Bazı markalar, blog siteleri oluşturup bu blog sitelerinden de ana siteye trafik çekme amaçları taşıyabilir. Bu doğrultuda blog siteleri için içerikler oluşturup daha sonra yapılan SEO çalışmaları neticesinde Google arama sonuçlarından trafik alıp blog ziyaretçilerini artırıyorlar. Bunun artırılmasıyla, blog sitesindeki içeriklerden yapılan ana site yönlendirmeleriyle birlikte ücretsiz bir şekilde ana siteye trafik çekmiş oluyorlar. Yapılan içerik pazarlaması çalışmalarıyla kazan-kazan bir durum oluyor. Tabii blog sitesindeki içeriklerde ana siteye yapılan yönlendirmelere manuel olarak UTM parametresi ekleme durumları olabiliyor. Google Tag Manager üzerinden kullanacağımız bir javascript koduyla dinamik olarak utm parametreleri oluşturup bu süreci çözmek mümkün.
İçindekiler
İhtiyaç
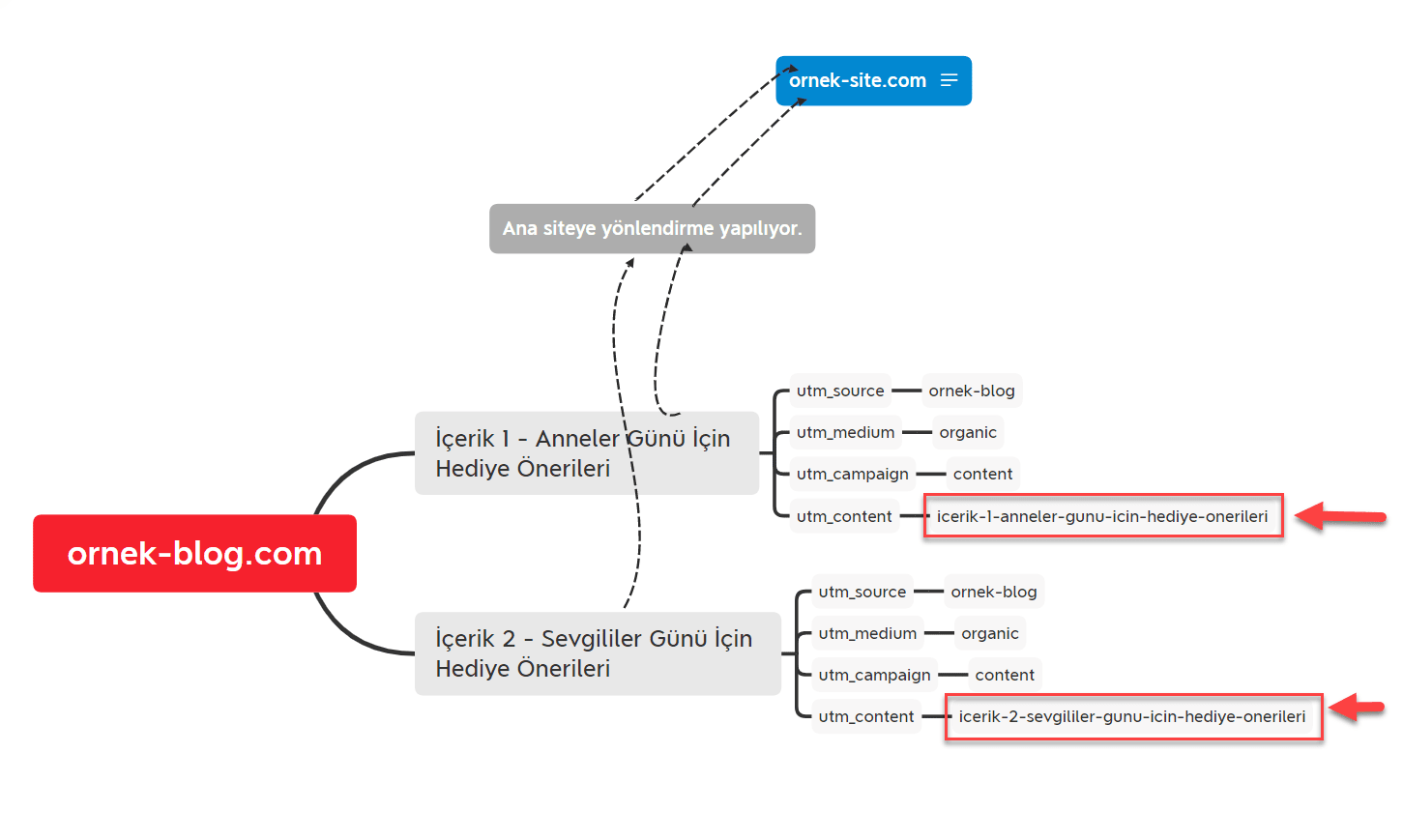
Özellikle Google Analytics ile blog sitesindeki hangi içerikten ana siteye trafik gelmiş sorusu en çok merak edilenlerden oluyor. Bu durumda içeriği giren kişinin, içerikteki her bir yönlendirme linkine sırasıyla
utm_source
utm_medium
utm_campaign
utm_content
eklemesi gerektiği durumlar oluyor. Örnekle somutlaştırmak gerekirse aşağıda görebileceğiniz üzere içerik yazarının, her bir içerikteki yönlendirmelere manuel olarak UTM ekleme işi oluyor ve her bir içerikte 4-5 adet yönlendirme olsa (görseller ,videolar aracılığıyla olabilir) içerik yazarı için yorucu bir durum oluyor. Çünkü eğer marka, hangi içeriklerden ana siteye trafik geldiğini görmek istiyorsa içerik yazarının her bir linkte, utm_content değerini elle yazması gerekiyor.
Google Tag Manager İle Çözüm
Bu işi otomatik bir sürece getirmek için çözümümüz var. Google Tag Manager üzerinden UTM eklemeyi dinamik bir süreç haline getirebiliriz.
<script >
(function() {
var links = document.querySelectorAll(‘a[href*=”www.ornek-site.com.tr”]’) // ana sitemize giden linkleri topluyoruz.
var addstring = “&utm_content={{Page Path}}”; // url’in sonuna utm_content olarak sayfanın url’ini ekliyoruz.
addstring = addstring.replace(///g, ‘-‘); // url’deki / işaretini silip yerine – yazıyoruz ki url’de temiz gözüksün.
links.forEach(function(link) { //her bir linkte döngüsel olarak bu işlemin otomatik yapılmasını sağlıyoruz.
var original_link = link.getAttribute(“href”);
if (original_link.includes(“utm_campaign=content&utm_medium=organic&utm_source=ornek-site”))
{ // if komutuyla, bu kodun, sadece utm içeren linklerde çalışmasını sağlıyoruz.
link.setAttribute(“href”, original_link + addstring) // orjinal linkimizin sonuna, utm_content’li veriyi ekliyoruz.
}
})
})();
<
/script>
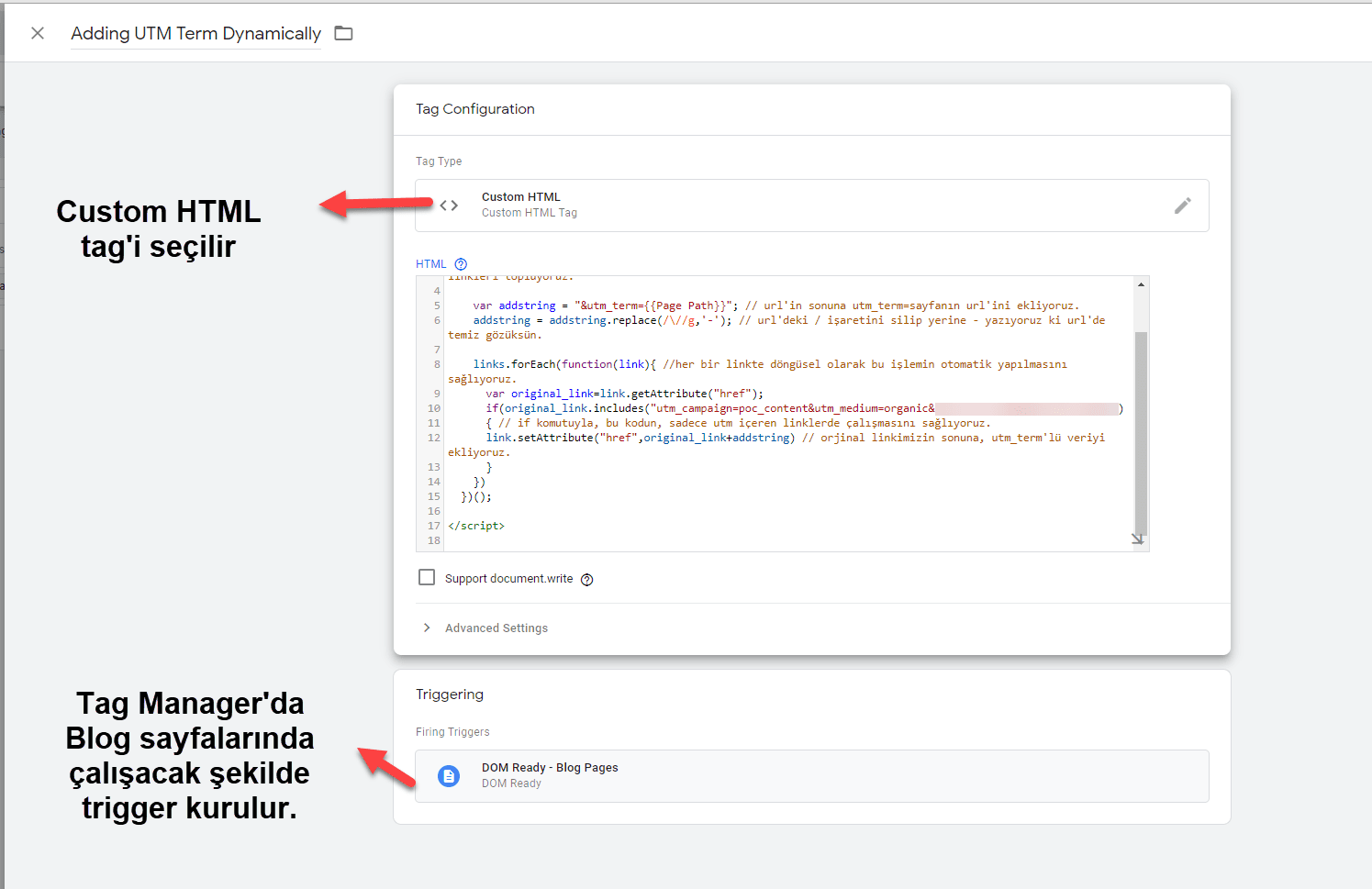
Yukarıdaki kodu, aşağıdaki gibi Google Tag Manager’da Custom HTML tag’i oluşturup içine kopyalayabilirsiniz. Koddaki {{Page Path}} değişkeni, Google Tag Manager’ın default değişkenlerinden biri. Görüntülenen sayfanın url’ini depolayan bir değişken. Koddaki site adını kendini sitenize göre değiştirmeniz gerekir. Yine utm parametrelerinin olduğu kısmı da kendi isteğinize göre özelleştirebilirsiniz.
Nasıl Çalışıyor?
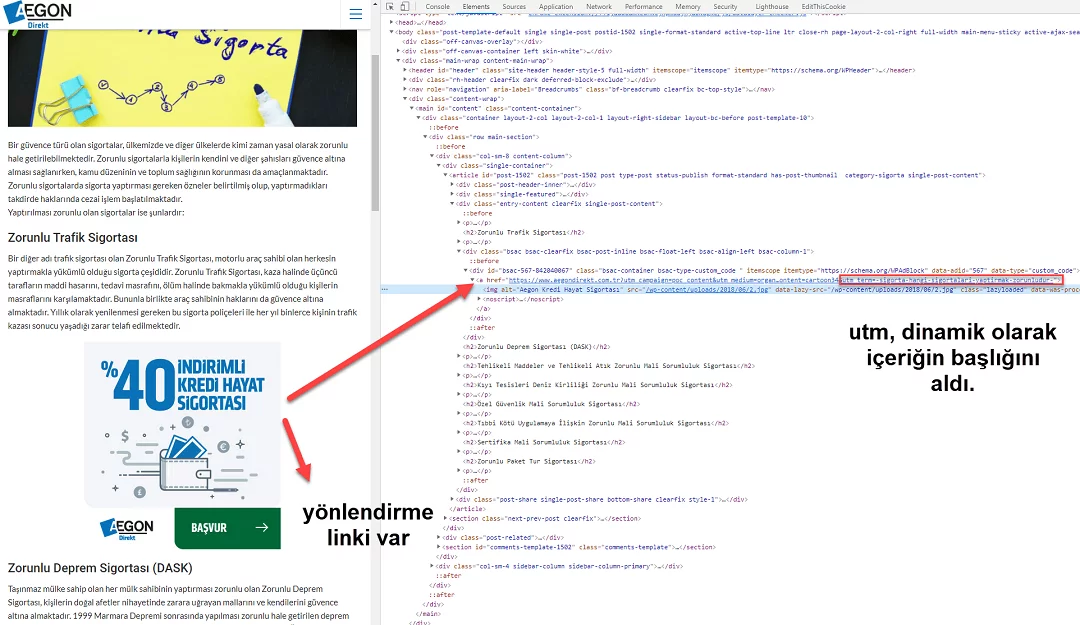
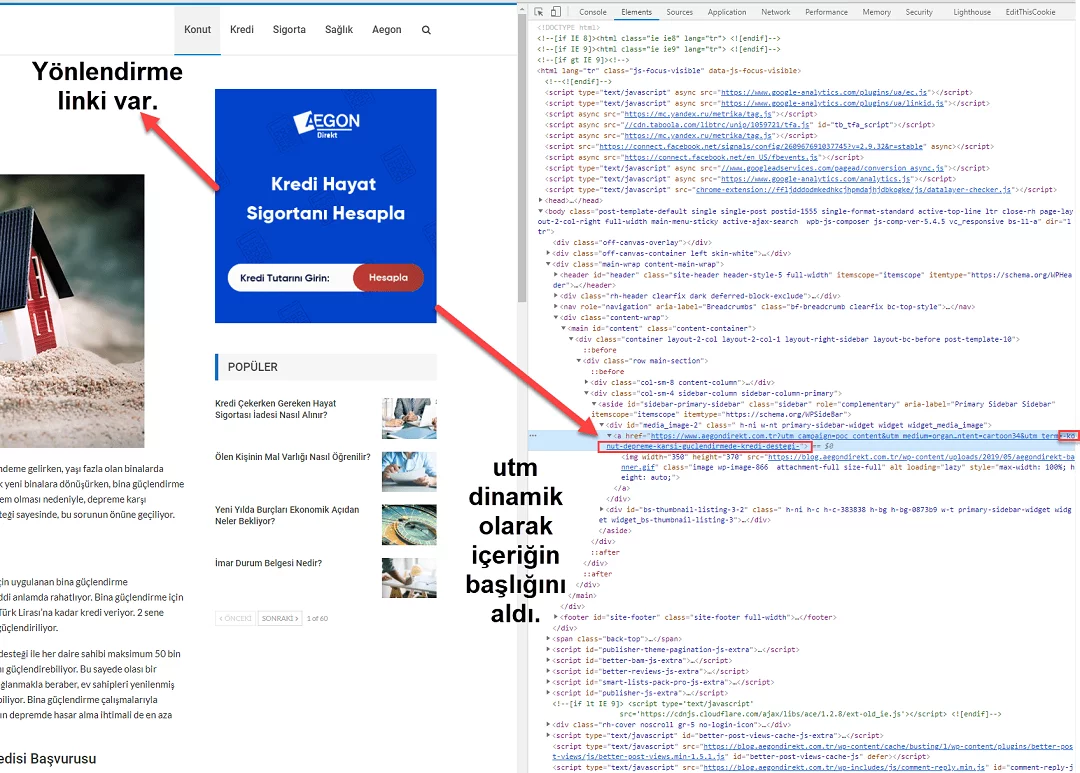
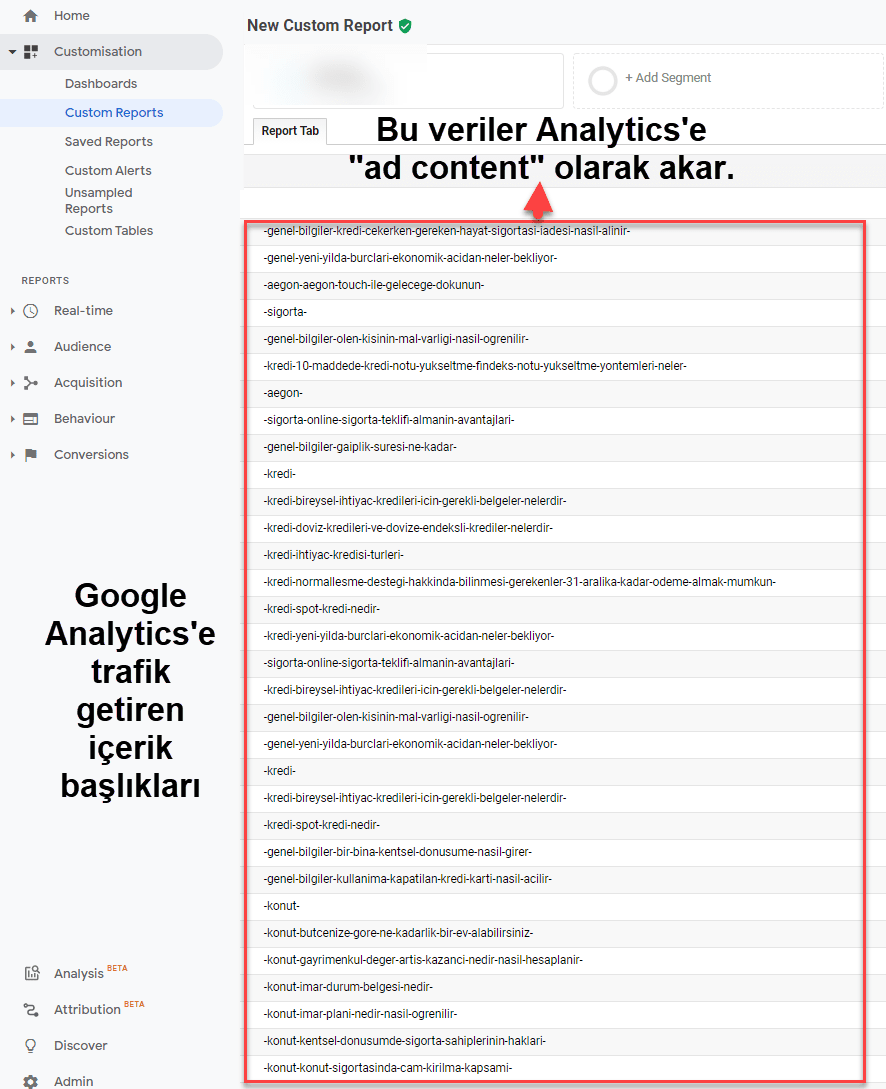
Blog sitesindeki içeriklerinizde, ana siteye yönlendirme linki verdiğiniz linklere baktığınızda, Google Tag Manager’da yapılan çalışma ile yönlendirme linkinin değiştiğini görebilirsiniz. İçeriğin başlığı neyse linkte utm_content parametresine dinamik olarak gelecek. Bu doğrultuda isterseniz 1000 adet içeriğiniz olsun, 1000 adet içeriğin başlığı dinamik olarak yönlendirme linkine yerleşmiş olacak. Kodumuzda yer alan {{Page Path}} değişkeni bunu sağlıyor.
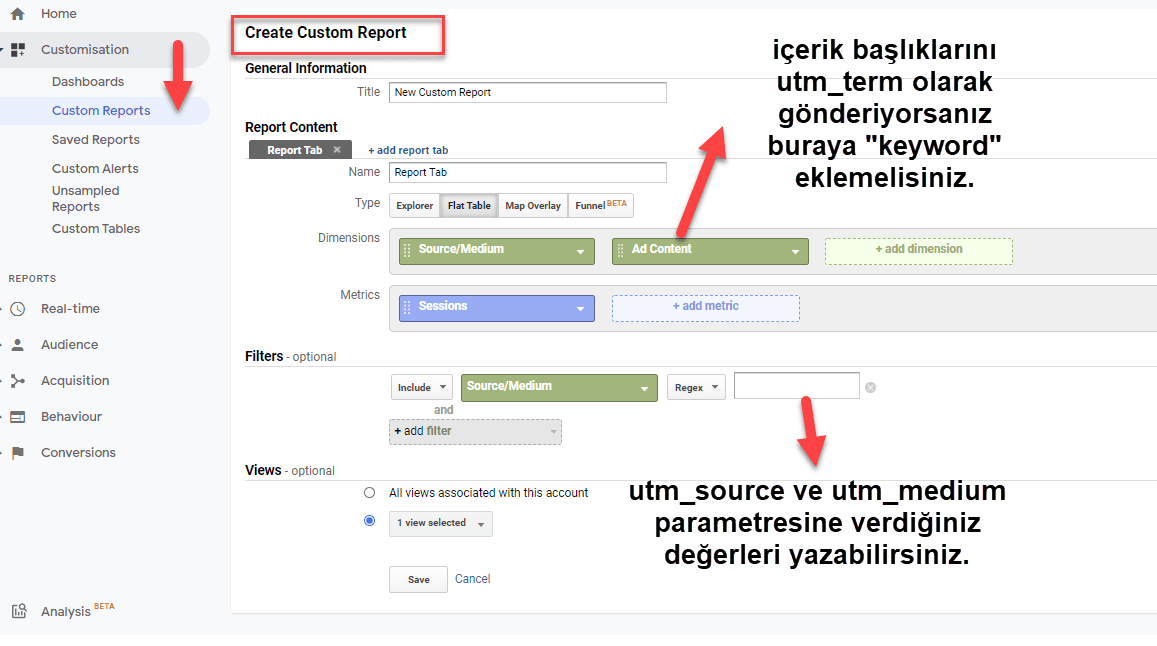
Google Analytics’te Nasıl Raporlanıyor?
Google Tag Manager’da utm_content parametresine içeriğimizin başlığını yazdırırsak, Google Analytics’te ad content (reklam içeriği) boyutunda görebiliriz. Ya da utm_term parametresine yazdırırsak Google Analytics’te keyword (anahtar kelime) boyutunda görebiliriz. Bu verileri Google Analytics’te custom report oluşturarak görebilirsiniz.
Yararlandığım kaynak: https://stackoverflow.com/questions/61688634/add-value-from-data-layer-variable-at-the-end-of-hyperlink
YouTube kanalımıza abone olun;
https://www.youtube.com/c/boosmart
Instagram hesabımızı takip edin;
https://www.instagram.com/boosmartcom/
Telegram kanalımıza katılın;
Diğer içeriklerimizi de inceleyin: