Google, kullanıcıların bir sayfanın mobil ve masaüstü hız performansını kontrol edebilmeleri ve performansı artırmaya yönelik geliştirme ipuçları sunduğu PageSpeed Insights aracını güncelledi. PageSpeed Insights’ın yeni güncellemesiyle beraber hem arayüzde hem de kullanıcılara sunulan hız verilerinde önemli yenilikler sunuluyor. Gelin birlikte PageSpeed Insights’ın güncelleme sonrası yeniliklerini inceleyelim.
Yeni PageSpeed Insights Neler Sunuyor?
PageSpeed Insights’ın güncellenen halinde göze çarpan ilk detay, URL’inin yenilenmesi. Daha önceden “developers.google.com/speed/pagespeed/insights” adresinde kullanıcılara hizmet veren Google, bundan sonraki süreçte hafızada daha kalıcı ve daha kolay hatırlanabilir “pagespeed.web.dev” adresini kullanmaya başlamış durumda. İkinci olarak da PageSpeed Insights’ı açar açmaz fark edilen arayüzde yapılan detaylı değişiklikler ön plana çıkıyor. Bir önceki sürümüyle karşılaştırdığımızda PageSpeed Insights’ın daha modern, temiz ve detaylı bir sonuç ekranı sunduğunu görüyoruz. Uzun yıllardan beri alışık olduğumuz ve sonuç ekranında bizi ilk karşılayan metrikler olan mobil ve masaüstü hız skorları, yeni tasarımla birlikte sayfanın alt kısmına taşınmış durumda.
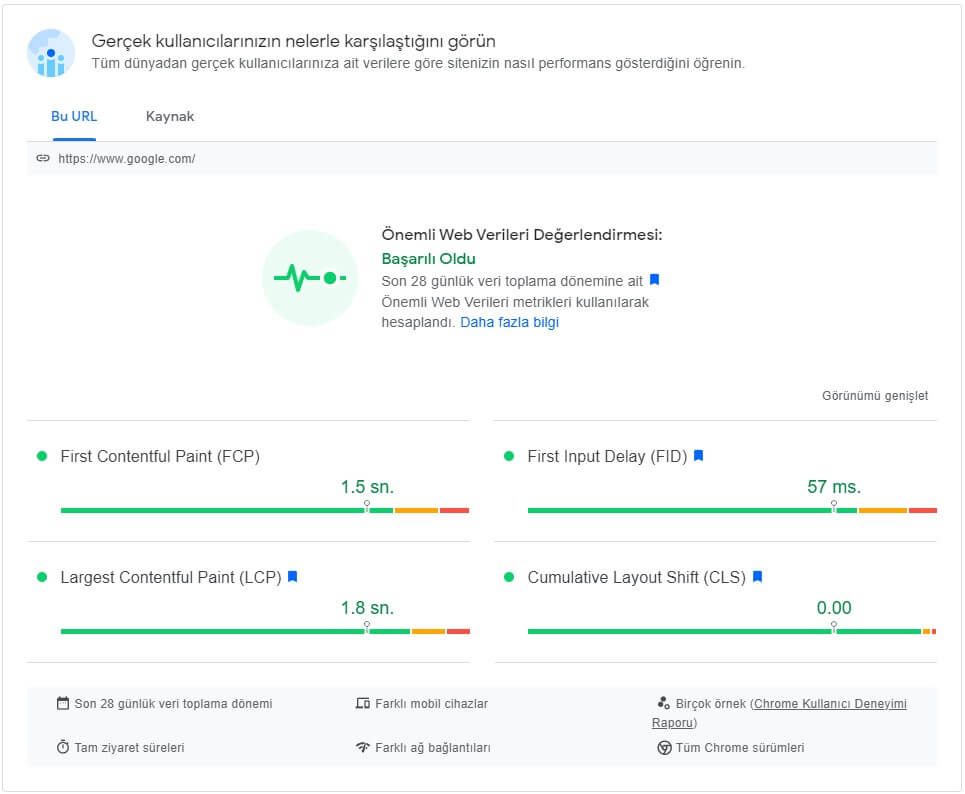
Bir sayfa için hız testi yaptığımızda, sonuç ekranında gördüğümüz ilk veri “Gerçek kullanıcılarınızın nelerle karşılaştığını görün” başlıklı gerçek kullanıcılardan Chrome tarayıcısı üzerinden elde edilen Core Web Vitals metrik değerleri olarak güncellenmiş. Ayrıca bir URL için test yapıldığında “Bu URL” ve “Kaynak” sekmeleri karşımıza çıkıyor. Bu iki sekme, hem test ettiğiniz URL’in hem de ana URL’in performans verilerini gösteriyor. Yani örneğin, https://site.com/ornek-url/ için bir test yaptığınızda hem https://site.com/ornek-url/ adresinin hem de https://site.com/ adresinin performans verilerini görmek mümkün.
Ayrıca Google, Chrome tarayıcısı ile gerçek kullanıcılardan toplanan Core Web Vitals değerlerini oluştururken hangi verileri kullandığını da hemen alt kısımda şu şekilde gösteriyor;
- Son 28 günlük veri toplama dönemi,
- Farklı mobil cihazlar,
- Birçok örnek (Chrome Kullanıcı Deneyimi Raporu),
- Tam ziyaret süreleri,
- Farklı ağ bağlantıları,
- Tüm Chrome sürümleri
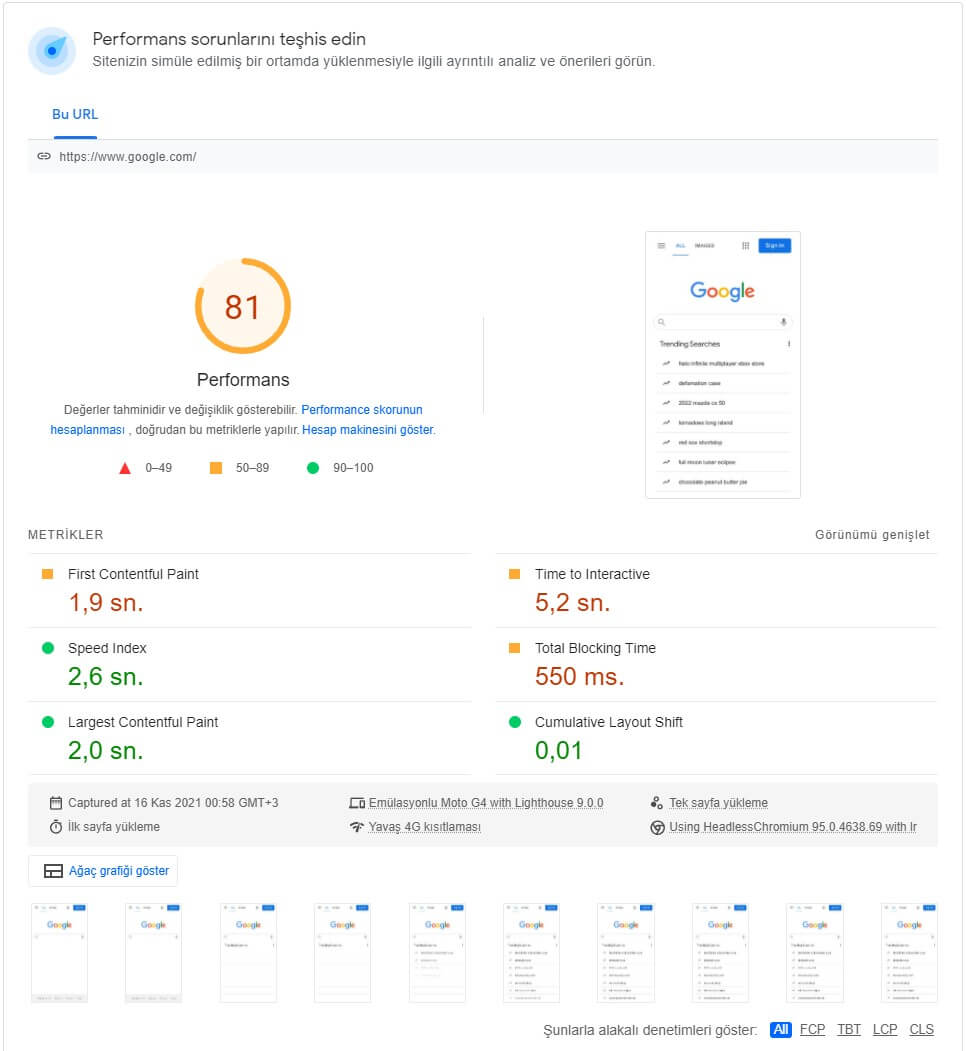
Chrome ile gerçek kullanıcılardan elde edilen verilerden sonra karşımıza çıkan ikinci bölüm, “Performans sorunlarını teşhis edin” başlıklı lab verilerinden elde edilen Core Web Vitals metrik değerlerini içeriyor. PageSpeed Insights’ın önceki sürümlerinde ilk gördüğümüz sayfa hız skoru, bu alan içerisinde yer alıyor. Ayrıca alt kısmında da daha önceki sürümde olduğu gibi sayfanın yüklenme aşamalarını gösteren bir film şeridi de mevcut. Devamında da alt kısımda hız testi sonuçları sonrasında Google’ın sayfa hızını artırmaya yönelik tespit ettiği hataları, ipuçlarını ve teşhis bilgilerini görüntüleyebiliyoruz.
Son olarak Google, bu bölümde de lab verileri ile Core Web Vitals değerlerini oluştururken hangi verileri kullandığını metrik değerlerinin alt kısmında şu şekilde sunuyor;
Google PageSpeed Insights‘ın yeni sürümünü görüntülemek için ziyaret edebilirsiniz: https://pagespeed.web.dev/
Özet
- Google, PageSpeed Insights’ın URL’ini güncelleyerek “pagespeed.web.dev” adresiyle daha basit ve akılda kalıcı bir adres tercih etmiş.
- Genel olarak yeni PageSpeed Insights’ta gerçek kullanıcılardan elde edilen veriler ile lab verileri arasında keskin bir ayrım bulunuyor.
- Google, yanlış anlaşılmalara sebebiyet veren sayfa hız skorlarını ekranın alt kısmına taşıyarak odağı değiştirmeyi hedefliyor olabilir.
- Yeni güncellemeyle birlikte hem gerçek kullanıcılardan elde edilen verilerle hem de lab verileriyle oluşturulan Core Web Vitals metrik değerleri daha ön plana çıkmış durumda.
- Hız testi sonuç ekranında kullanıcının sorguladığı URL’le birlikte kaynak URL’in de sonuçlarını görebilmesi mümkün.
- Hem gerçek kullanıcı hem de lab verileri bölümlerinde Core Web Vitals metrik değerlerinin nasıl oluşturulduğuna dair detaylar alt kısımda madde madde belirtiliyor.
- Arayüz değişikliği ile birlikte temiz ve modern bir tasarım kullanıma sunulmuş durumda.
YouTube kanalımıza abone olun;
https://www.youtube.com/c/boosmart
Instagram hesabımızı takip edin;
https://www.instagram.com/boosmartcom/
Telegram kanalımıza abone olun;