Data Studio raporlarına Google Analytics verilerini aktarma imkanımız Data Studio’nun özelliklerinden biri olarak bulunuyor. Ama real-time (gerçek zamanlı) verilerini aktarmak için kurulu bir seçenek yok. Bu içeriğimizde Google Analytics Real Time verilerini, Analytics API aracılığıyla Data Studio’ya aktarmayı öğreneceğiz ve basit bir chrome eklentisiyle kendi kendine güncellenecek yapıya getireceğiz.
İçindekiler
Google Apps Script ile Google Sheet’e Real Time Verilerini Aktarma
Google Apps Script ile otomatik olarak kendi kendine güncellenecek şekilde bir otomasyon yapacağız. Google Apps Script’te yer alan kod, Analytics API’ye bağlanarak verileri Google Sheet’e aktaracak. Buraya tıklayarak bu sheet’i kopyalayın. Bu sheet’i Data Studio’da kaynak olarak kullanacaksınız. Ayrıca hiç kod yazmanıza da gerek yok çünkü sheet kodu da içeriyor olacak.
Google Apps Script
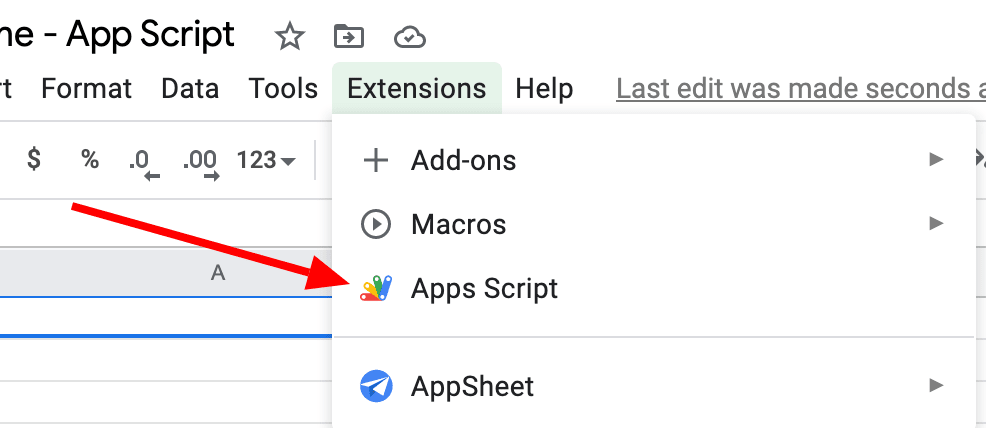
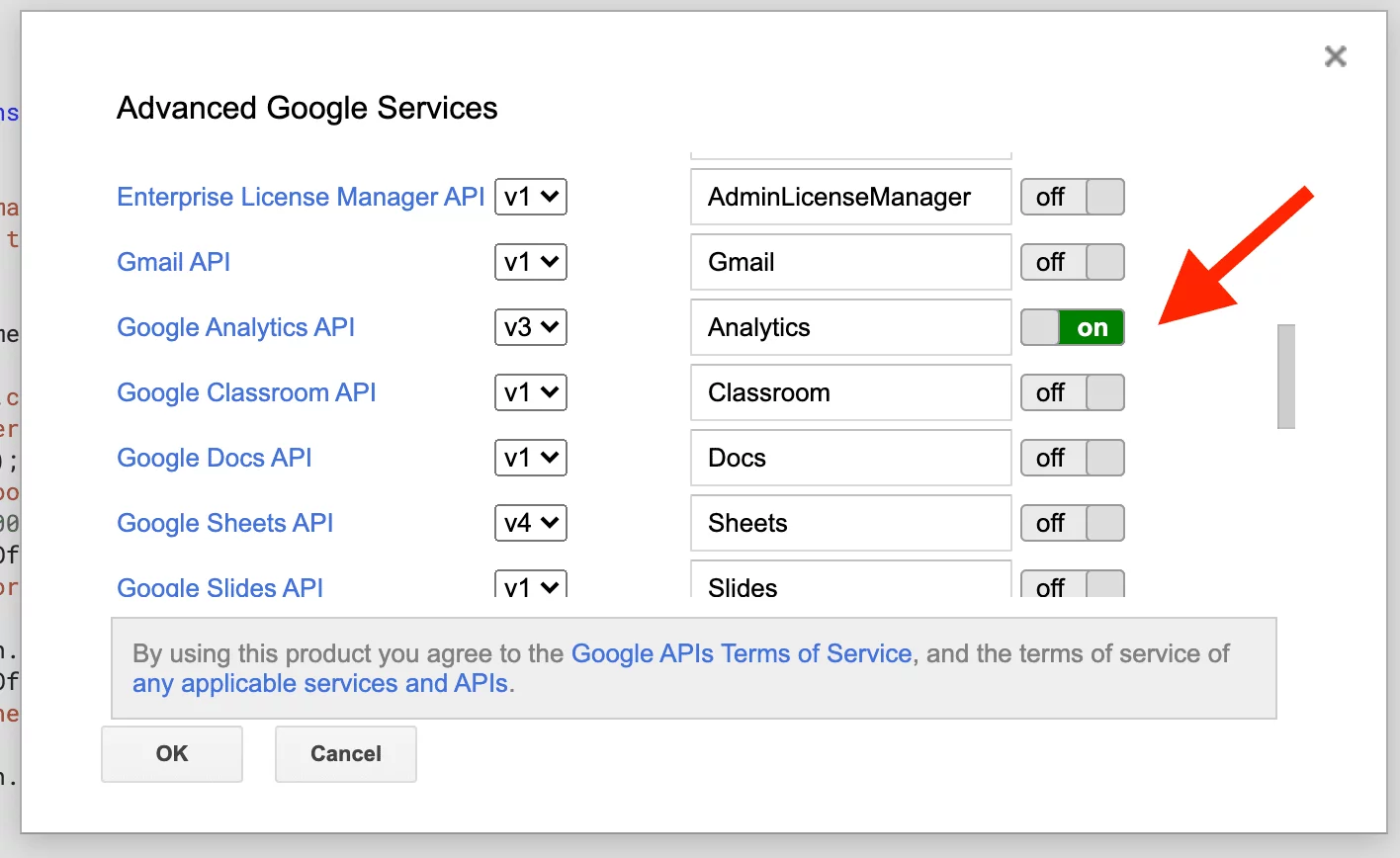
Sheet’i kopyalayıp kendiniz için oluşturduktan sonra Extensions > Apps Script adımlarını takip edin. Bu yol Google Script editörü açacak. 44 ve 91. satırda yer alan Google Analytics View ID kısımlarını kendi Analytics view ID’niz ile değiştirin. Değiştirme işlemini yaptıktan sonra Resources > Advanced Google Services adımlarını takip ederek aşağıdaki şekilde Google Analytics API özelliğini aktifleştirin.
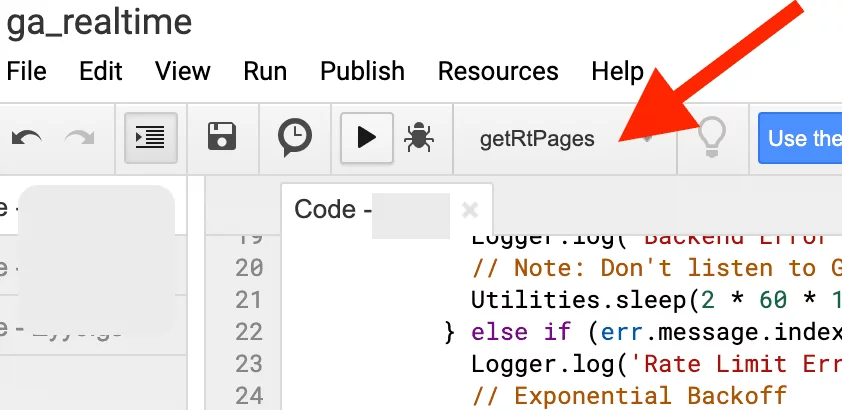
Daha sonra bu kodun çalışması için yetkilendirme işlemi yapmanız gerekecek. Bunu yapmak için getRtPages fonksiyonuna aşağıdaki görselde olduğu gibi tıklayın ve play tuşuna basın. Karşınıza bir uyarı mesajı gelecek. Yetkilendirme için gerekli izinleri vererek devam edin. Bu işlemler bittikten sonra ise tekrar play butonuna tıklayın ve çalıştırın. Apps Script’inize bağlı olan Google Sheet dosyasında son yarım saat içindeki en fazla görüntüleme alan sayfalarınızı görmüş olacaksınız.
Eğer aktif kullanıcıları, kaynaklarıyla birlikte görmek istiyorsanız ise kodunuzun 51 ve 65 satırları arasındaki kısmı (51 ve 65 dahil) silin ve aşağıdaki şekilde güncelleyin. Ben bu şekilde yaptım.
var metrics = [‘rt:activeUsers’];
var options = {
‘dimensions’: ‘rt:source,rt:medium,rt:pagePath’,
//’filters’: ”,
//’sort’: ‘-rt:pageviews’,
//’segment’: ”,
‘samplingLevel’: ‘HIGHER_PRECISION’,
‘max-results’: ‘10000’ // To limit the results to 100. Maximum number of results: 10000
}
// fetch the report
var report = gaGet(tableId, metrics, options);
// clear current sheet data
var range = sheet.getRange(“A2:E”);
range.clear();
Apps Script’e Kodun Anlık Çalışması İçin Zamanlayıcı Eklemek
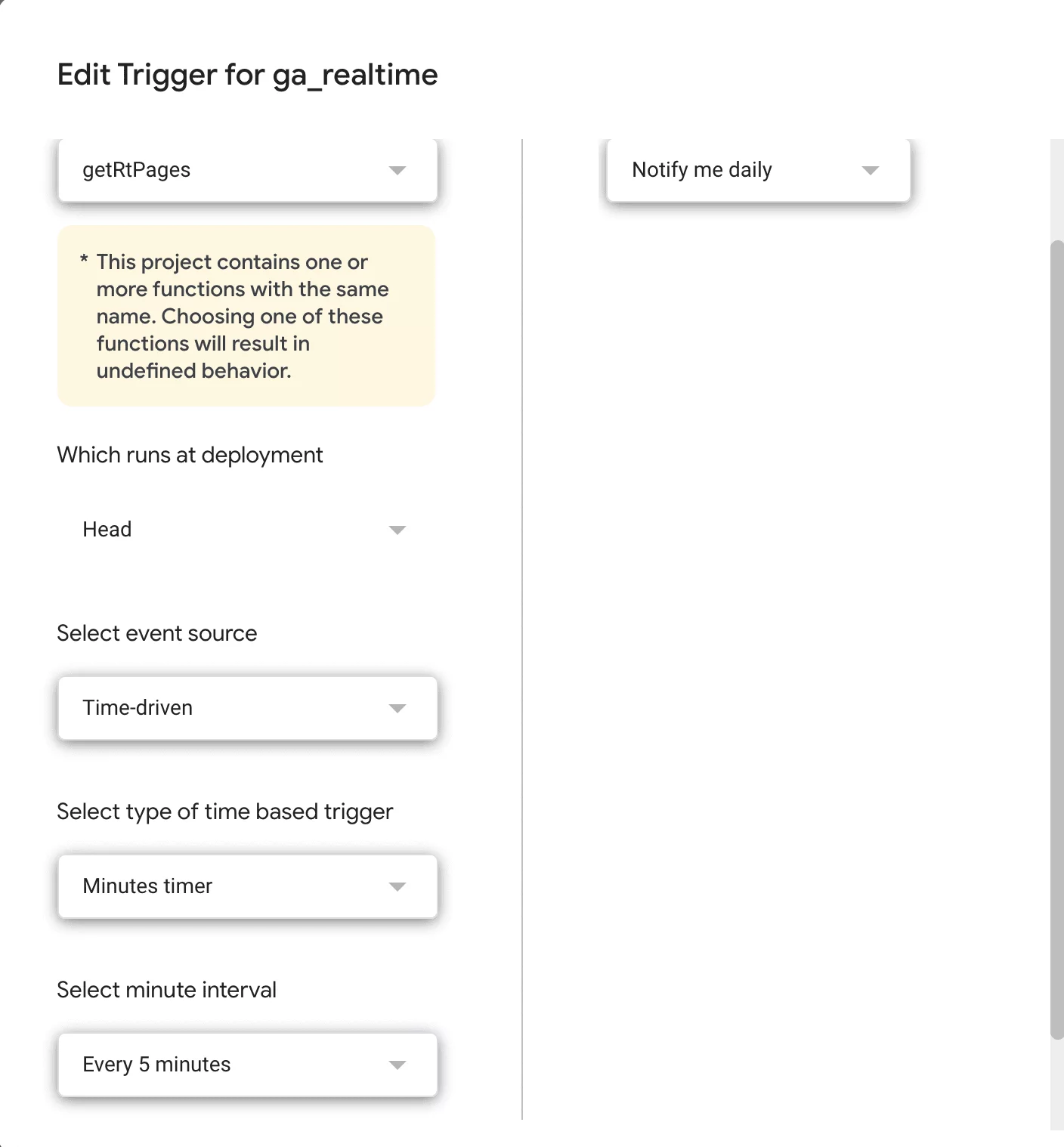
Kuracağımız Trigger ile Google Analytics’ten 10 dakikada bir veri çekeceğiz ( bunu deneme olarak 1 dakika da yapabilirsiniz). Kod bunu otomatik olarak sağlayıp bağlı olduğu sheet’e aktaracak. Bunu yapmak için görselde olduğu gibi play tuşunun yanındaki saat ikonuna tıklayın. Zamanlayıcıyı (Trigger) oluşturacağınız bir ekran açılacak. Burada fonksiyon olarak getRtPages foksiyonunu seçin. Select event source ayarını Time-driven yapın. Alttaki iki ayarı ise sırasıyla 1 minutes ve 5 minutes seçin.
Verileri Data Studio’ya Aktarmak
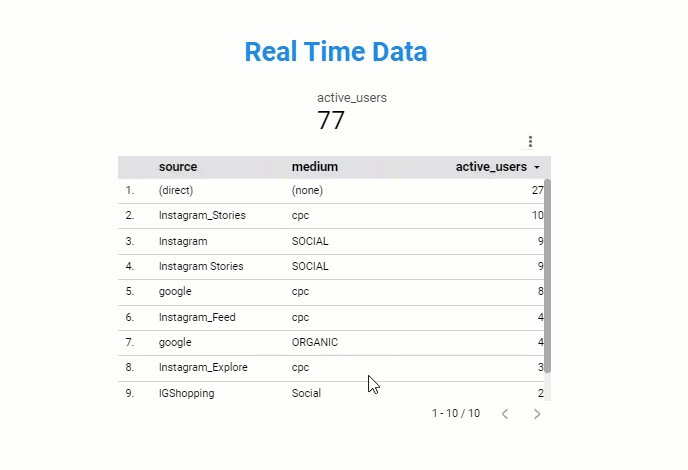
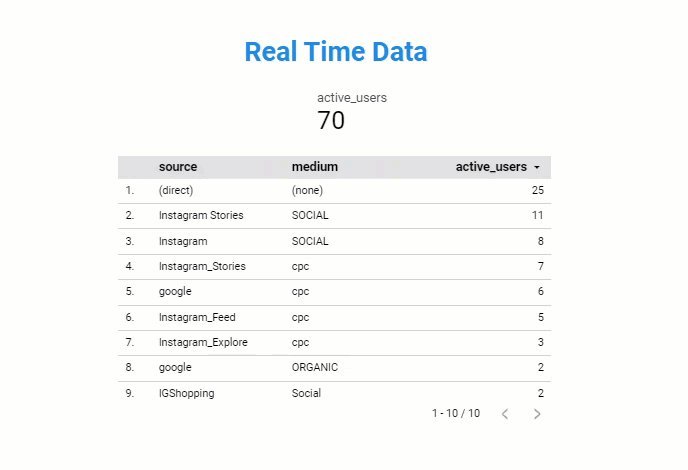
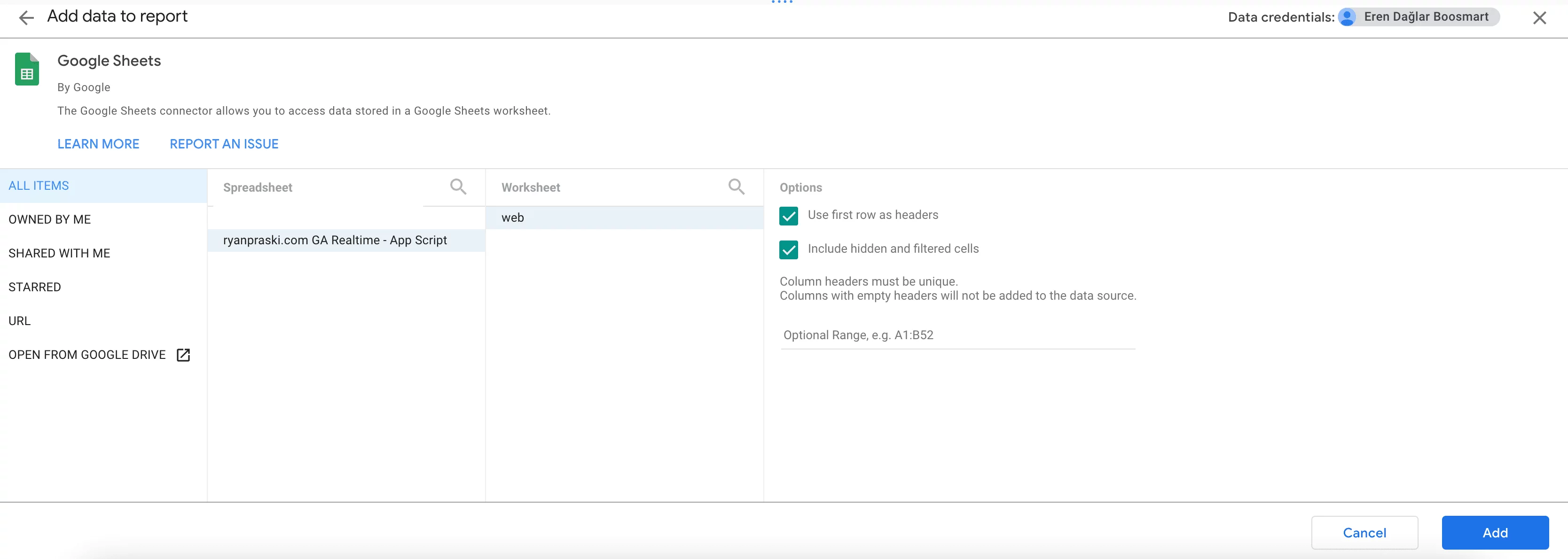
Şimdi yeni bir Data Studio raporu oluşturun. Daha sonra veri kaynağı olarak aşağıdaki gibi ilgili Google Sheet dosyasınızı seçin. Tebrikler, verileri Google Data Studio’ya aktardınız. Artık verileri Data Studio’ta istediğiniz şekilde gösterebilirsiniz.
Data Studio’nun Otomatik Güncellenmesi İçin Eklenti
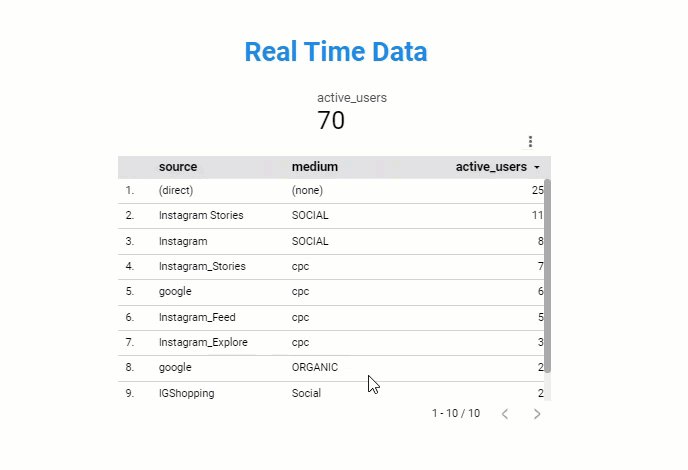
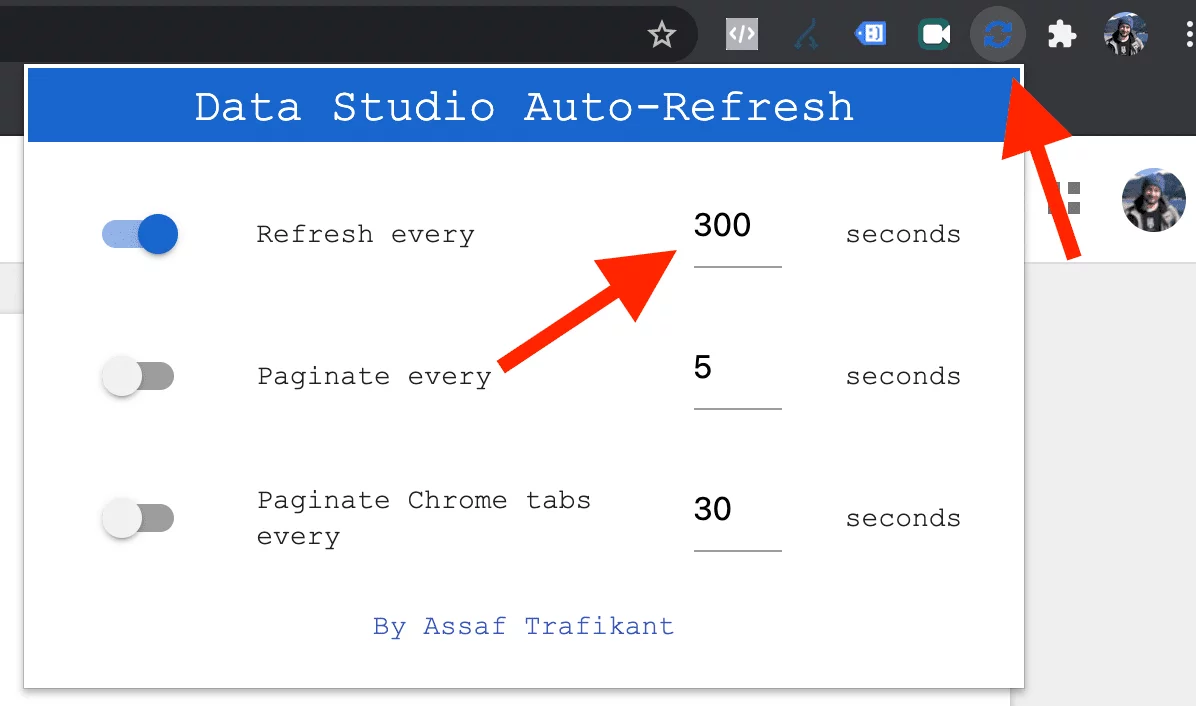
Data Studio’da verileri güncellemek için elle yenileme yapmak gerekiyor. Bu zahmetten kurtulmak için bu linkteki Chrome eklentisini kurun. Eklentiyi kurduktan sonra Data Studio raporunuzu açın ve sağ üstten eklentiye tıklayıp aşağıdaki ayarları yapın. Apps Script’te zamanlayıcıyı 5 dk ayarlamıştık. Dolayısıyla burada da 5 dakikada bir yenilecek şekle getirebilirsiniz. Apps script’te 1 dk yaparsanız eklentide de 1 dakika yapın ve nasıl otomatik olarak real-time verilerinin değiştiğini görmenin keyfine varın.
Yararlandığım kaynak: https://www.ryanpraski.com/google-analytics-real-time-data-studio-dashboard/
YouTube kanalımıza abone olun;
https://www.youtube.com/c/boosmart
Instagram hesabımızı takip edin;
https://www.instagram.com/boosmartcom/
Telegram kanalımıza katılın;
Diğer içeriklerimizi de inceleyin: