaksınız.
Yararlandığım kaynaklar:
https://developers.facebook.com/docs/app-events/getting-started-app-events-android/
https://forum.unity.com/threads/solved-duplicated-classes-when-building-for-android.857158/
YouTube kanalımıza abone olun;
https://www.youtube.com/c/boosmart
Instagram hesabımızı takip edin;
https://www.instagram.com/boosmartcom/
Telegram kanalımıza katılın;
Diğer içeriklerimizi de inceleyin: