Session storage birçok web analytics vakasında işinize yarayabilir olabilir, bu yazıda yaşadığım vaka üzerinden ilerleyeceğim.
Diyelim ki trafik yolladığımız site ile kullanıcıların lead olmasını sağladığımız site farklı. Örneğin reklam yatırımını “www.sitem.com” adresine yapmak durumundayız. Kullanıcı form doldurmak istediği zaman onu www.kayit.sitem.com adresine yönlendirmek durumundayız diyelim. Normalde bu kullanıcı deneyimi pek kullanıcı dostu bir deneyim değil ama bazı websiteleri bu şekilde hazırlıyor altyapılarını.
Ve istiyoruz ki kullanıcı subdomain adresine yönlendirilip orada form doldurduktan sonra, CRM’e ben bu kullanıcının hangi trafik kaynağını kullanarak geldiğini de yazayım. Bu durumda, kullanıcı ana domain’e geldiği zaman aslında trafik kaynaklarını URL’de görürüz. Fakat ana domain’de bir sayfa değişimi gerçekleştiği zaman URL’deki parametreler ortadan kalkacak ve kullanıcı form doldurmak için subdomain’e yönlendirildiği zaman bir şekilde ana domain ile subdomain’i konuşturmamız gerekecek.
İhtiyacımız olan şeyler Session Storage kullanımı ve Javascript ile ana sitede HTML’i manipüle etmek.
Session Storage, bir kullanıcının websitenize girip daha sonra sekmeyi veya tarayıcıyı kapatana kadar olan sürede – yaklaşık olarak bir oturum süresinceye kadar – oluşturduğunuz parametre ve o parametrelere karşılık değerleri kayıt altında tuttuğunuz bir web depolama özelliğidir. Cookie‘lere (çerezler) benzer. Bildiğim kadarıyla cookie’lerde bir bitiş tarihi ayarlayabilirken, session storage verileri tarayıcı veya sekme kapandığı anda kaybolur.
İçindekiler
Google Tag Manager’da UTM Parametrelerinin Değerlerinden Değişken Oluşturma
Ana domain’e kullanıcı yolladığımız için kullanıcı şöyle bir url’e tıkladı diyelim:
boosmart.com/?utm_source=facebook_feed
&utm_medium=cpc&utm_campaign=Conversion_Prospecting
Kullanıcı sitede birkaç sayfa gezdikten sonra URL’deki bu UTM bilgileri gitmiş olacak. İşte bu bilgileri depolamayı ve subdomain’e aktarmayı Session Storage kullanarak halledeceğiz.
Şimdi kullanıcı siteye geldiği anda URL’deki UTM parametrelerini, Google Tag Manager‘da değişkenlere atayalım.
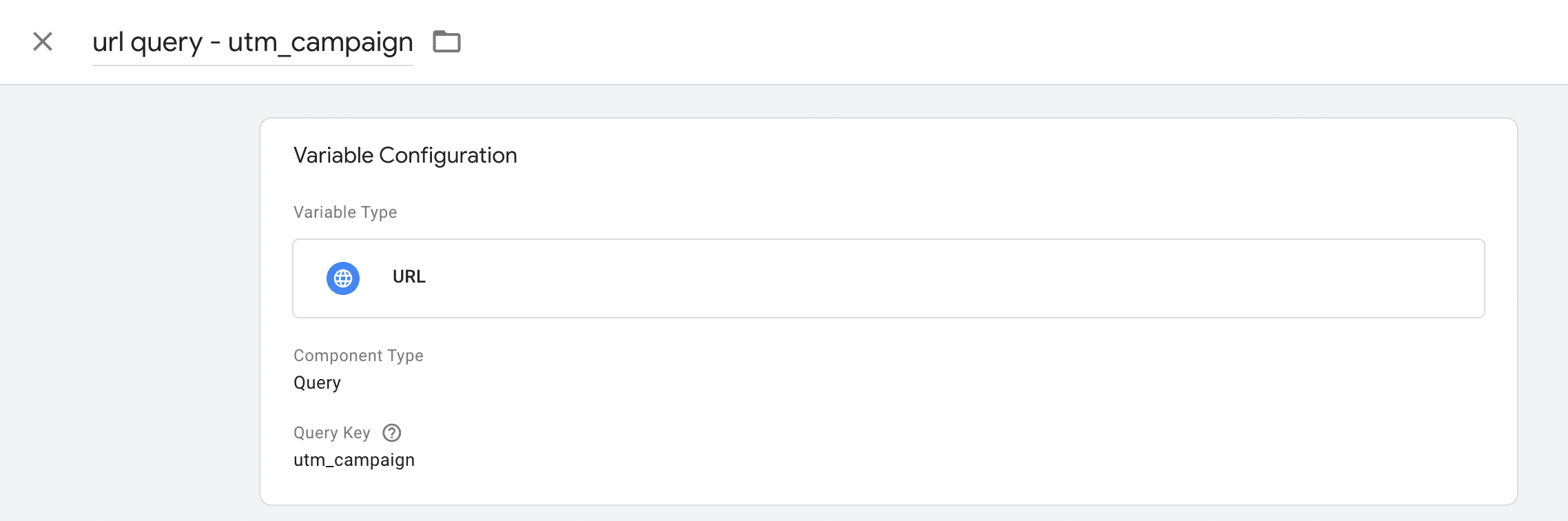
GTM’de soldaki menüden Variables tabına tıklayın ve URL türünde değişken oluşturmayı seçin. Ardından aşağıdaki şekilde konfigürasyonlarını yapabilirsiniz. Örnek olarak sadece utm_campaign’i koydum. utm_source ve utm_medium için de aynı adımları tekrarlayıp toplamda 3 adet değişken oluşturmalısınız. Veya kaç tane utm parametre verisini takip etmek istiyorsanız değişkene atamak istediğiniz her biri kadar değişken oluşturmalısınız.
Google Tag Manager’da Session Storage Değerleri Oluşturma
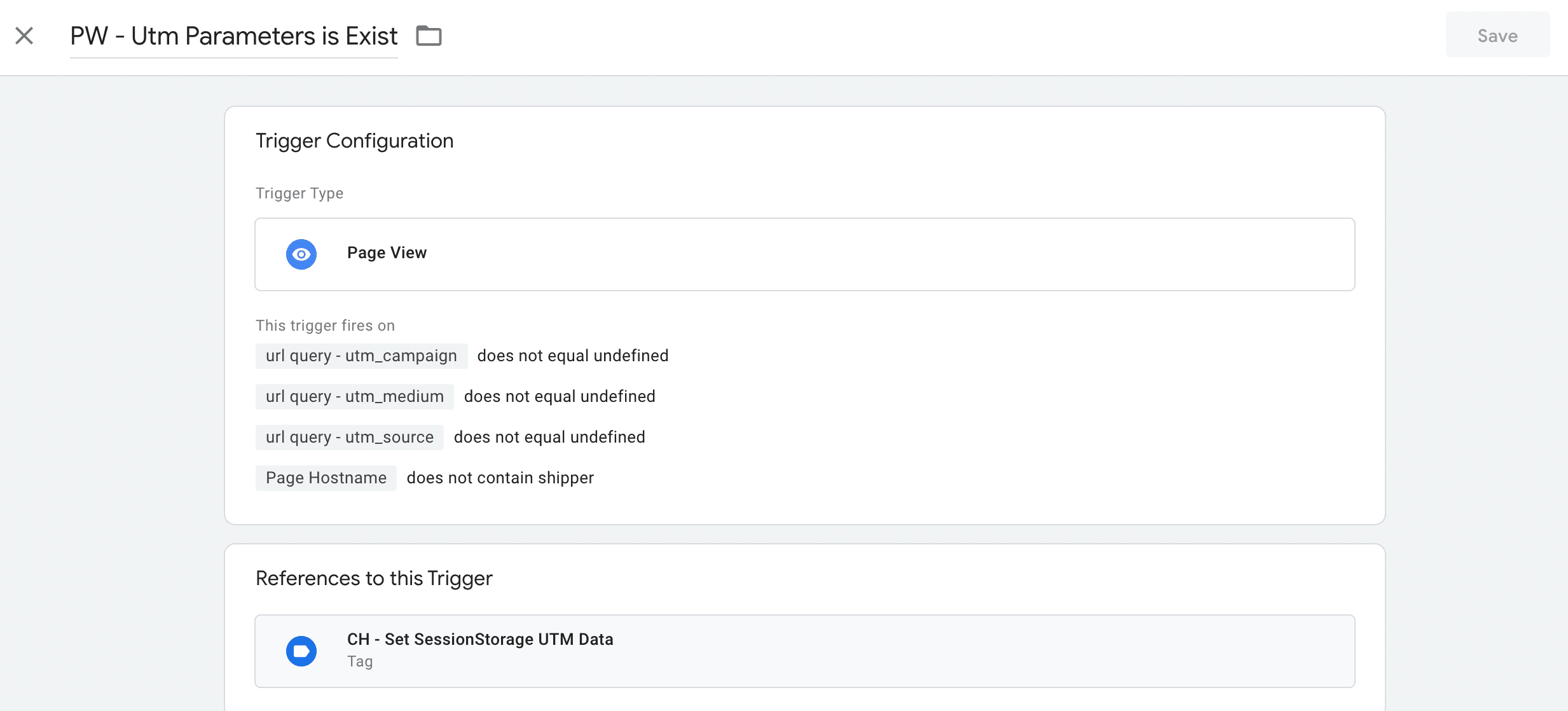
Bu özelliğin sadece reklamdan gelen kullanıcı için tetiklenmesini istiyoruz. Reklamı da ana domain’e yönlendiriyorduk. Aşağıdaki trigger, utm parametleri varsa tetiklenecek şekilde ayarlı. Yani kullanıcı reklamdan geldiği zaman çalışacak. Bir de Page Hostname‘den, subdomain adımızı hariç tutuyoruz ki bu tag subdomain’de de tetiklenmesin. Sadece ana domainde tetiklensin.
Bu arada Google Ads’te auto-tagging kullanıyorsanız utm parametrelerine ihtiyaç duymayacağınız için, bir lead’in kaynak bilgilerini CRM‘e aktarmak için Google Ads Value Tracking parametrelerini ayarlamanız gerekmektedir. Eğer Google Ads Value Tracking özelliğini kullanıyorsanız yine UTM parametrelerinden nasıl GTM’de değişken oluşturduysak aynı mantık ile Value Tracking parametreleri için de oluşturabilirsiniz. Ben şu an herkesin aşina olduğu UTM üzerinden ilerliyorum.
Google Ads Value tracking özelinde de ayrı bir blog yazısı oluşturacağım. Doğru kullanımda sağladığı katkı inanılmaz iyi oluyor.
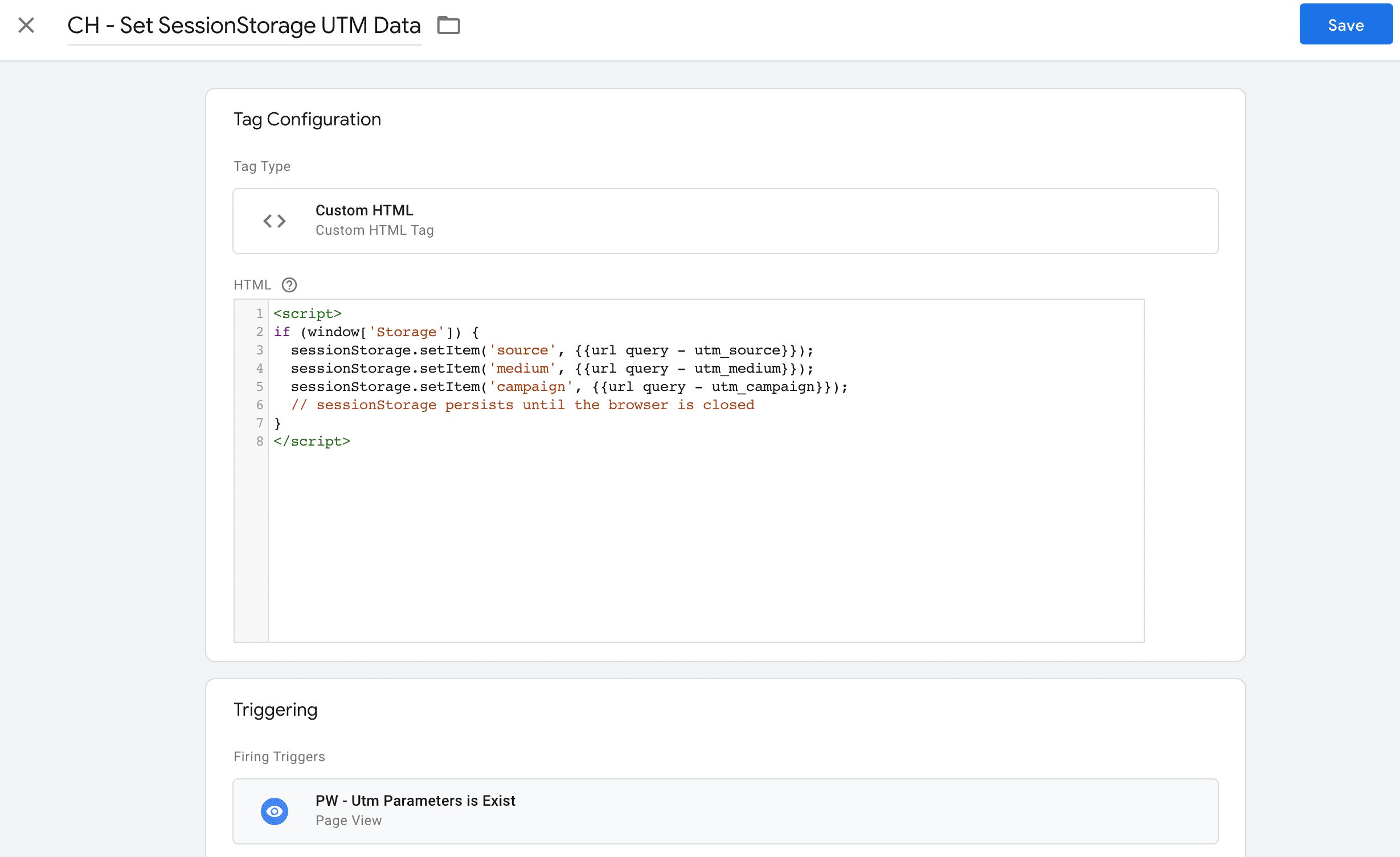
Tag’imiz de aşağıdaki gibi olacak. URL’de UTM parametreleri varsa bu tag çalışacak ve UTM’deki parametre verilerinden oluşturmuş olduğumuz değişkenlerin içindeki verileri alıp Session Storage’a değer ekleyecek.
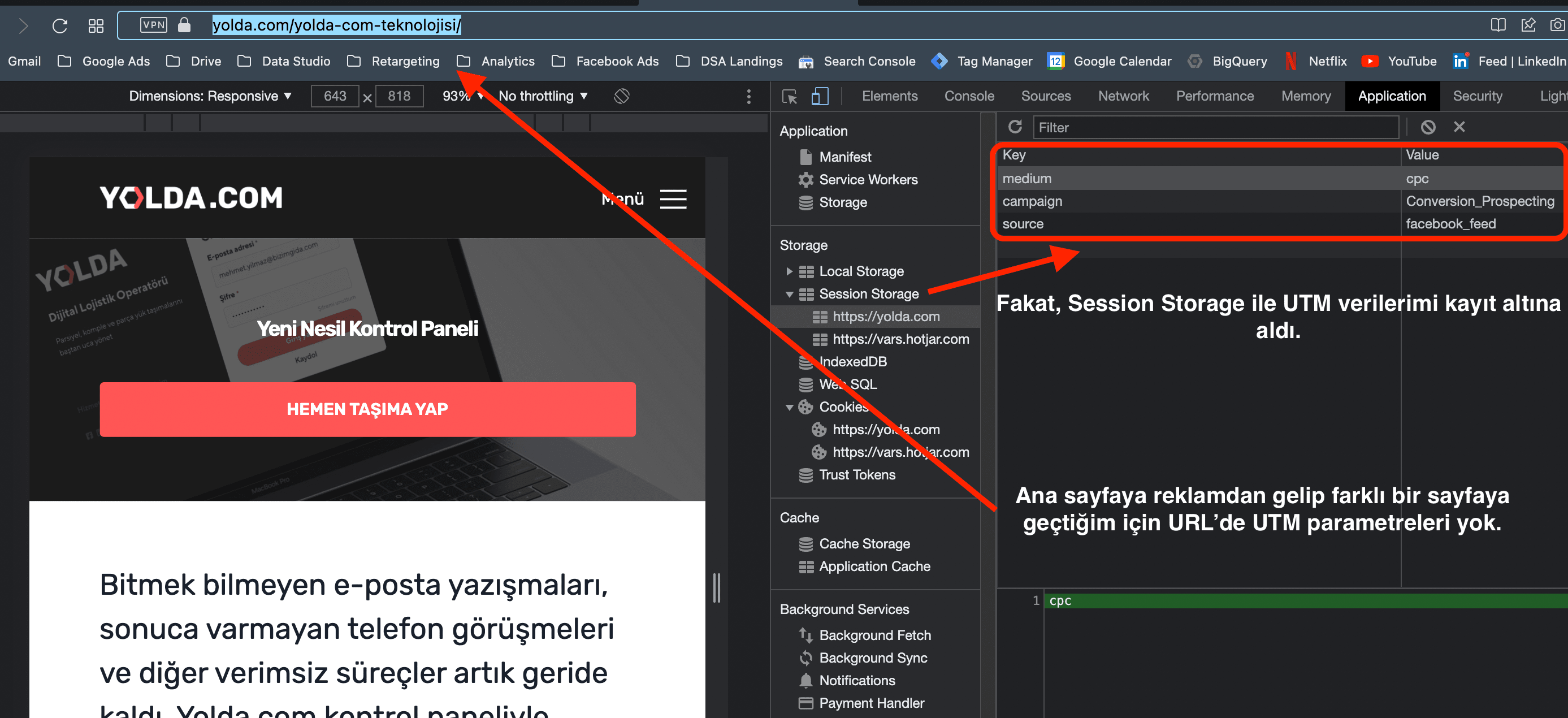
Aşağıda çalışma örneğini görebilirsiniz. Reklama tıklayıp ana sayfaya düştüm. Sonra birkaç sayfa gezdim ve URL’de artık UTM parametresi kalmadı. Fakat Session Storage, geldiğim kaynak bilgilerini kayıt altına aldı.
Google Tag Manager’da Session Storage Verilerinden Değişken Oluşturma
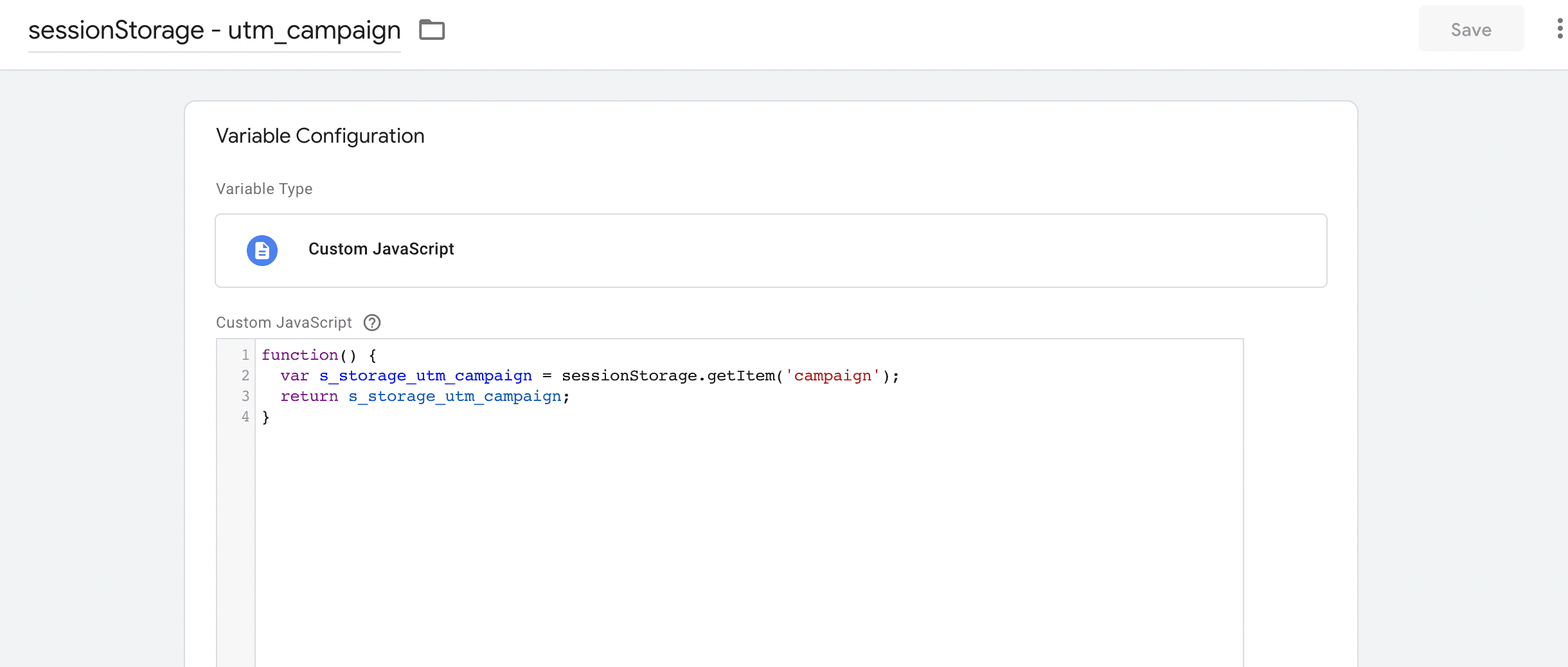
GTM’de yine soldaki menüden Variables tabına geliyoruz ve custom javascript türünde bir değişken oluşturuyoruz. Aşağıdaki kod, Session Storage içinde yer alan parametrelerin değerlerini çekip Variables menüsünde oluşturduğumuz değişkene aktarmayı sağlıyor. Aşağıda sadece utm_campaign için bir ekran görüntüsü koydum. Yukarıdaki adımlarda session storage’e aktardığınız diğer parametreler için de aynı adımları tekrarlayınız. Yani utm_medium, utm_source, utm_campaign verilerini toplayacaksak Session Storage’dan, toplam 3 adet aşağıdaki gibi değişken oluşturmamız gerek.

Google Tag Manager’da Subdomain’e Session Storage Verilerini Aktarma
Artık kullanıcının hangi kanaldan geldiği verilerini Session Storage tutabiliyoruz ama kullanıcı ana domain üzerinden bir butona veya linke tıklayıp subdomain’imize gidince oraya bu bilgileri aktarmamız lazım. Bunu da şöyle yapabiliriz:
Ana domain’den, subdomain’e giden her link’i GTM’den manipüle edeceğiz ve linkin sonuna her kullanıcı özelinde otomatik olarak, ref parametreleri yerleştireceğiz. Böylelikle kullanıcı subdomain’e giden bir linke tıkladığında aşağıdaki gibi bir link oluşacak. Kullanıcı hangi reklam kaynağından geldiyse ona göre dinamik olarak değişecek.
subdomain.boosmart.com/?ref_source=facebook_feed&
ref_medium=cpc&ref_campaign=Conversion_Prospecting
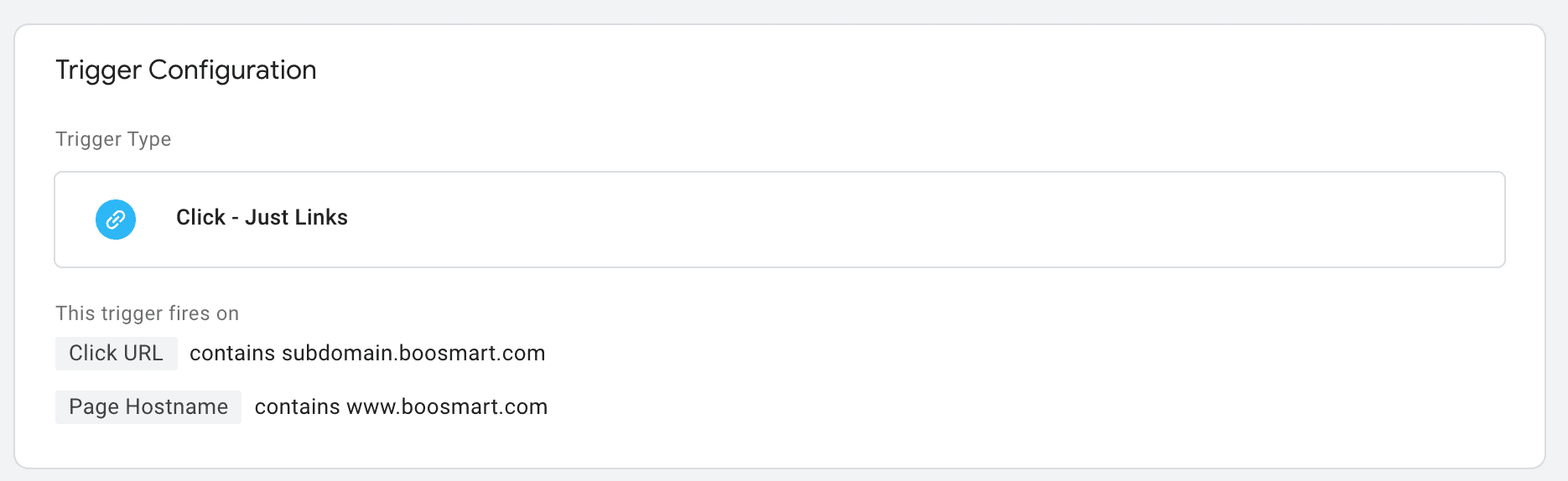
Şimdi aşağıdaki gibi trigger oluşturalım. Click URL, ana domainden subdomain’e giden link’i içeriyor. Page Hostname ise ana domain’i içeriyor. Yani bu trigger, kullanıcı ana domainde iken eğer subdomain’e gitmek isterse tetiklensin anlamı taşıyor.
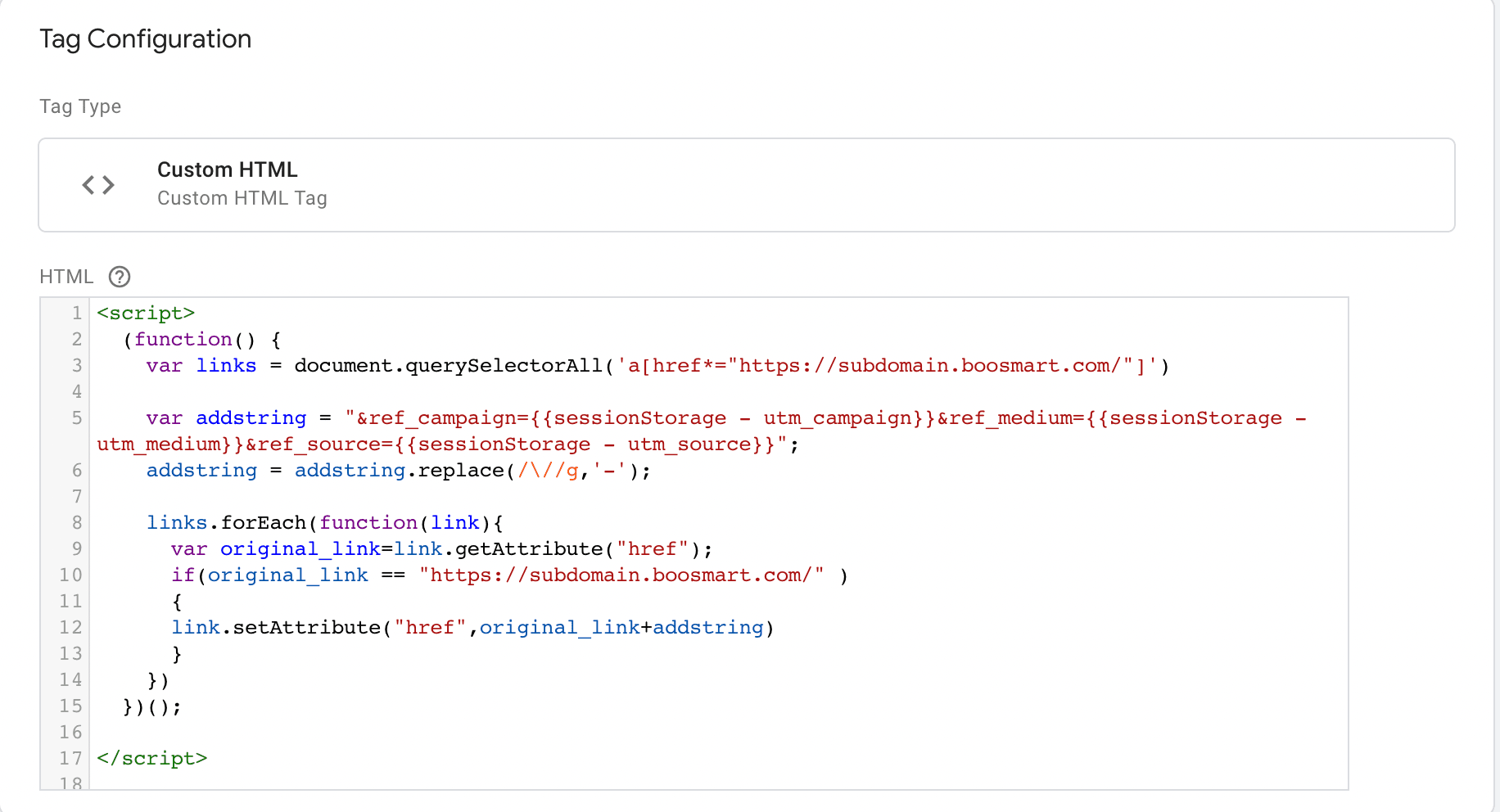
Tag’imiz de aşağıdaki gibi olacak. Önce querySelector ile ana domain’den subdomain’e verilen tüm linkleri topluyoruz ve links adlı bir değişkene atıyoruz.
Daha sonra linkimizin sonuna eklemek istediğimiz parametreleri yazıyoruz addstring değişkeni oluşturarak. Bir önceki adımda Session Storage’tan çektiğimiz verileri, değişkenlere atamıştık GTM’de. Şimdi o değişkenleri kullanarak parametrelerimizi aşağıdaki gibi oluşturuyoruz.
Daha sonra bir döngü oluşturuyoruz ve ana domain’den subdomain’e yönlendirmek için eklenen her “href” özelliğini manipüle etmek üzere linklerimizin sonuna, addstring değişkenindeki cümleyi eklemiş oluyoruz.
Örnek olarak şöyle bir link oluşmuş oluyor:
subdomain.boosmart.com/?ref_campaign=Conversion_Prospecting
&ref_medium=cpc&ref_source=facebook_feed
Kullanıcının subdomain’inize yönlendirikten sonra birkaç sayfa gezip daha sonra kayıt olma senaryosu da olabilir. Bu durumda URL’den ref parametre verileri kaybolacağı için, aynı ana domainde yaptığımız gibi subdomain’iniz için de URL’deki ref parametrelerinden Session Storage kaydı oluşturabilirsiniz. Daha sonra bir kullanıcı form doldurup kayıt olduğu zaman, yazılımcınız CRM’e veri gönderirken Session Storage’tan çekeceği bilgiler ile ilgili kullanıcının hangi reklam kaynağından, kampanyasından geldiğini CRM’e kaydetme imkanını edinmiş olacak. Gerisi artık yazılımcının işi 🙂
Yararlandığım kaynaklar:
https://stackoverflow.com/questions/58991043/overwrite-utm-parameter
https://www.simoahava.com/analytics/two-ways-to-persist-data-via-google-tag-manager/
YouTube kanalımıza abone olun;
https://www.youtube.com/c/boosmart
Instagram hesabımızı takip edin;
https://www.instagram.com/boosmartcom/
Telegram kanalımıza katılın;
Diğer içeriklerimizi de inceleyin: