Facebook SDK (Software Development Kit), uygulamanız ile Facebook arasındaki iletişimi sağlar. Nasıl ki Facebook Pixel, web sitesindeki olayların Facebook’a aktarılmasını sağlayıp reklam optimizasyonlarınıza katkı sağlıyorsa, Facebook SDK da aynı işlevi uygulamalar için görür.
Bu içerikte, iOS uygulamalara, Facebook SDK nasıl eklenir, bunu adım adım anlatmaya çalışacağım. Android SDK yükleme içeriğine buradan ulaşabilirsiniz.
Bu içerikte macOS işletim sistemli bilgisayarlarda kullanılacak Xcode programı ile SDK yüklemesini anlatacağım. Bu programın şimdilik ne yazık ki windows versiyonu yok.
Yakın zamanda Udemy’de hem Android hem iOS için Facebook SDK yükleme konusunda ücretsiz bir kurs da oluşturacağım.
İçindekiler
Developer Facebook’ta App Oluşturma
Facebook SDK’yı App’imize entegre etmek için Developer Facebook sitesinde bir app oluşturmamız gerekiyor.
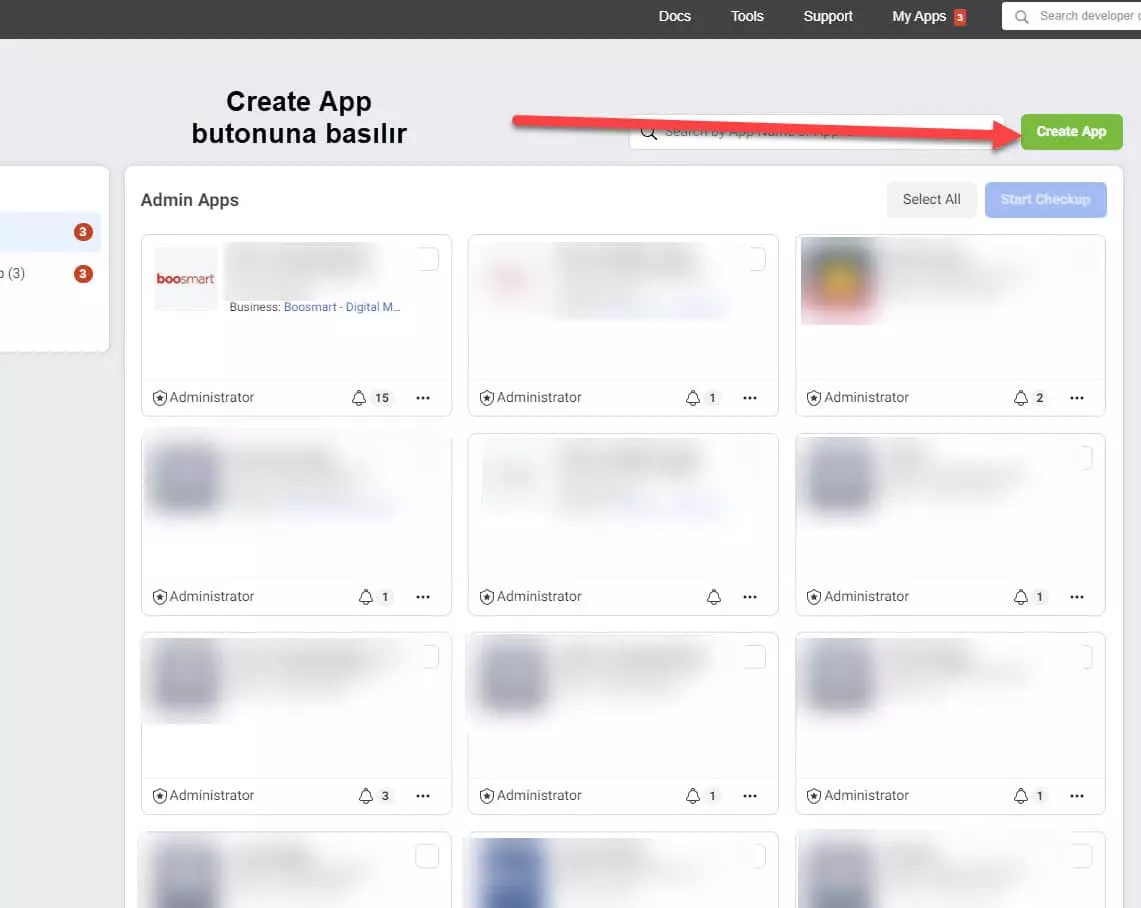
Siteye giriş yaptıktan sonra sağ üstteki My Apps tab’ına tıklayınız. Daha sonra açılan sayfada aşağıdaki gibi “Create App” butonuna basınız.
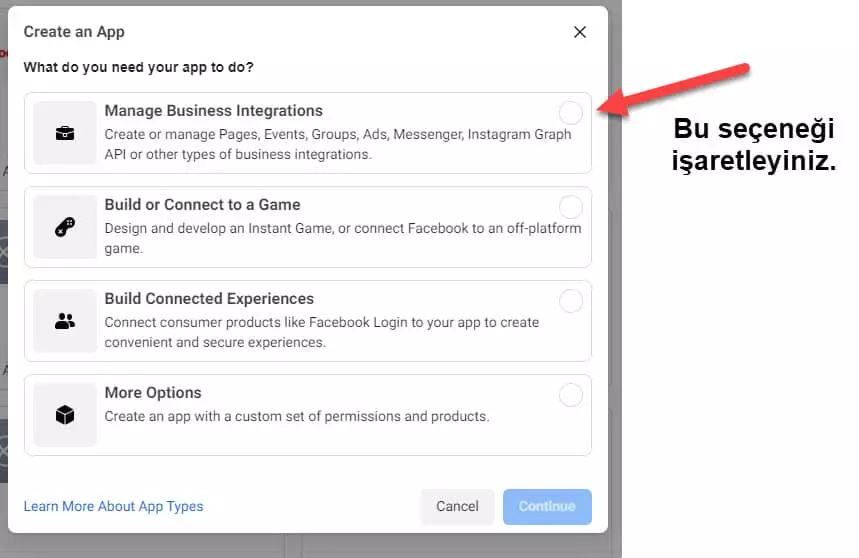
Daha sonra çıkan seçeneklerden en üstteki seçilir.
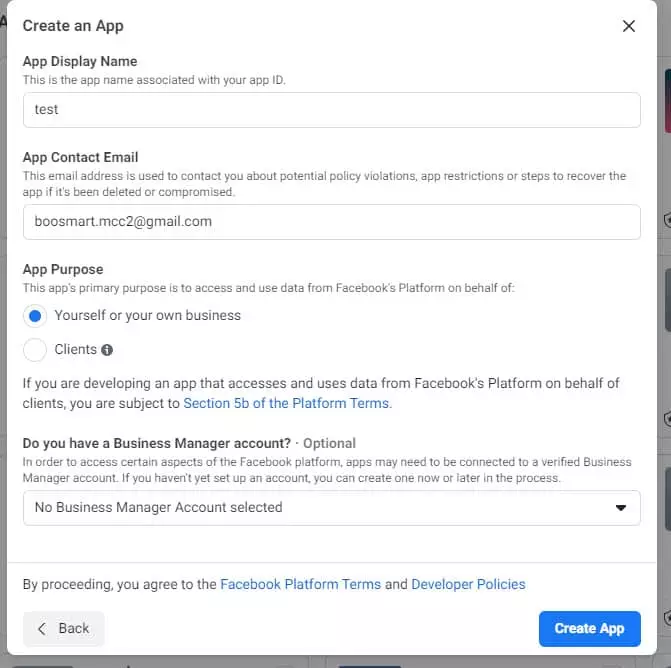
Sonraki adımda gerekli bilgileri kendinize göre girebilirsiniz. Bu App’in bağlı olacağı Business Manager account’unu da seçiniz.
Xcode Programını İndirme
macOS bilgisayarınızda store uygulamanıza girerek Xcode programını bilgisayarınıza indiriniz ve kurunuz.
Xcode ile Projenizi Oluşturma
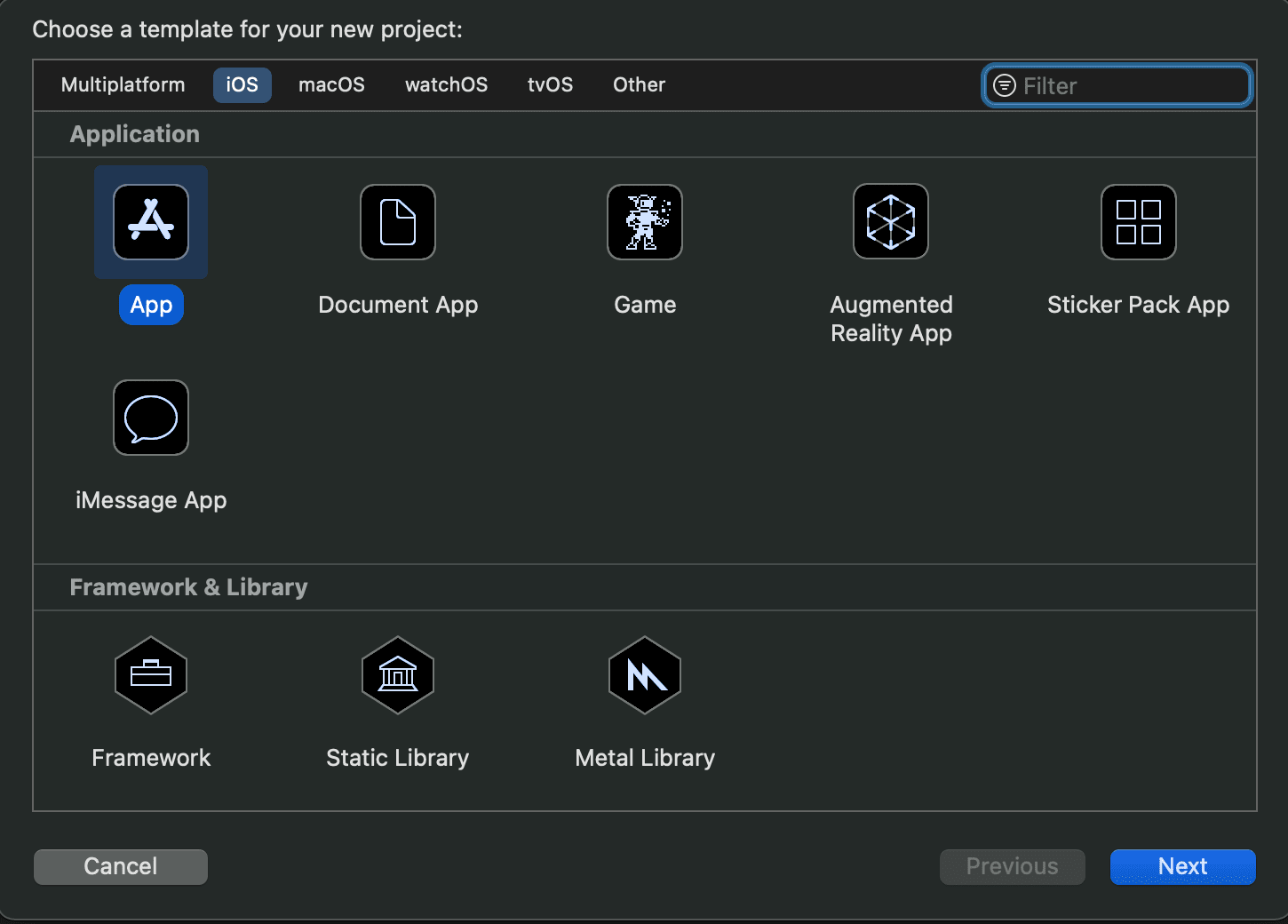
Xcode programını bilgisayarınıza indirdikten sonra açın ve create new project butonuna tıklayın. Ardından çıkan pencerede aşağıdaki gibi App’i seçin.
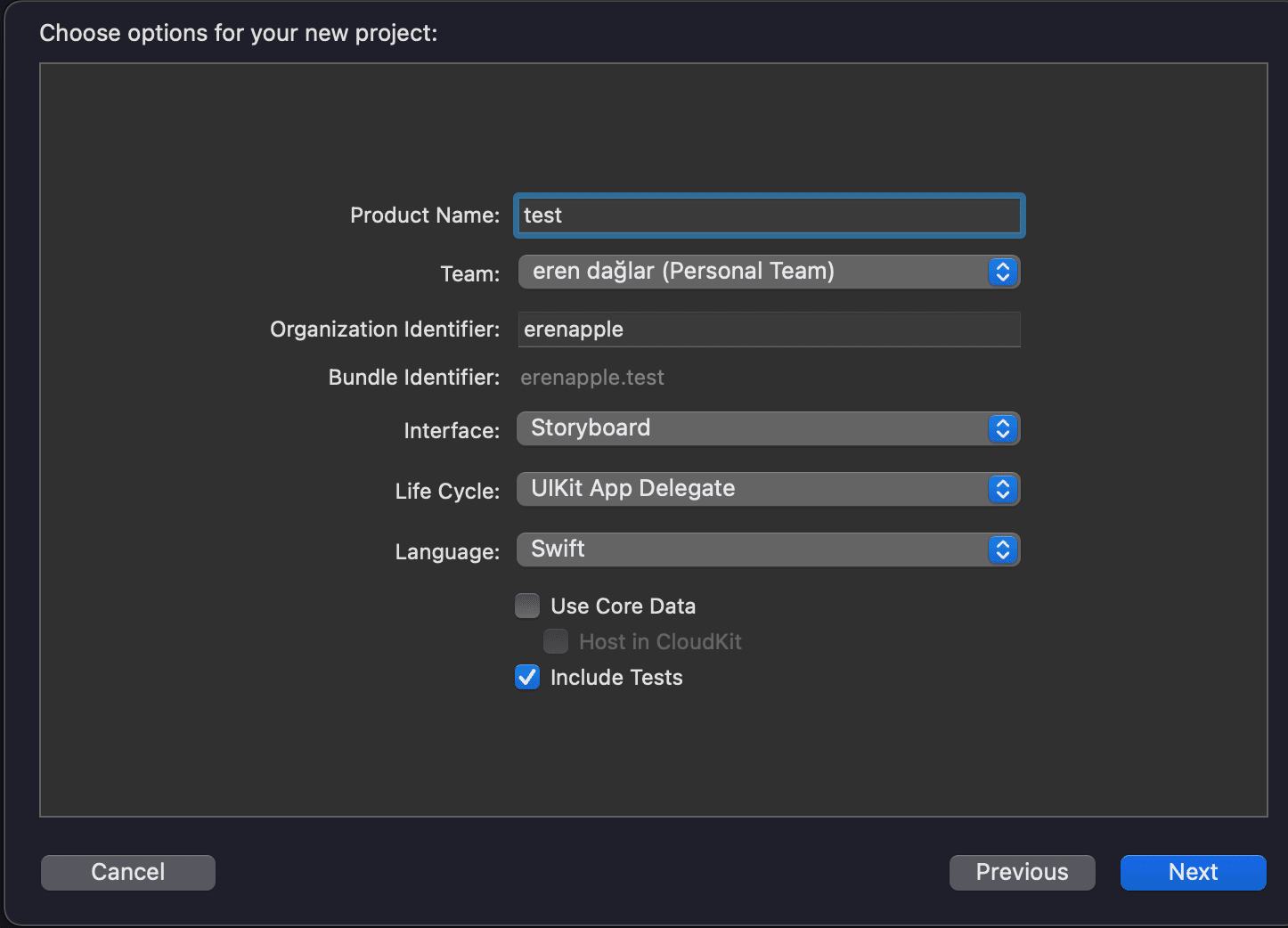
Daha sonra app’iniz için özellikleri aşağıdaki gibi girin. burası değişecek.
Xcode’a Facebook SDK Kütüphanesini Ekleme
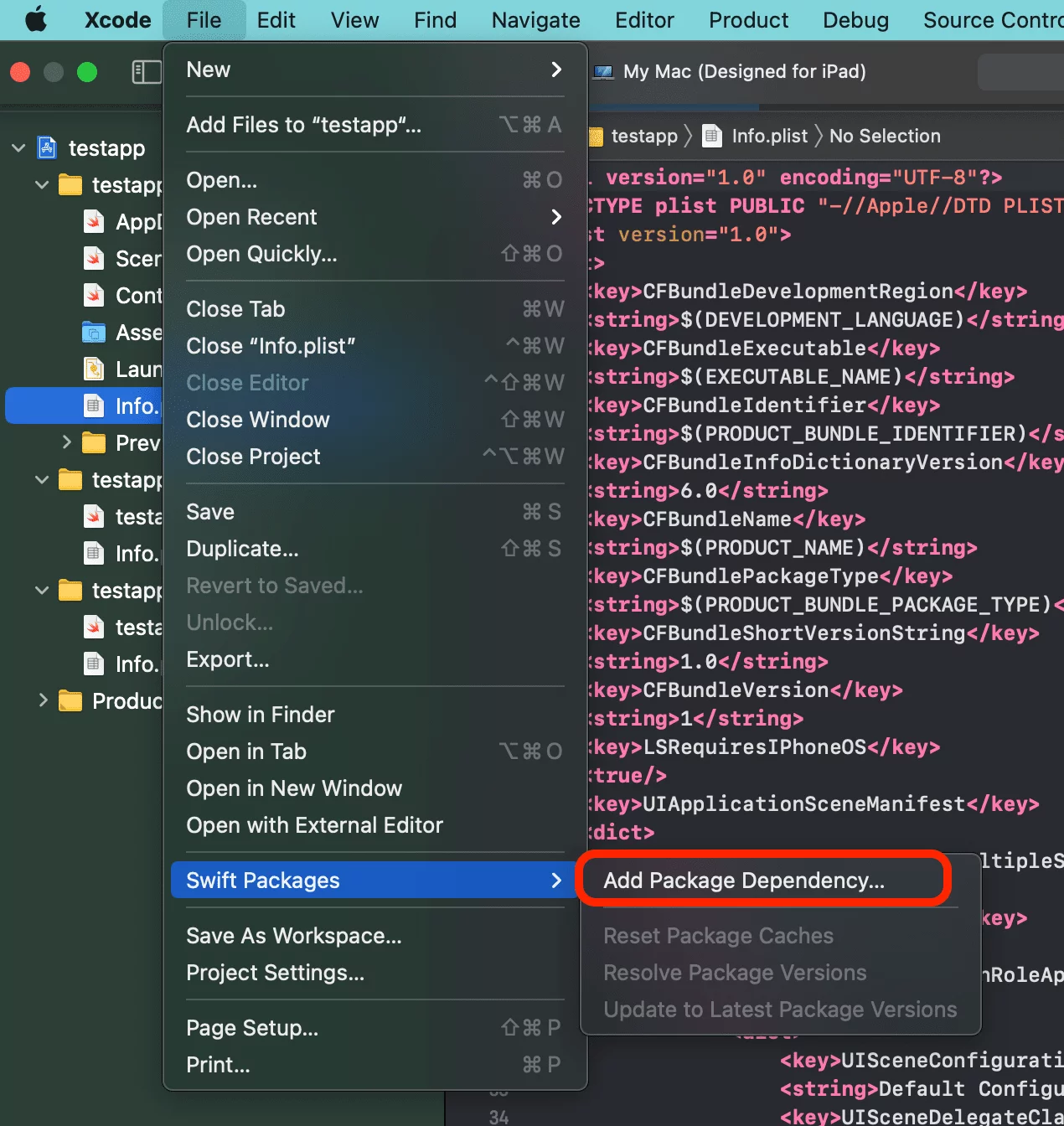
Xcode programında File > Swift Packages > Add Package Dependency adımlarını takip edin.
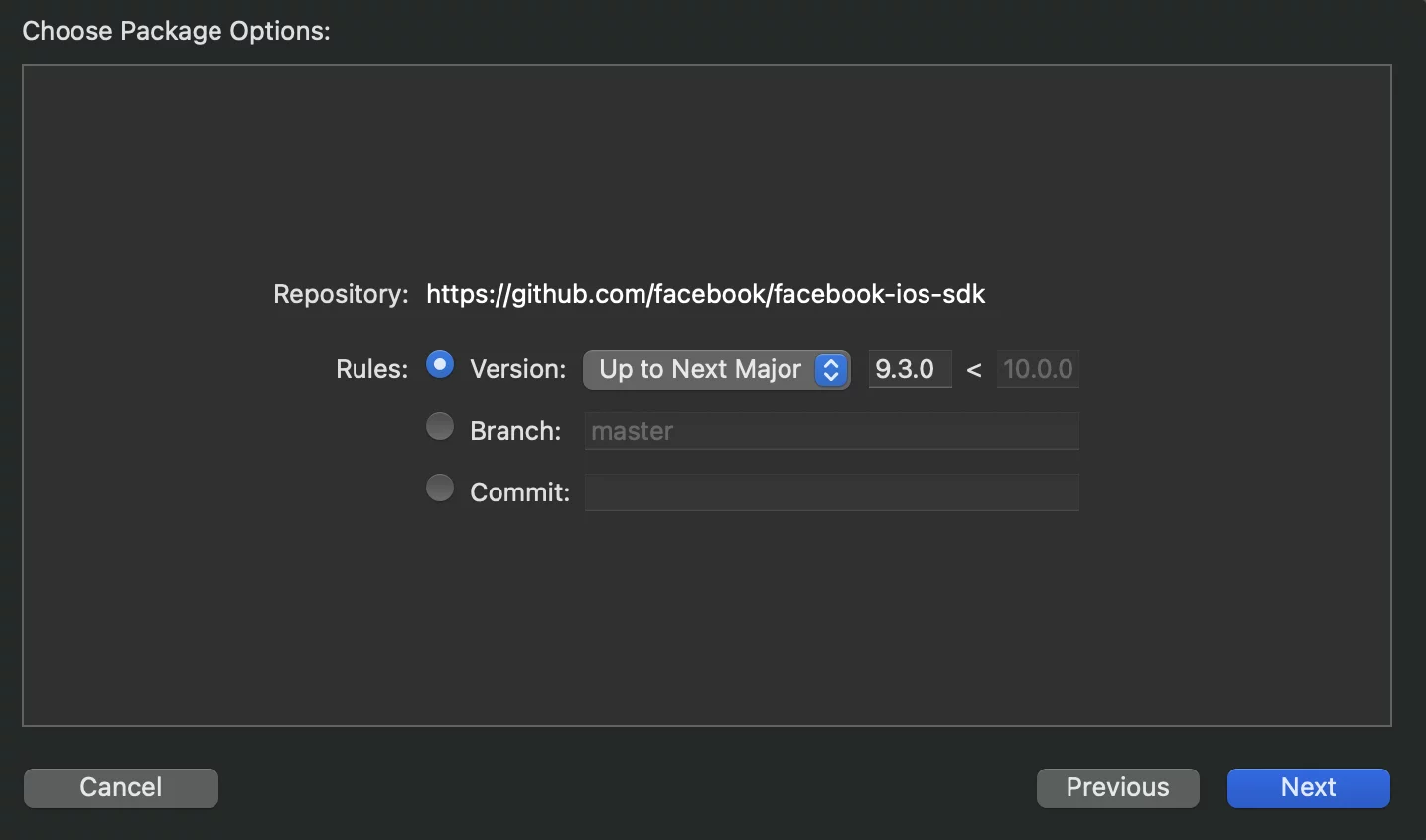
Açılan penceredeki adres kısmına https://github.com/facebook/facebook-ios-sdk URL’irini yapıştırın. Daha sonra aşağıdaki ekranı göreceksiniz. Default seçenekler en güncel SDK versiyonunu sunacaktır size. Bu sebeple “Up to Next Major” seçili kalacak şekilde devam ediniz.
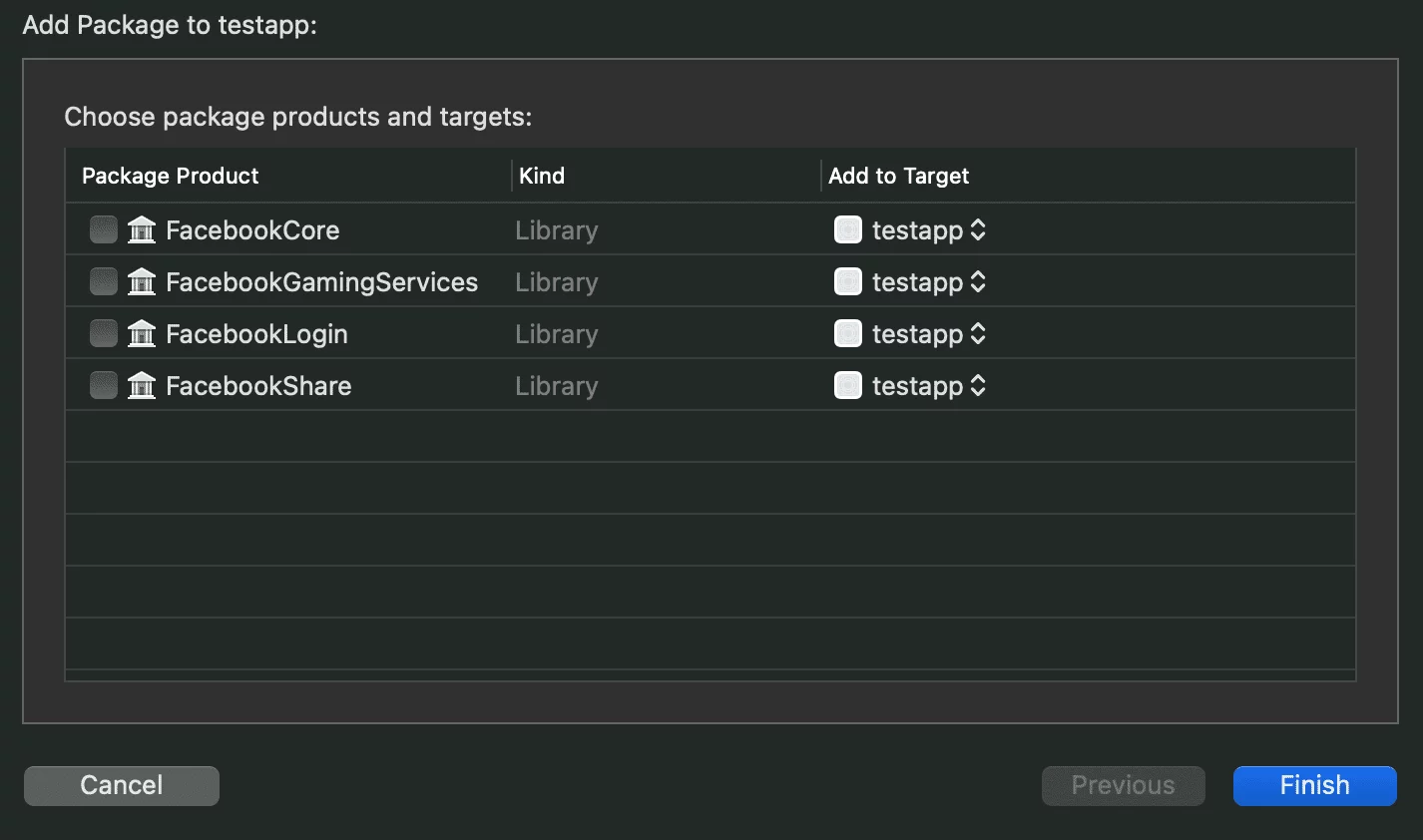
Daha sonra aşağıdaki gibi kütüphaneleri göreceksiniz. Projenizde kullanmak istediklerinizi seçebilirsiniz ama hepsini seçmenizin bir zararı yok. Hepsini seçebilirsiniz. Bizim işimiz FacebookCore ve FacebookLogin kütüphanesiyle olacak.
Xcode İle Uygulamanız ve Facebook Arasındaki SDK Entegrasyonu
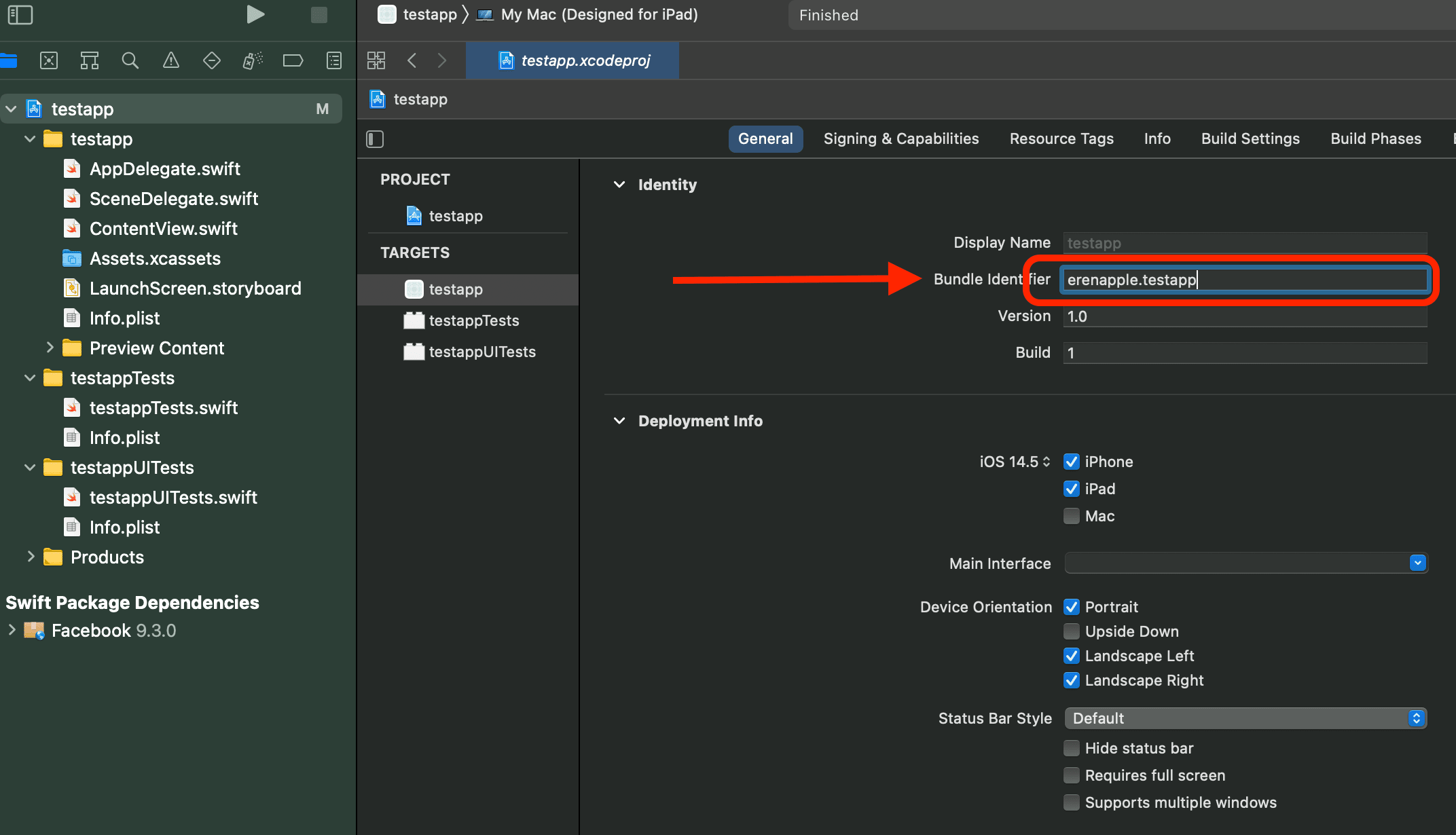
App’imizin Bundle ID‘sine ihtiyacımız olacak. Aşağıdaki gibi Bundle ID’nizi bulabilirsiniz. Bunu kopyalayın ve bir yere yapıştırın.
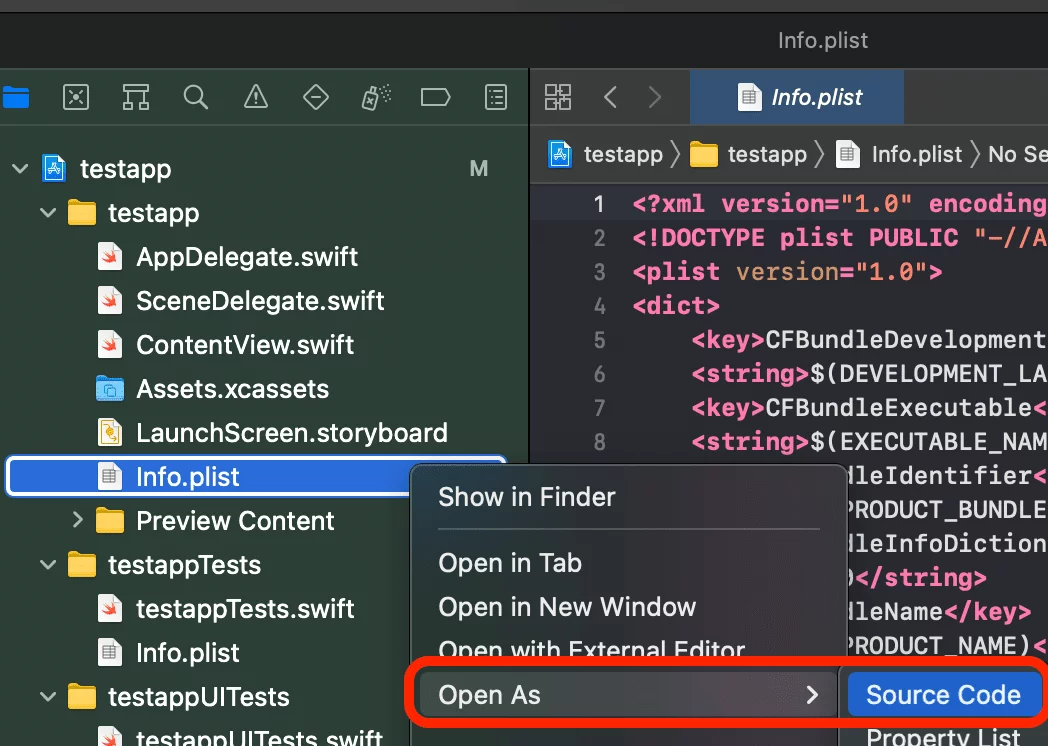
Şimdi Info.plist dosyasına sağ tıklayıp source code’u açın.
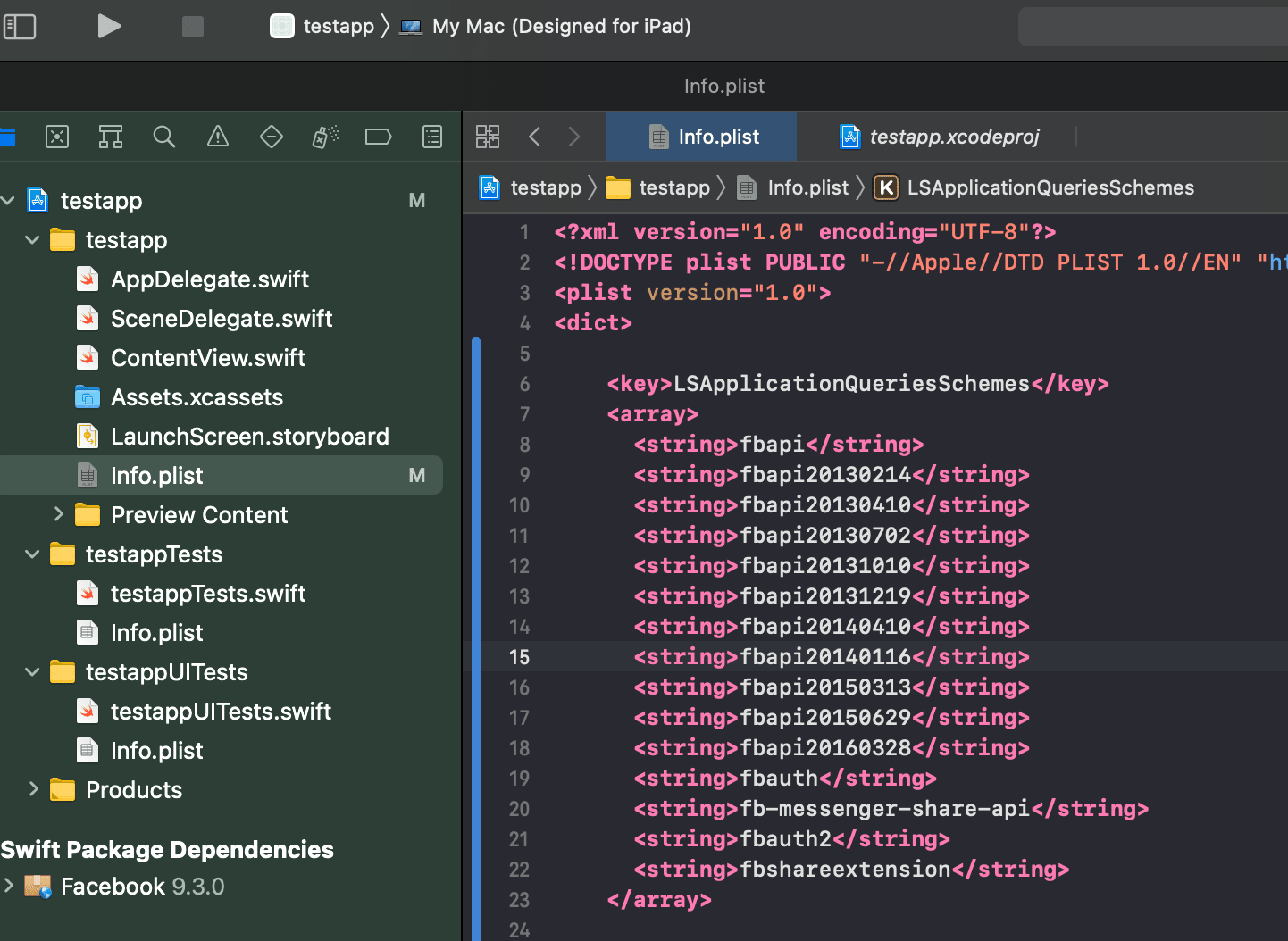
Info.plist dosyasına aşağıdaki kodu ekran görüntüsündeki gibi yapıştırın.
<array>
<string>fbapi</string>
<string>fbapi20130214</string>
<string>fbapi20130410</string>
<string>fbapi20130702</string>
<string>fbapi20131010</string>
<string>fbapi20131219</string>
<string>fbapi20140410</string>
<string>fbapi20140116</string>
<string>fbapi20150313</string>
<string>fbapi20150629</string>
<string>fbapi20160328</string>
<string>fbauth</string>
<string>fb-messenger-share-api</string>
<string>fbauth2</string>
<string>fbshareextension</string>
</array>
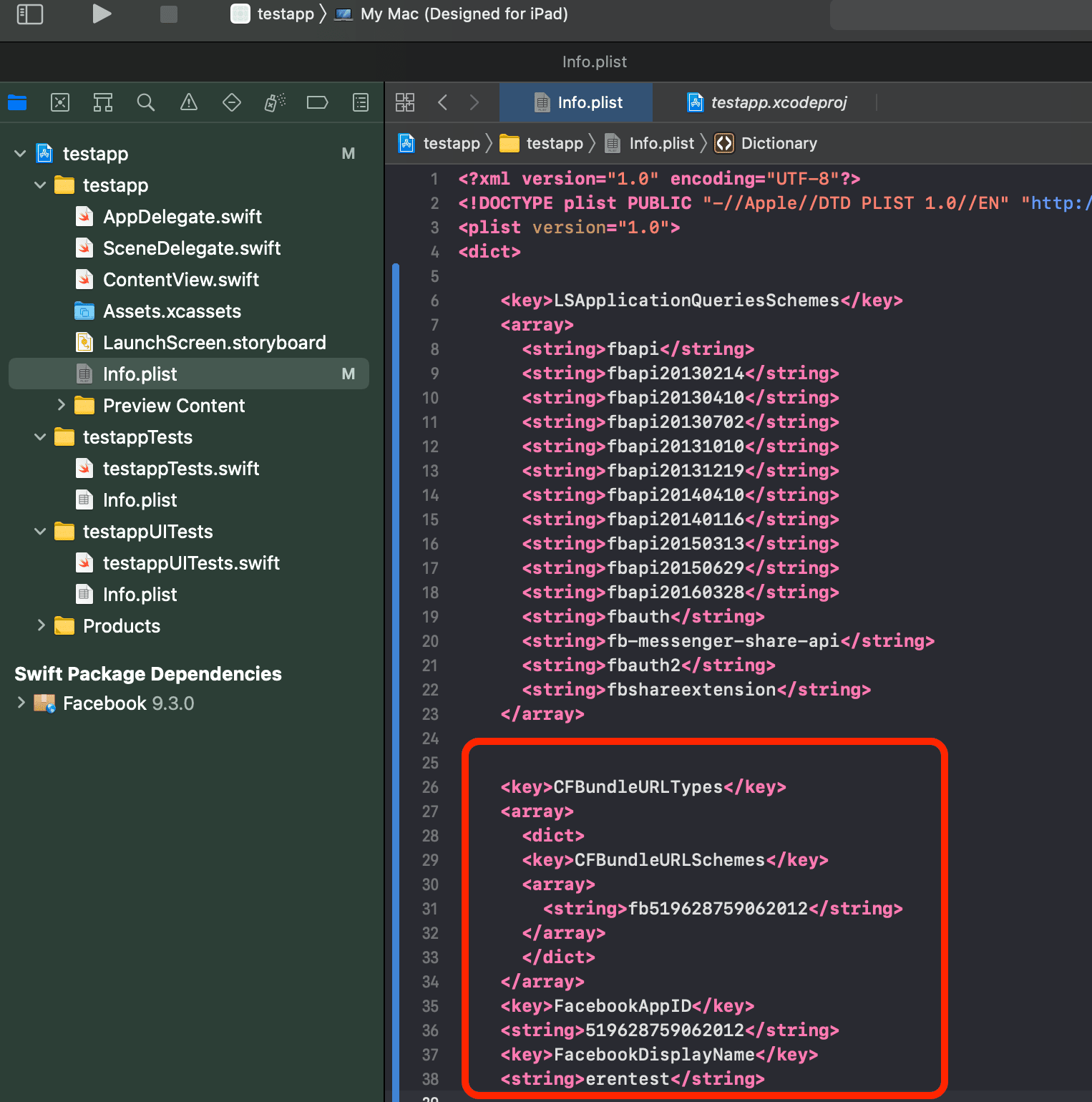
Şimdi ise aşağıdaki kodu yine Info.plist dosyasında aşağıdaki gibi yapıştırın. Dikkat etmeniz gereken noktalar:
[APP_ID] yazan kısımlara Developer Facebook’ta oluşturduğumuz App’in ID’sini yazın.
[APP_NAME] yazan kısma Developer Facebook’ta oluşturduğumuz App’in adını yazın.
<key>CFBundleURLTypes</key>
<array>
<dict>
<key>CFBundleURLSchemes</key>
<array>
<string>fb[APP_ID]</string>
</array>
</dict>
</array>
<key>FacebookAppID</key>
<string>[APP_ID]</string>
<key>FacebookDisplayName</key>
<string>[APP_NAME]</string>
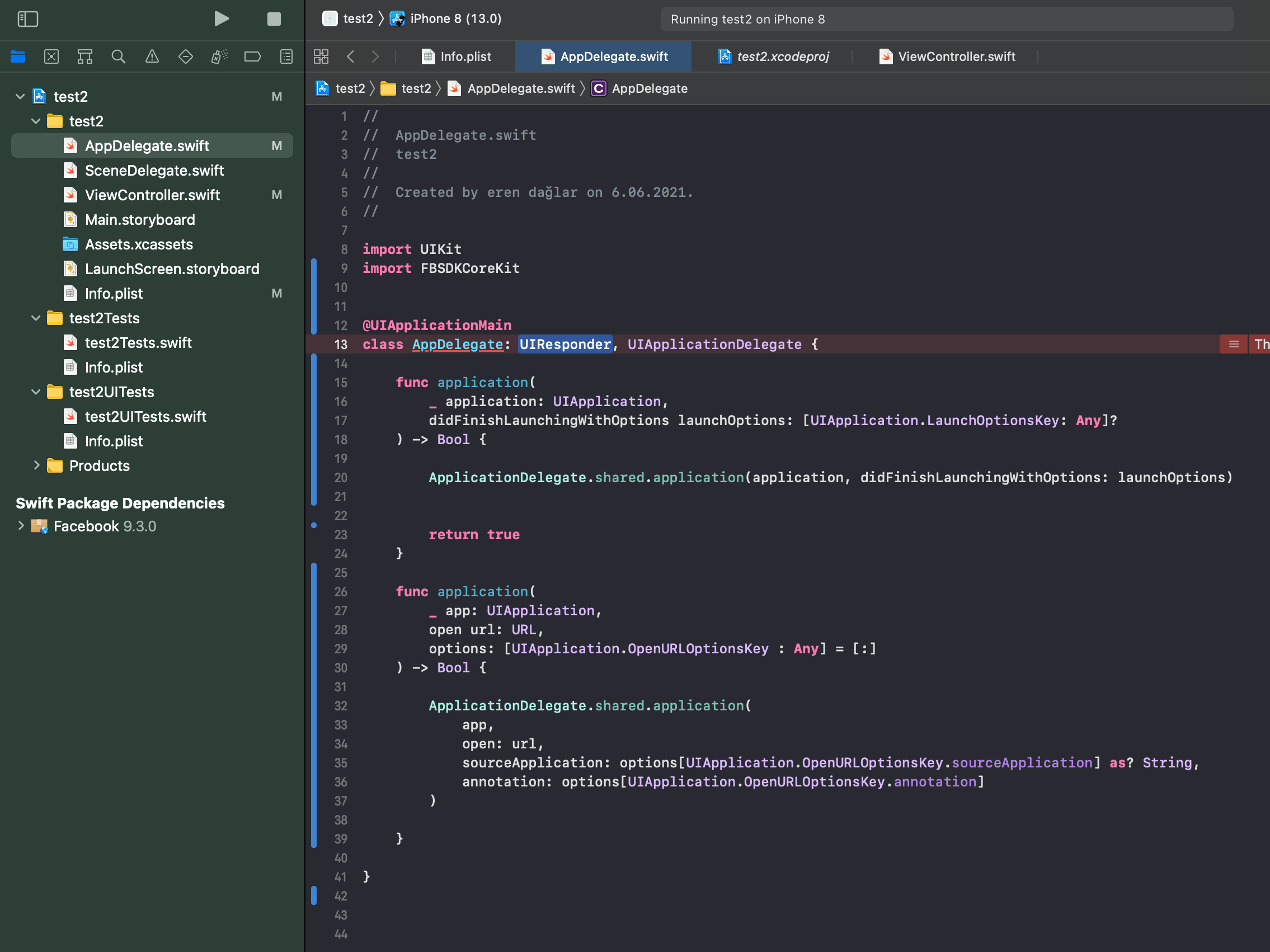
Şimdi AppDelegate.swift dosyasının içindeki kodları silin ve aşağıdaki kodu alıp yapıştırın.
import UIKit
import FBSDKCoreKit
@UIApplicationMain
class AppDelegate: UIResponder, UIApplicationDelegate {
func application(
_ application: UIApplication,
didFinishLaunchingWithOptions launchOptions:
[UIApplication.LaunchOptionsKey: Any]?
) -> Bool {
ApplicationDelegate.shared.application
(application, didFinishLaunchingWithOptions: launchOptions)
return true
}
func application(
_ app: UIApplication,
open url: URL,
options: [UIApplication.OpenURLOptionsKey : Any] = [:]
) -> Bool {
ApplicationDelegate.shared.application(
app,
open: url,
sourceApplication: options[UIApplication.OpenURLOptionsKey.sourceApplication] as? String,
annotation: options[UIApplication.OpenURLOptionsKey.annotation]
)
}
}

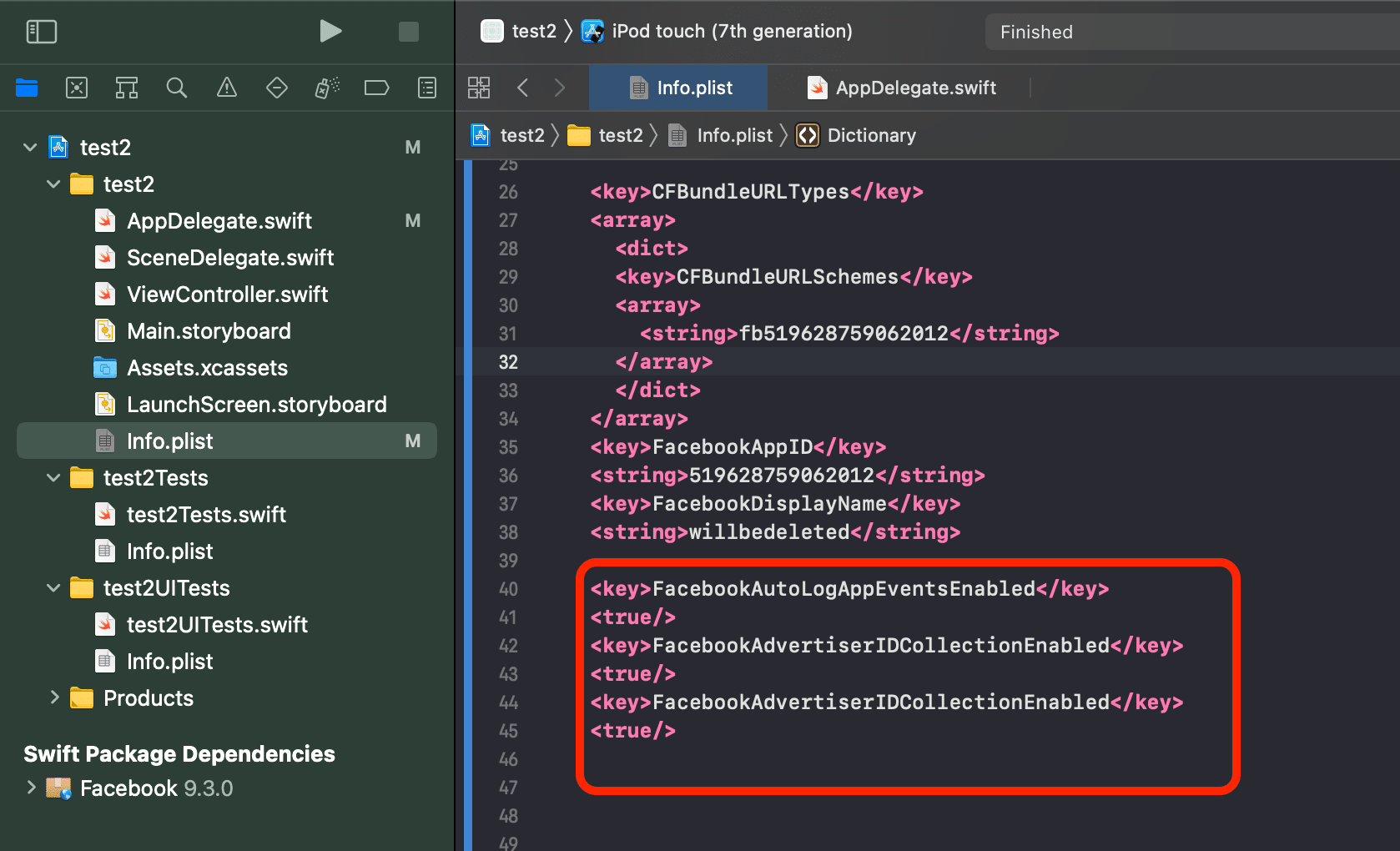
Şimdi aşağıdaki kodu Info.plist dosyasını yine kod olarak açıp ekran görüntüsündeki gibi yapıştırın.
<key>FacebookAutoLogAppEventsEnabled</key>
<true/>
<key>FacebookAdvertiserIDCollectionEnabled</key>
<true/>
<key>FacebookAdvertiserIDCollectionEnabled</key>
<true/>
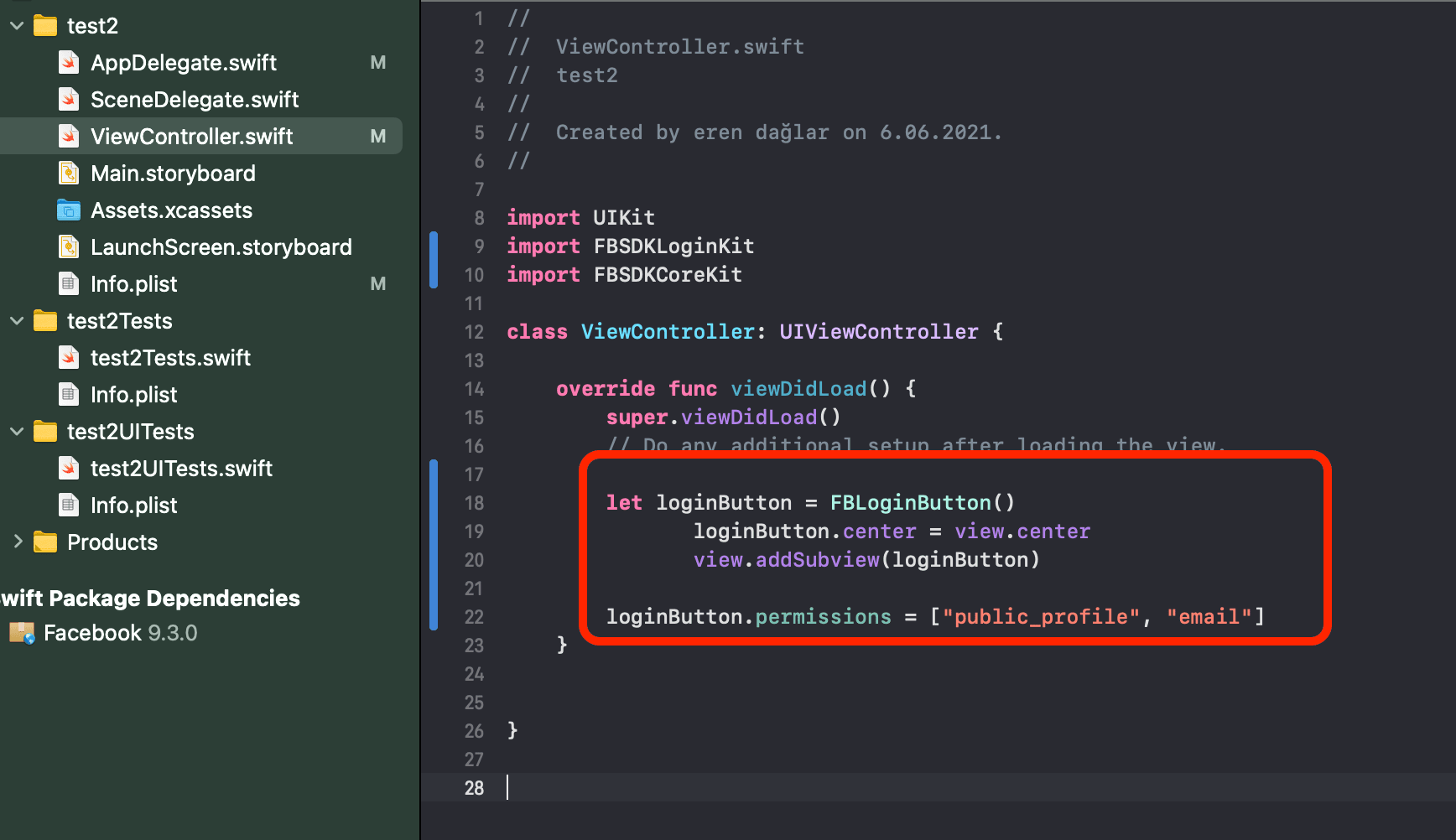
Şimdi view controller dosyasına girin ve aşağıdaki kodu ilgili yere yapıştırın. Bununla birlikte uygulamaya bir Facebook login inşa edeceğiz ve SDK kurulumunu test etmiş olacağız.
let loginButton = FBLoginButton()
loginButton.center = view.center
view.addSubview(loginButton)
loginButton.permissions = [“public_profile”, “email”]
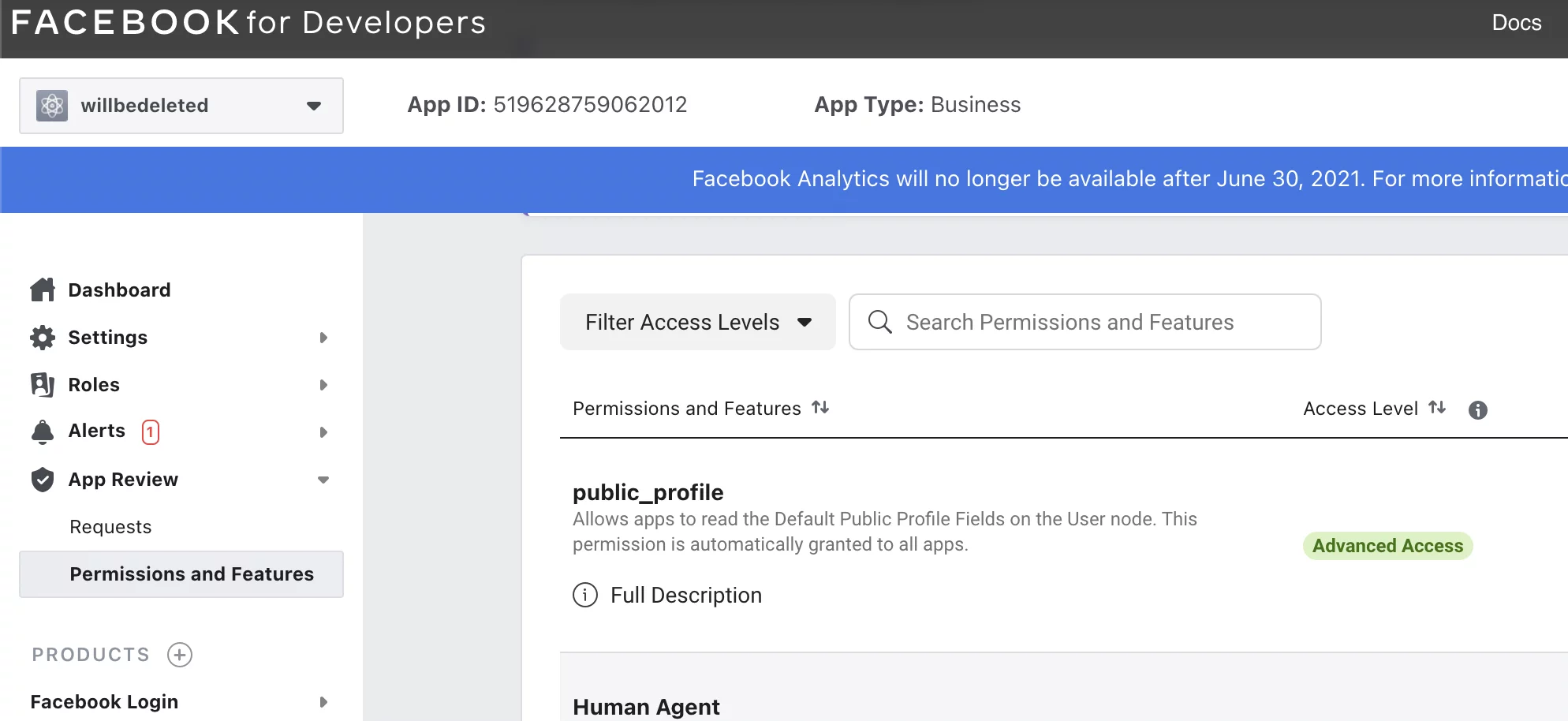
Şimdi, Developer Facebook’a gelin ve App Review > Permissions and Features kısmından public profile özelliği için Advanced Access özelliğini aktifleştirin.
iOS Facebook SDK Kurulumunu Test Etme
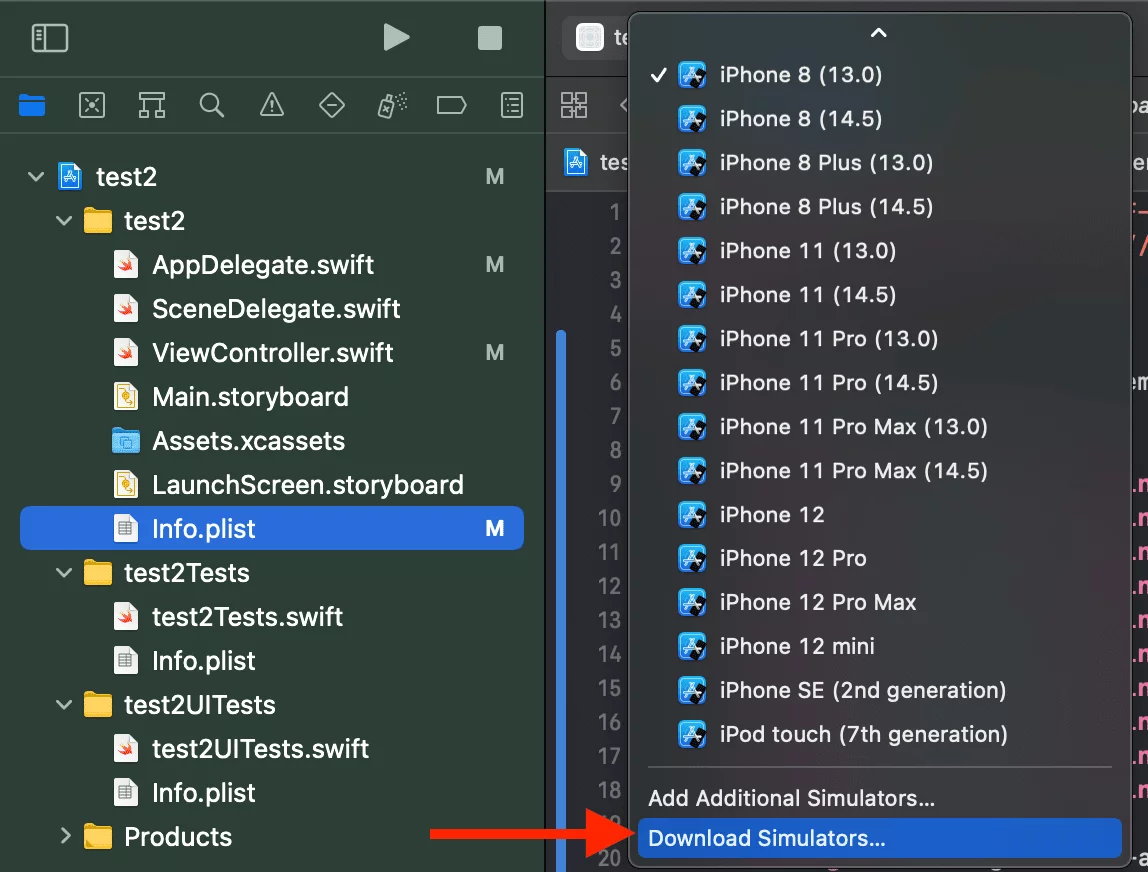
iOS 14.5 ile birlikte gelen, kullanıcıların telefonlarında “ad tracking” özelliğini kapatabilmelerinden ötürü, Xcode programında uygulamamızı çalıştırdığımız zaman veriler gitmeyebilir SDK üzerinden. Bu sebeple ben iOS 13 sürümünü indirip deneme yaptım. Siz de aşağıdaki şekilde “Download simulators” seçeneğine tıklayıp iOS 13 simülatörünü indirebilirsiniz.
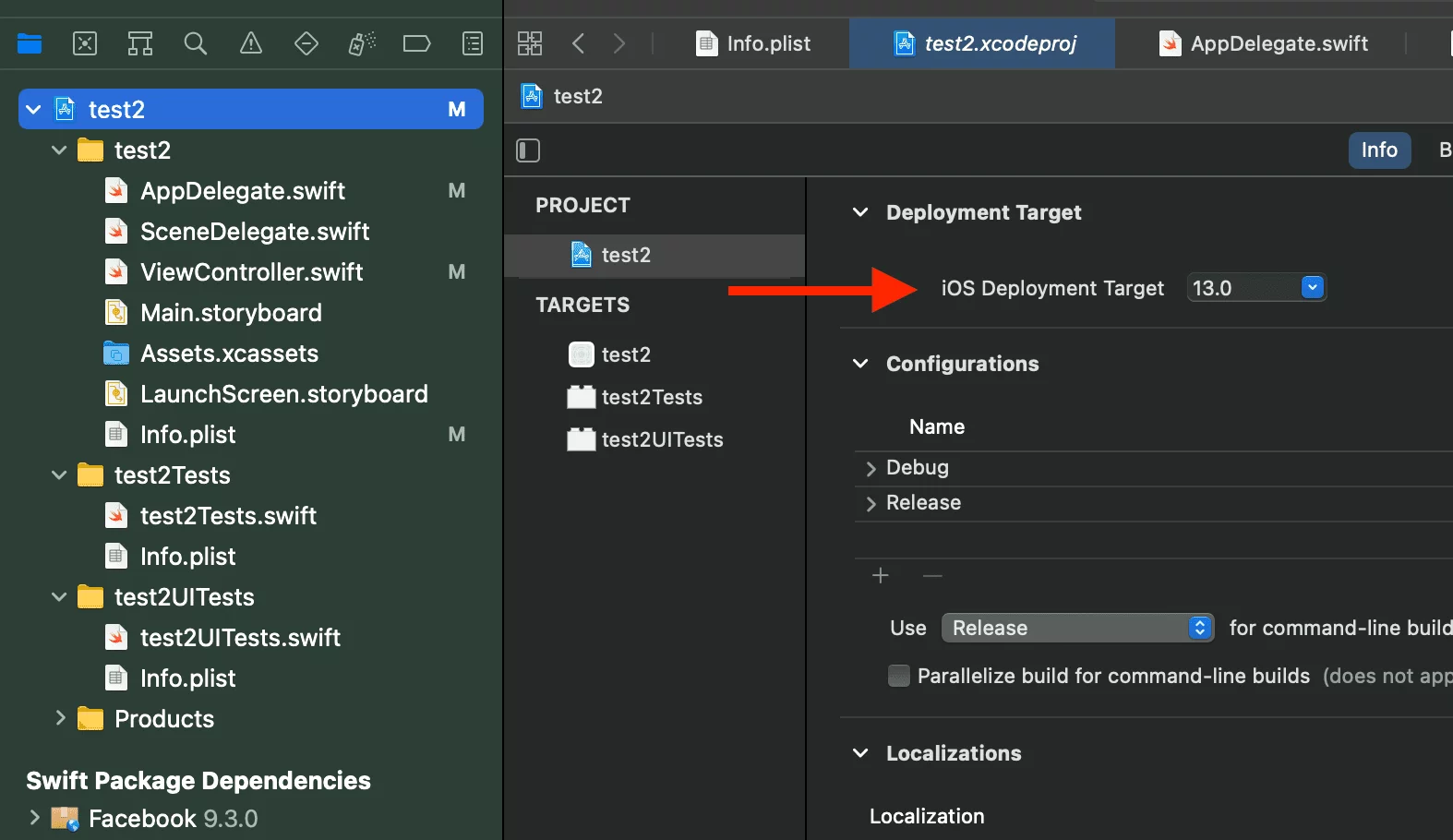
Simülasyonu indirdikten sonra aşağıdaki gibi Deployment Target’i indirdiğiniz simülasyon olarak seçiniz. Ben 13 versiyonunu indirdiğim için burada da 13 seçtim.
Şimdi tüm kurulum işlemlerini tamamladık. Developer Facebook’a geri dönün ve Dashboard menüsüne gelin. Aşağı doğru inin. Analytics seçeneğini göreceksiniz. Yanındaki “set up” butona tıklayın. Tıkladıktan sonra karşınıza “Quick Start” menüsü gelecek. iOS’u seçin ve adımları next diyerek tamamlayın. Bunu es geçebilirsiniz çünkü kurulumları anlatıyor, biz yukarıda yaptık. En son adımda Events Manager linkini verecek size. Ona tıklayın. Şimdi Business Manager’da Events Manager’a girin. App’inizin adını yazın. Daha sonra Test Events alanını açın.
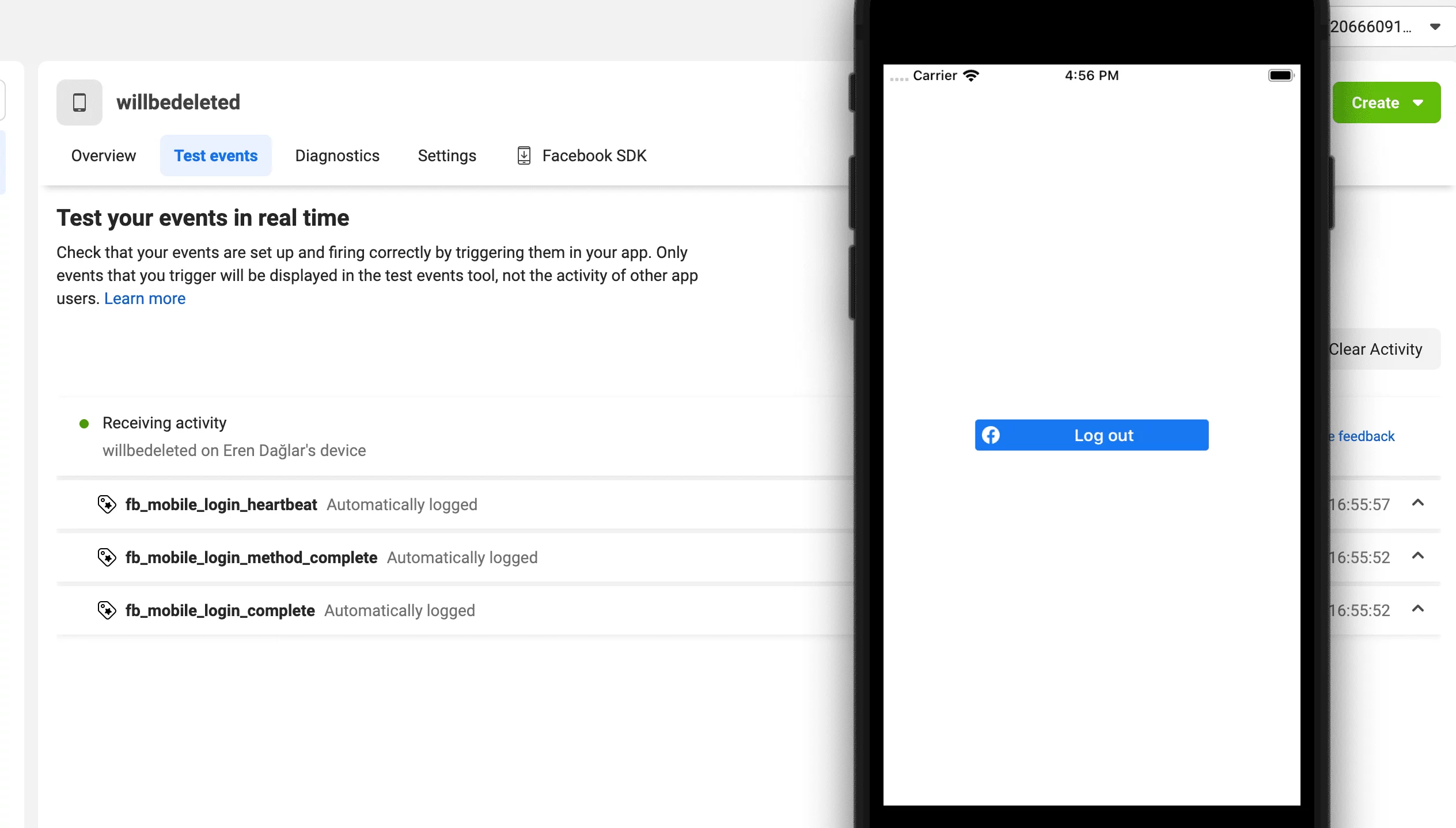
Ve Xcode üzerinden simülasyonu çalıştırın, oluşturduğunuz app üzerinden login gerçekleştirin. Oluşturduğunuz uygulamada giriş yaptığınız facebook adresiniz ne ise, bir üst paragrafta bahsettiğim Developer Facebook’ta da aynı Facebook adresiyle girmiş olmanız gerekiyor.
Login işleminizi de başarıyla gerçekleştirdikten sonra Events Manager’da aşağıdaki gibi event’leri göreceksiniz ve SDK kurulumunu başarılı bir şekilde yapmış ve öğrenmiş olacaksınız.
Yararlandığım kaynaklar:
https://developers.facebook.com/docs/app-events/getting-started-app-events-ios/
YouTube kanalımıza abone olun;
https://www.youtube.com/c/boosmart
Instagram hesabımızı takip edin;
https://www.instagram.com/boosmartcom/
Telegram kanalımıza katılın;
Diğer içeriklerimizi de inceleyin: