PageSpeed Insights, Google’ın ücretsiz olarak kullanıma sunduğu bir sayfa hız testi aracıdır. PageSpeed Insights üzerinden bir sayfanın açılış hızı ile ilgili güncel durumunu öğrenebilir ve aynı zamanda hız performansını iyileştirmeye yönelik önerileri ve uygulanması gereken çalışmaları görüntüleyebilirsiniz. Hız testi sonuç sayfasında mobil ve masaüstü için hız performansına yönelik veriler görebileceğiniz PageSpeed Insights aracında Core Web Vitals (Sayfa Deneyimi) metriklerindeki performansa dair detaylar da sunuluyor. Hazırladığım bu rehberde, PageSpeed Insights aracının kullanımına dair tüm detayları, metrikleri, test sonuçlarındaki hata ve geliştirme önerilerine dair bilgileri derledim.
İçindekiler
Google PageSpeed Insights Nedir?
PageSpeed Insights, Google’ın ilk olarak 2010 yılında tanıttığı, internet sayfalarının hız performansına dair kontrollerin yapılmasına olanak sağlayan ve hız performansının optimize edilmesine yönelik öneriler sunan bir araçtır.
Tamamen ücretsiz şekilde kullanımda olan PageSpeed Insights aracı üzerinden bir URL için hız performansı kontrolü yapıldığında hem mobil hem de masaüstü platformdaki performansa yönelik çıktılar görmek mümkündür. Google, bu araç üzerinde mobil ve masaüstü cihazlardaki performansa göre 100 üzerinden bir puanlama yapar ve beraberinde skorların hesaplanmasında rol oynayan başarısız ve başarılı olunan konulara dair detaylar sunar.
Hız performansını optimize etmeye yönelik farklı başlıklar altında iyileştirme önerilerinin de sunulduğu PageSpeed Insights aracı, Core Web Vitals (Sayfa Deneyimi) metriklerine yönelik de çeşitli veriler sunabilmektedir. Araç üzerinde farklı bölümlerde hem Chrome kullanan ziyaretçilerden elde edilen (Field Data) gerçek kullanıcı verileri hem de Google tarafından simüle edilmiş ortamda (Lab Data) gerçekleştirilen yüklemenin sonucuna dair veriler sunulur.
Core Web Vitals bölümündeki veriler arasında First Contentful Paint, Speed Index, Largest Contenful Paint, Time to Interactive, Total Blocking Time ve Cumulative Layout Shift gibi metrikler bulunur ve hem gerçek zamanlı hem de simüle edilmiş olarak verileri görmek mümkündür.
PageSpeed Insights’ta Hız Skoru Hesaplaması Nasıl Yapılıyor?
PageSpeed Insights aracı, hız testi sonu ekranında mobil ve masaüstü olarak iki sekmede veriler sunar. Arayüzde mobil ve masaüstü için ayrı ayrı bir puanlama da yapılır. Hız testi sonucunda metriklerdeki veriler kullanılarak arka planda bir hesaplama çalıştırılır ve tahmini olarak 100 üzerinden bir puanlama gerçekleştirilir.
Google’ın belirttiğine göre, sonuç ekranında gösterilen performans puanı, metrik puanlarının ağırlıklı ortalamasıdır. Hesaplama esnasında daha kritik olan ve daha fazla önem sahibi olan hız metrikleri, buradaki skorun hesaplanmasında daha fazla katsayıya sahiptir. Yani hız testi sonuç ekranında görülen First Contentful Paint metriği ile Total Blocking Time metriğinin performans skoru hesaplamasındaki katsayıları birbirinden farklıdır.
Google, Lighthouse 8 güncellemesi ile birlikte güncellenen hız skoru hesaplama katsayısı dağılımını aşağıdaki gibi ifade ediyor;
| Kontrol Adı | Puanlamadaki Payı |
|---|---|
| First Contentful Paint | 10% |
| Speed Index | 10% |
| Largest Contentful Paint | 25% |
| Time to Interactive | 10% |
| Total Blocking Time | 30% |
| Cumulative Layout Shift | 15% |
Bunun haricinde, Google’ın Lighthouse & PageSpeed Insights üzerindeki puanlama hesabını aşağıdaki bağlantıda sunulan resmi “Lighthouse Score Calculator” aracı üzerinden test edebilirsiniz:
https://googlechrome.github.io/lighthouse/scorecalc/
Hız Skoru ve Renk Dağılımı
PageSpeed Insights’ta yapılan bir hız testi sonrasında sonuç ekranında mobil ve masaüstü hız performansındaki duruma göre bir hesaplama kullanılır ve metriklerin değerlerine göre 100 üzerinden puanlama yapılır. Sonuç ekranında 100 üzerinden değerlenen performans skorları, seviyesine göre renklendirilerek kullanıcılara sunulur.
Aşağıda puan aralıklarını ve kullanılan renk bilgilerini görüntüleyebilirsiniz:
- 0 – 49 (kırmızı): Zayıf
- 50 – 89 (turuncu): İyileştirme Gerekiyor
- 90 – 100 (yeşil): İyi
Ziyaretçileriniz için en iyi sayfa deneyimini sağlamak için 90-100 aralığında iyi bir puan üzerine çalışmalar yapılmalıdır. 100 tam puan elde etmek için zor olabilecek çalışmalar yapmak gerekir ve bu çalışmalar ciddi efor gerektirir. Zira hız skorunu 99’dan 100’e kadar geliştirmek, hız skorunu 90’dan 94’e yükseltmek için aynı iyileştirme eforunu gerektirir.
Google PageSpeed Insights Nasıl Kullanılır?
PageSpeed Insights aracını kullanmak için ilk olarak “https://pagespeed.web.dev/” adresini ziyaret etmelisiniz. İkinci aşamada karşınıza gelen “Web sayfası URL’si girin” bölümüne test etmek istediğiniz URL’i yazın ve “Analiz Et” butonuna basın.
“Performans analizi çalıştırılıyor” yazısıyla birlikte araç çalışmaya başlayacak ve sitenizin hız performansına dair veriler toplanacak. Hız testi sonuçlandığında da aynı ekran güncellenecek ve sayfa hızına dair metrikler ve değerler görünecek.
Bu ekranda mobil ve masaüstü için ayrı iki sayfada metrikleri ve değerlerini görmek mümkündür. Yukarıdaki mobil ve masaüstü sekmelerini kullanarak iki cihaz üzerindeki hız performansınıza dair verileri görebilirsiniz.
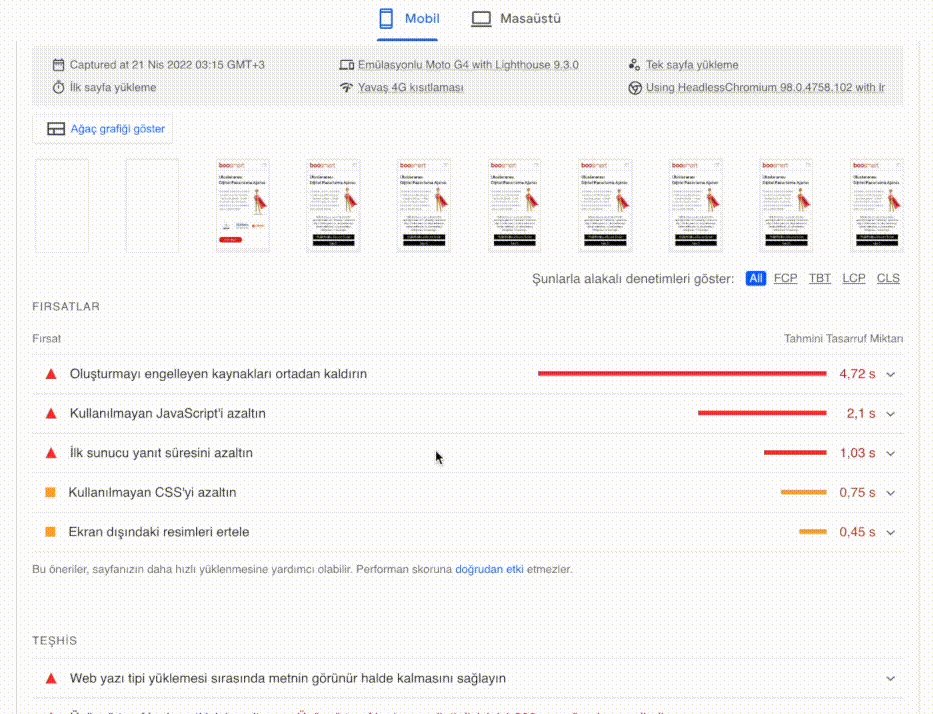
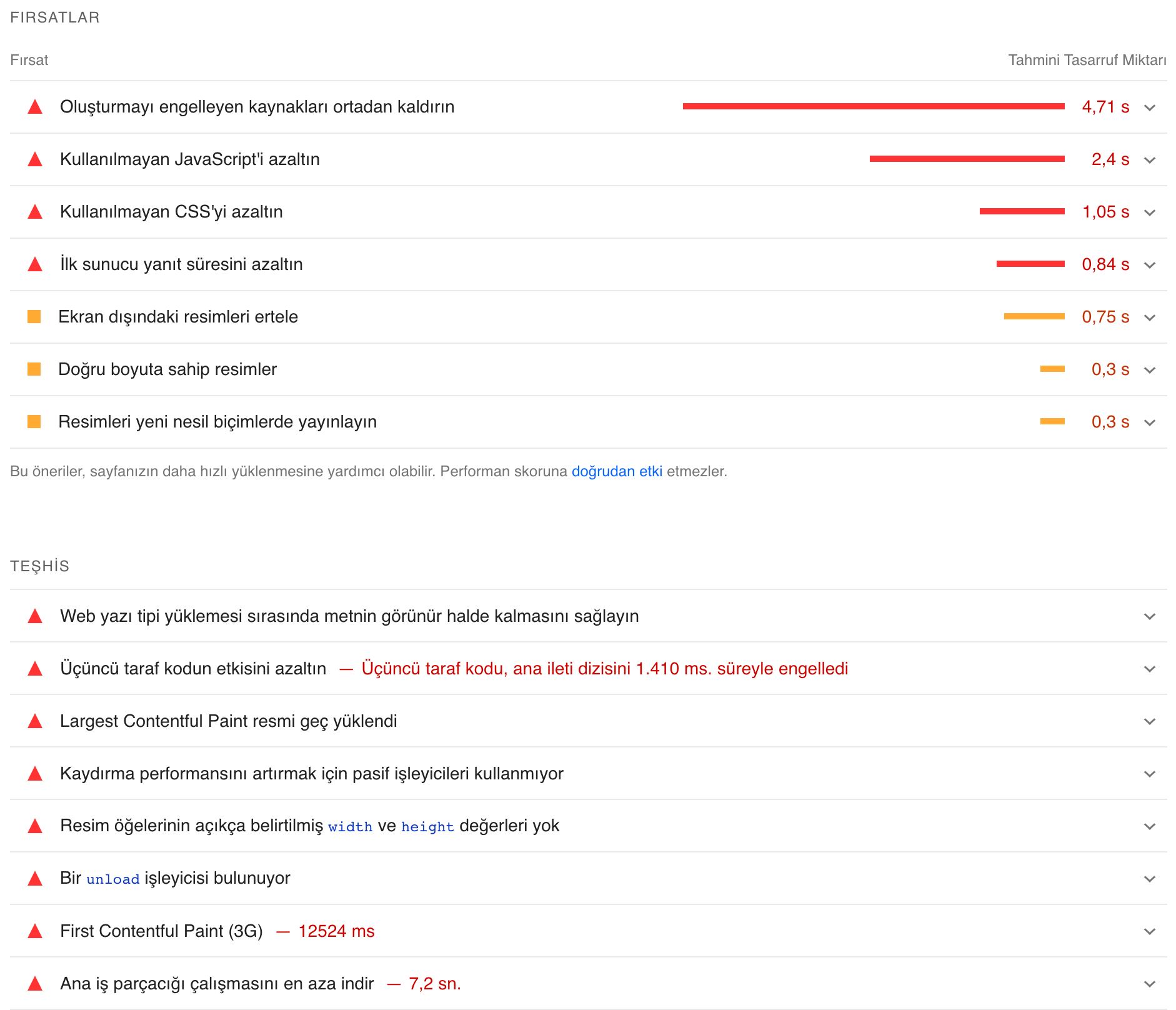
Fırsatlar ve Teşhis
Bunların dışında sayfanın alt bölümünde “Fırsatlar” bölümünde sayfanızın daha hızlı yüklenmesine yönelik çeşitli öneriler sunulur. Bu bölümdeki sekmeleri genişlettiğinizde sitenizden alınan gerçek örnekleri ve çalışmayı gerçekleştirdiğinizde karşılığında sağlanacak tasarruf miktarını görüntüleyebilirsiniz.
Fırsatlar bölümünün alt kısmında konumlanan “Teşhis” başlığı altındaki maddeler de performansınız hakkında daha fazla bilgi sunar ve geliştirme yapmanız için önerilerde bulunur. İki alanda da sunulan iyileştirme önerileri, üst kısımda gördüğünüz ve 100 üzerinden değerlendirilen performans skoruna doğrudan bir katkıda bulunmaz.
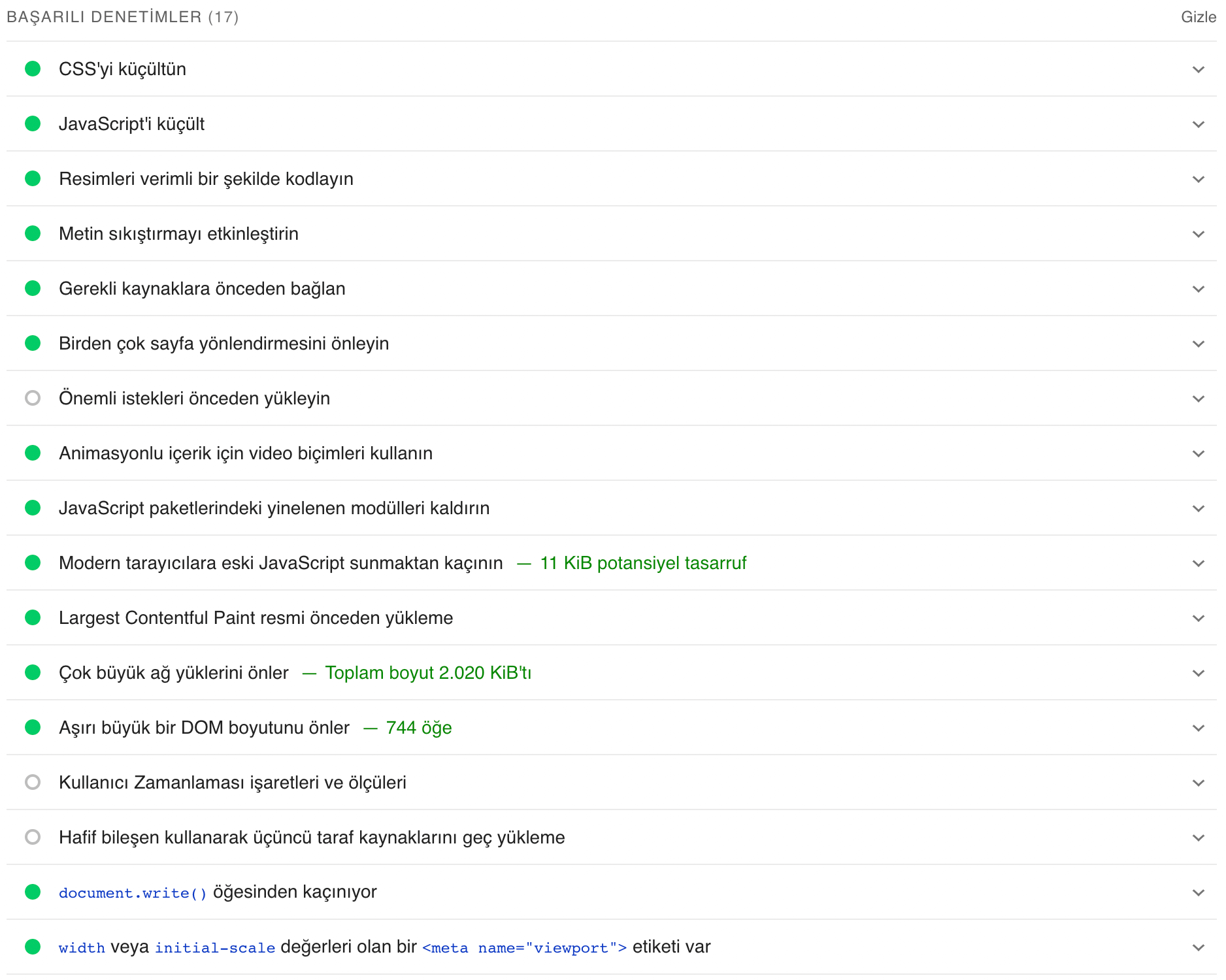
Başarılı Denetimler
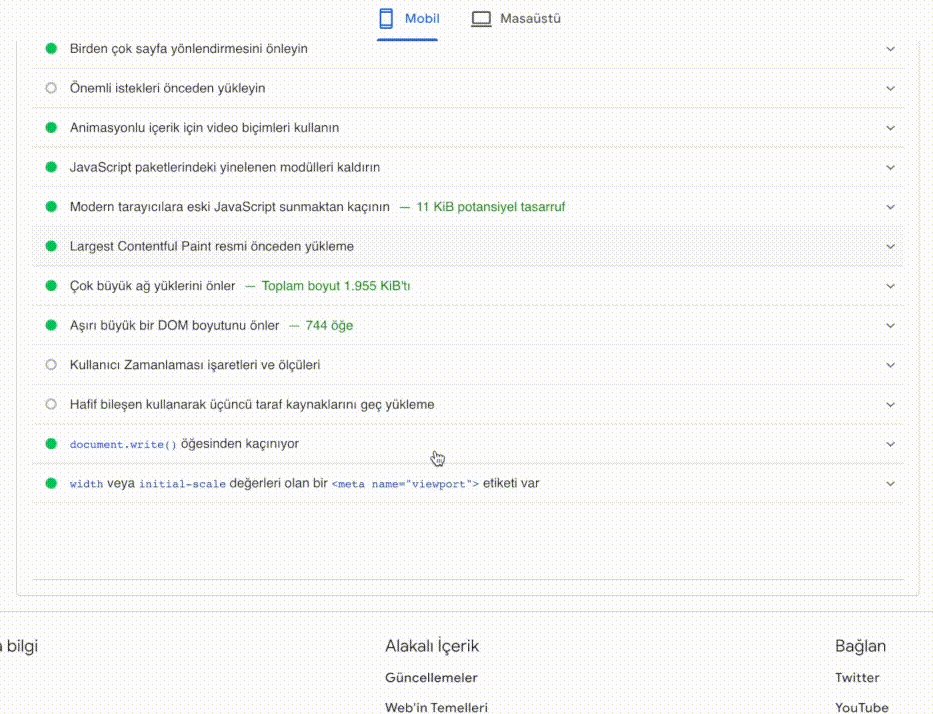
Son olarak sayfanın en alt bölümünde de “Başarılı Denetimler” başlığı altında hız performansınızda olumlu olarak tespit edilen maddeler sunulur. Burada listelenen hız kontrollerinde sitenizin geçer not aldığı konuları görebilirsiniz.
Core Web Vitals (Sayfa Deneyimi) Denetimi
Öte yandan Core Web Vitals (Sayfa Deneyimi) metriklerine dair değerleri hem Google’ın simüle ettiği ortamdaki veriler hem de ziyaretçilerinizden elde edilen gerçek veriler olarak iki ayrı bölümde görmek mümkündür. Google, hız testi sonuç ekranında hem gerçek kullanıcıların Chrome tarayıcısından elde ettiği verilerin ortalamasını hem de kendi simüle ettiği sanal ortamdan aldığı verileri sunar.
Gerçek Kullanıcı Verileri (Field Data)
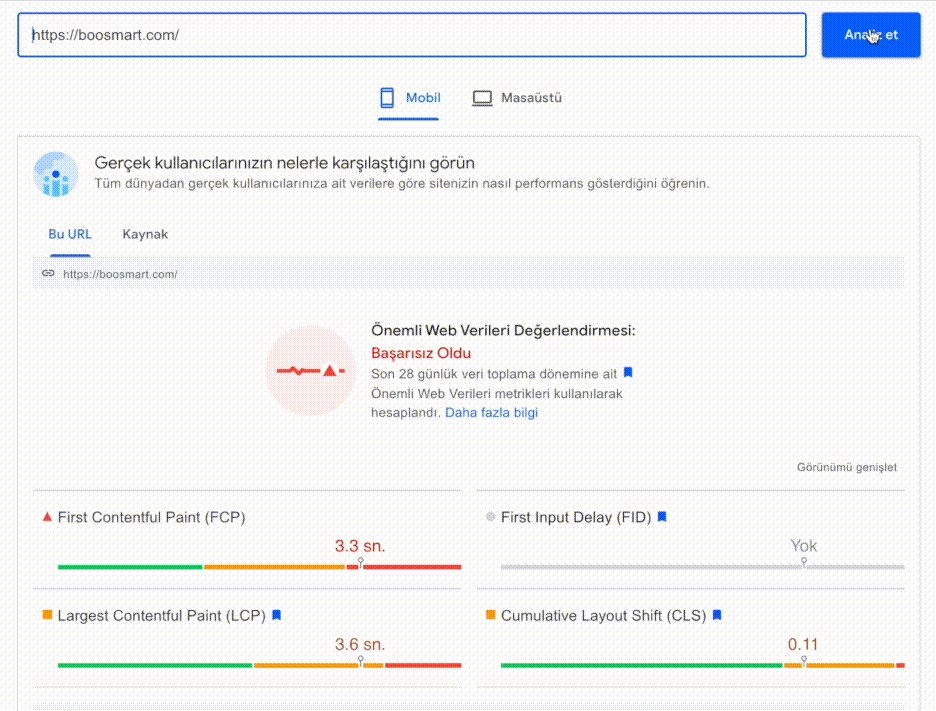
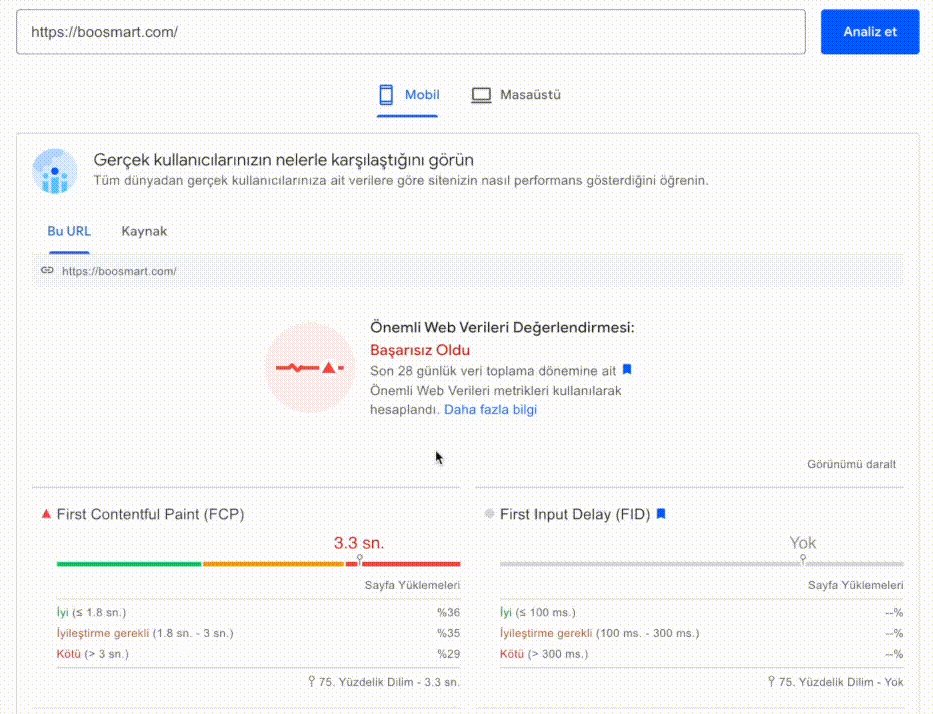
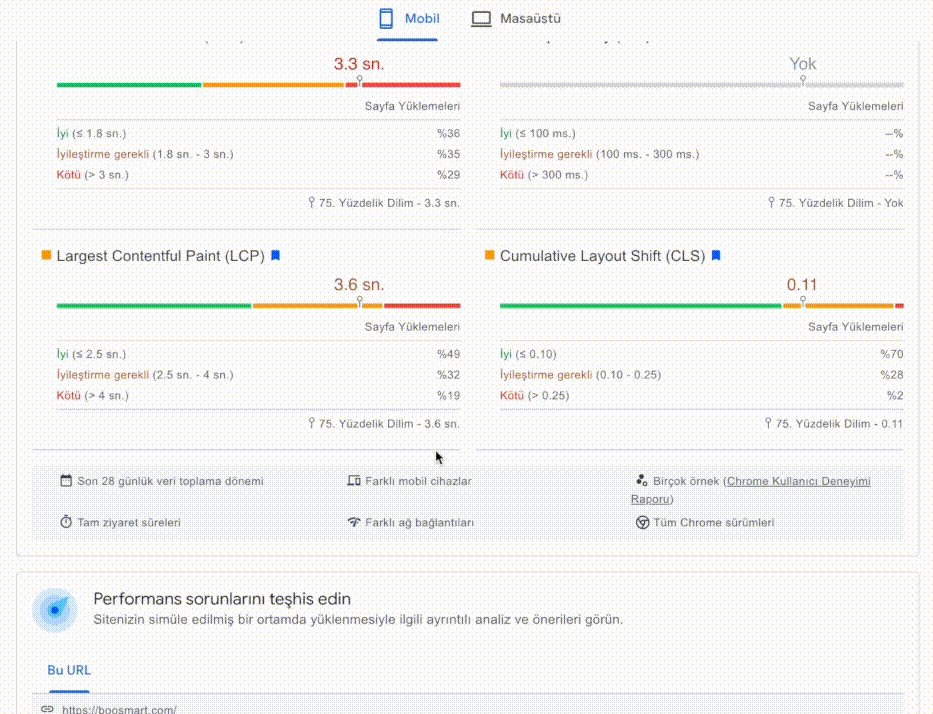
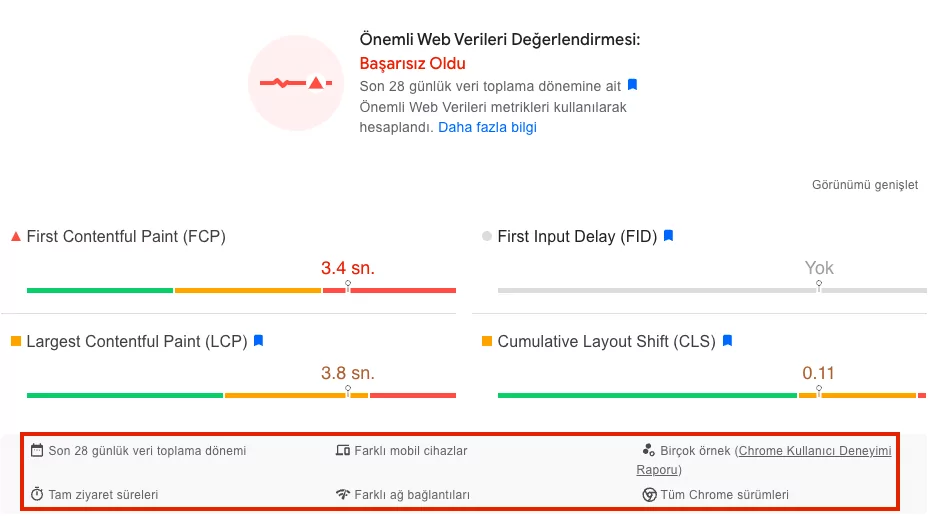
PageSpeed Insights’ta bir hız testi gerçekleştirdiğinizde, sonuç ekranında ilk olarak “Gerçek kullanıcılarınızın nelerle karşılaştığını görün” başlığı altında son 28 günlük veri toplama dönemine dair gerçek kullanıcıların Chrome verilerinden elde edilen performans verileri görünür. Bu alanda tüm dünyadan sitenizi ziyaret eden kullanıcılardan elde edilen değerlerin bir ortalaması görünür.
Google, burada listelediği değerleri belli aralıklarda günceller ve son 28 günlük veri toplama döneminde gerçek kullanıcıların yükleme performansına göre metrik değerleri değişir. Kullanıcılardan toplanan bu veriler tam ziyaret sürelerini ifade eder ve doğal olarak farklı cihazlar & farklı ağ bağlantıları üzerinden toplanan metrik değerlerini gösterir.
Simüle Edilmiş Ortamdaki Veriler (Lab Data)
Google, simüle ettiği ortamda yavaş bir ağ bağlantısı kullanarak eski tip bir cihaz üzerinden test gerçekleştirir ve buna göre değerleri gösterir. Simüle edilen ortamda 3G gibi yavaş bir ağ bağlantısı kullanılır ve yapılan kontroller Moto G4 gibi eski tip bir cihaz üzerinden gerçekleştirilir.
Ayrıca, gerçek kullanıcıların Chrome verilerinden alınan ortalama değerler yerine, tek bir oturum üzerinden elde edilen değerler gösterilir. Böylece anlık olarak sayfanın yüklenme performansına dair sonuçları görmek mümkün.
Core Web Vitals Metrikleri ve Değerler
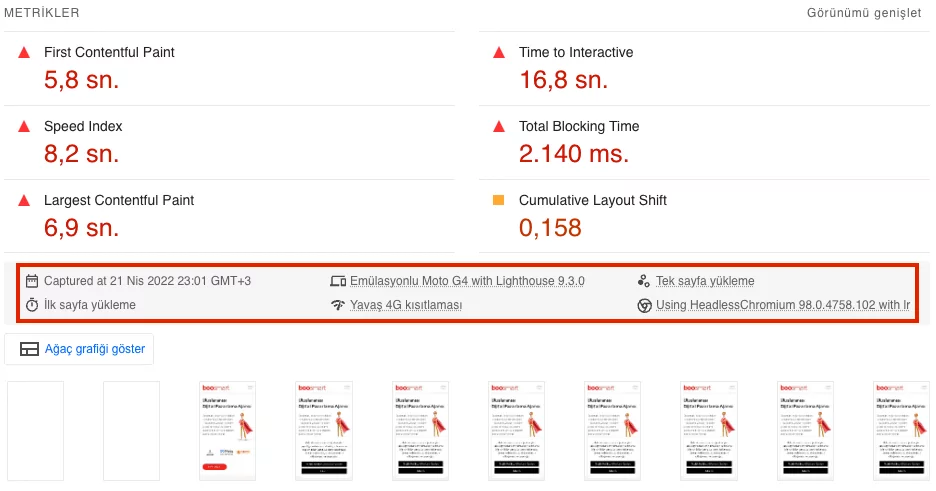
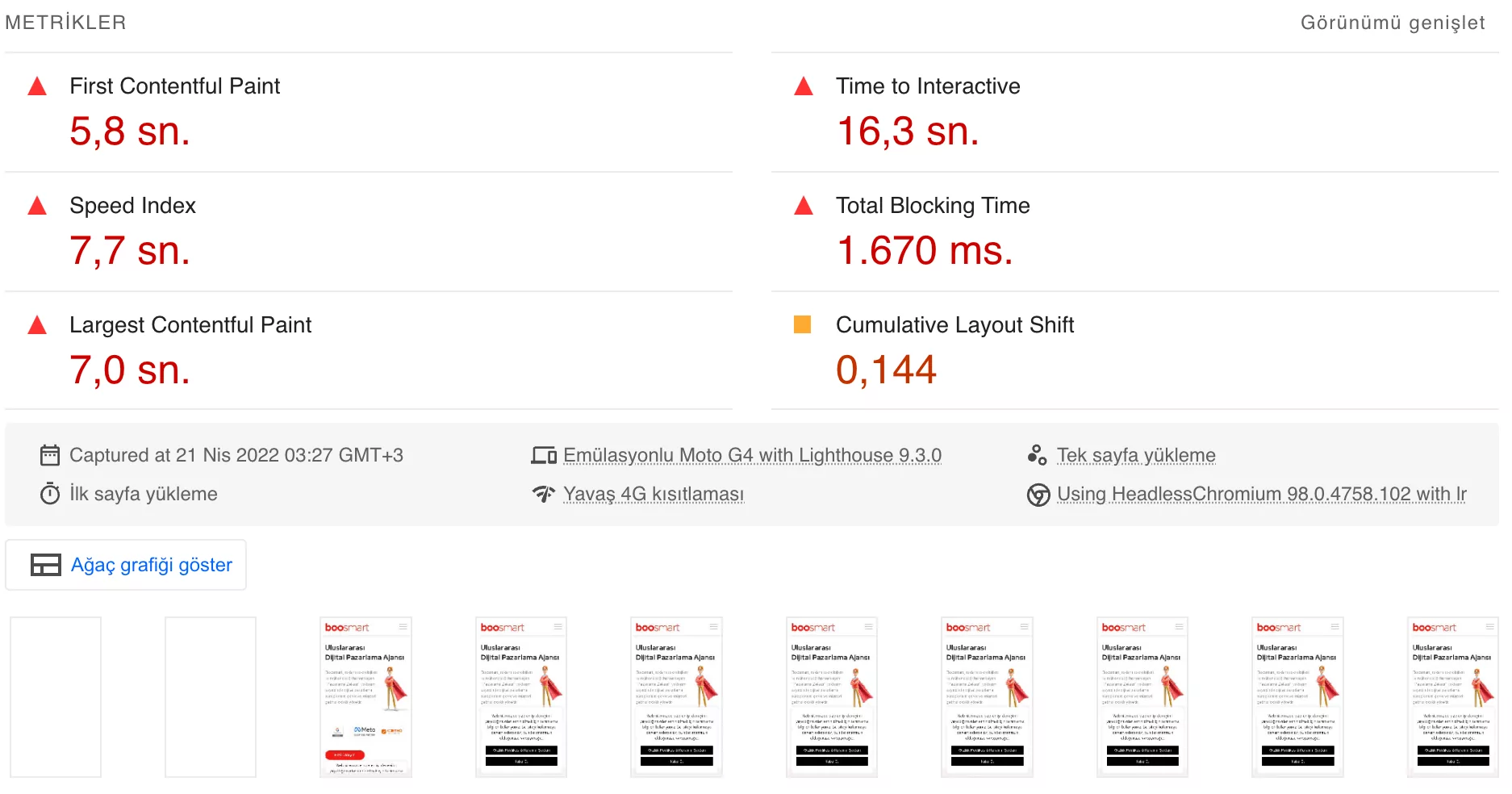
PageSpeed Insights aracında Core Web Vitals metriklerine yönelik tüm detayları hem mobil hem de masaüstü platformlar için görmek mümkün. PageSpeed Insights, hız testi için verdiğiniz URL’in Core Web Vitals tarafındaki değerlerini aşağıdaki görselde olduğu gibi gösteriyor;
Bu ekranda First Contentful Paint, Time to Interactive, Speed Index, Total Blocking Time, Largest Contentful Paint ve Cumulative Layout Shift metriklerindeki anlık performansınızı ölçümleyebilir ve metriklerdeki değerlerinizi görebilirsiniz. Aşağıda Core Web Vitals tarafında değerlendirilen metrikleri ve metriklerin detaylarını görebilirsiniz.
First Contentful Paint (FCP) (İlk Zengin İçerikli Boya)
İlk Zengin İçerikli Boyama metriği, sayfa yüklenmesinin ilk aşamasında ilk metnin veya resmin boyanmasına kadar geçen zamanı işaret eden bir metriktir. FCP süresi olarak 0-1.8 saniye arası iyi, 1.8-3 saniye arası orta, 3 saniye üzeri yavaş olarak değerlendirilir.
Time to Interactive (TTI) (Etkileşim Süresi)
Etkileşim Süresi metriği, sayfanızın tamamen yüklenmesinin tamamlanmasını ve etkileşime geçmeye hazır hale gelmesine kadar geçen zamanı ifade etmektedir. Örneğin sayfanızın yüklenmesi tamamlanır tamamlanmaz bir formla veya bir butonla etkileşime geçme durumunun hazır olma süresi bu metriğin ölçümlediği değerdir. TTI süresi olarak 0-3.8 saniye arası iyi, 3.9-7.3 saniye arası orta, 7.3 saniye üzeri yavaş olarak değerlendirilir.
Speed Index (SI) (Hız Endeksi)
Hız Endeksi, sayfanın yüklenmesi esnasında görsel anlamda sayfa içeriğinin ne kadar hızlı bir sürede doldurulabildiğini göstermektedir. Speed Index metrik değerinde 0-3.4 saniye arası iyi, 3.4-5.8 saniye arası orta, 5.8 saniye üzeri yavaş olarak değerlendirilir.
Total Blocking Time (TBT) (Toplam Engelleme Süresi)
Toplam Engelleme Süresi, yüklenme esnasında ana iş parçacığı zaman çizelgesinde 50 ms’in üzerinde tamamlanan bir görev, TBT olarak hesaplanır. Örneğin yüklenme aşamasında 150ms, 90ms ve 200ms sürelerinde tamamlanan görevler TBT olarak değerlendirilir ve bu senaryoda TBT değeri toplamda 440ms olarak yansıtılır. TBT metriğinde 0-200 milisaniye arası iyi, 200-600 milisaniye arası orta, 600 milisaniye üzeri yavaş olarak değerlendirilir.
Largest Contentful Paint (LCP) (En Büyük Zengin İçerikli Boyama)
En Büyük Zengin İçerikli Boyama, yüklenme durumunda sayfanın büyük bölümünü kaplayan en büyük metin alanının veya görsel alanın boyandığı süreyi işaret etmektedir. LCP metrik değerinde 0-2.5 saniye arası iyi, 2.5-4 saniye arası orta, 4 saniye üzeri yavaş olarak değerlendirilir.
Cumulative Layout Shift (CLS) (Kümülatif Düzen Kayması)
Kümülatif Düzen Kayması, yüklenme esnasında görünen alan içerisindeki görünür durumda olan tüm öğelerin hareketini ölçer ve beklenmeyen tüm düzen kaymalarına göre bir puanlama gerçekleştirir. CLS metriğinde 0-0.1 değer aralığı iyi, 0.1-0.25 değer aralığı geliştirilmeli, 0.25 üzeri zayıf olarak değerlendirilir.
YouTube kanalımıza abone olun;
https://www.youtube.com/c/boosmart
Instagram hesabımızı takip edin;
https://www.instagram.com/boosmartcom/
Telegram kanalımıza abone olun;