Google kullanıcının arama ve sayfa deneyimine uzun süredir olduğu gibi büyük önem vermektedir. Algoritmalarını ve baz aldığı metrikleri bu doğrultuda zaman zaman geliştirmektedir.
Google, arama merkezi blogunda bir süre önce INP (Interaction to Next Paint) adını verdiği yeni bir Core Web Vitals metriğinin duyurusunu yapmıştı. Açıkladığı INP metriği mevcut metriklerden FID’nin yerini alacağını da açıkladı. Peki bu INP nedir? FID ile INP’nin farkı nedir? INP nasıl optimize edilir? INP metriğinin detaylarını bu başlıklarla birlikte inceleyelim.
İçindekiler
INP Metriği Nedir, INP Süresi Neyi İfade Eder?
INP (Interaction to Next Paint), bir web sayfasının kullanıcı etkileşimlerine ne kadar hızlı yanıt verdiğini ölçen bir Core Web Vitals metriğidir. INP metriği, kullanıcının sayfa üzerindeki butonlara tıklaması, açılır menüden öğe seçmesi, akordeonlara tıklaması, form göndermesi, filtre seçeneklerini değiştirmesi vb. tıklama, dokunma veya klavyeyle etkileşimde bulunma gibi işlemlerine yanıt verme süresini ölçer.
INP metriği, ölçülen etkileşim ve sonraki boyama arasındaki süreyi milisaniye cinsinden ifade eder. Bu süre ne kadar kısa olursa, sayfa kullanıcının etkileşimlerine o kadar hızlı yanıt verir. INP metriği, web sayfasının kullanıcı deneyimini ve performansını artırmak için optimize edilmesi gereken kritik bir ölçüttür.
Sayfada gezinme ya da scroll up/down gibi etkileşimler bu metriğe yansımaz. Sayfa içerisinde space, page up, page down tuşu ile klavyeden yapılacak olan etkileşimler INP hesaplanmasına dahil edilmez.
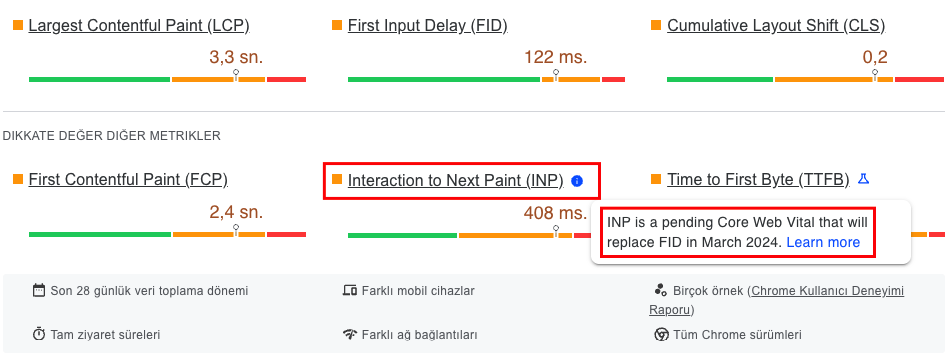
İlk kez 6 Mayıs 2022 yılında web.dev’de açıklanan INP metriği, mevcut Core Web Vitals metriklerinden biri olan First Input Delay (FID) metriğinin yerini alacak. Bu geçiş için planlanan tarih Mart 2024 olarak görünüyor.
Birkaç örnek ile konuyu inceleyelim.
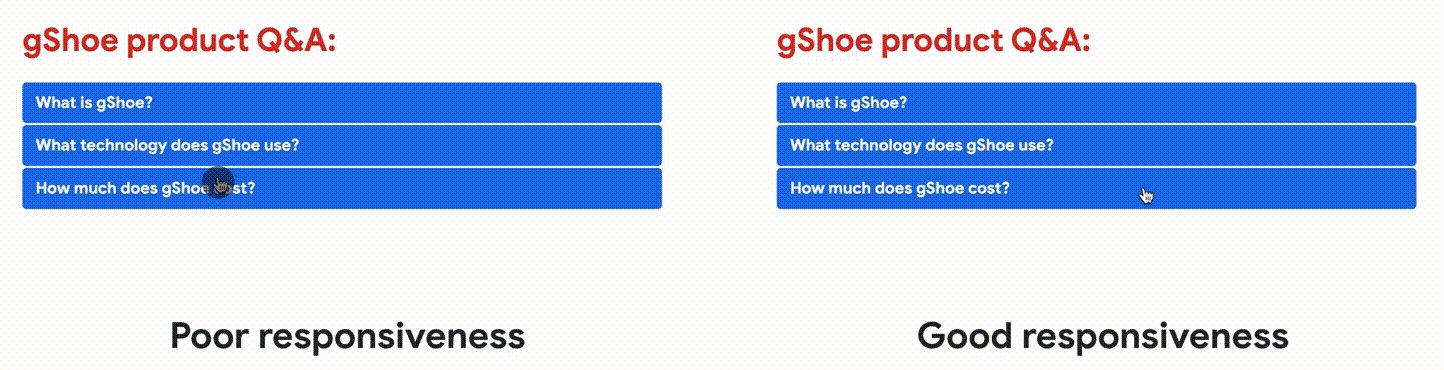
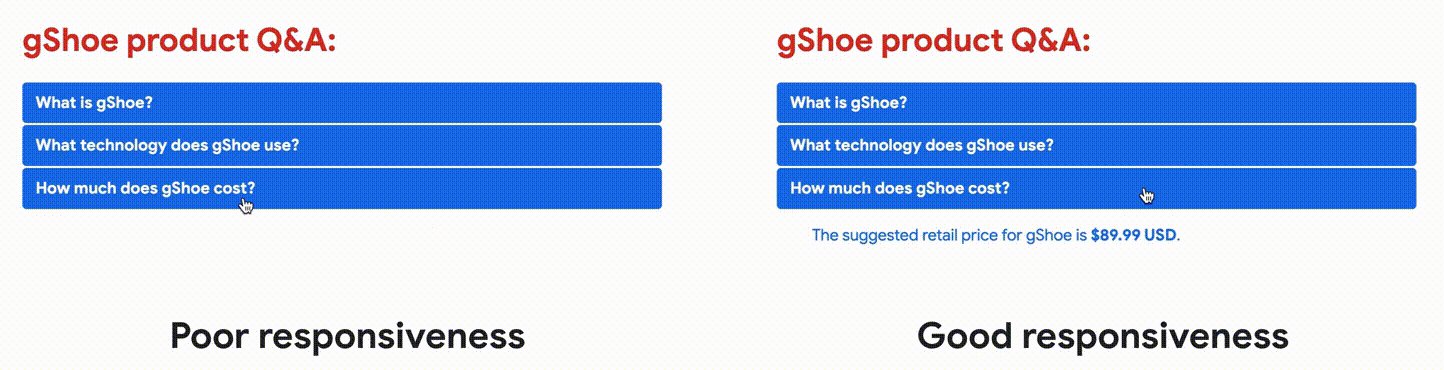
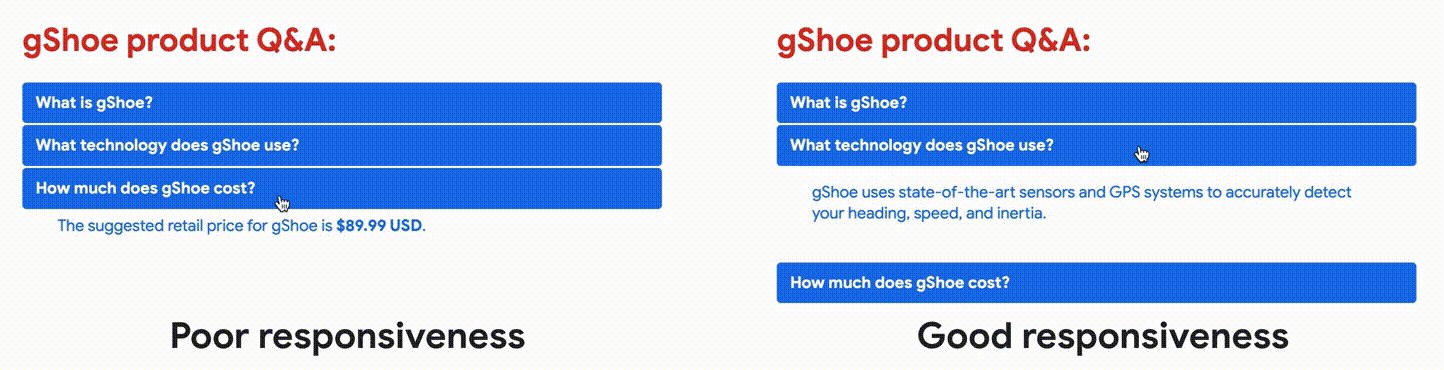
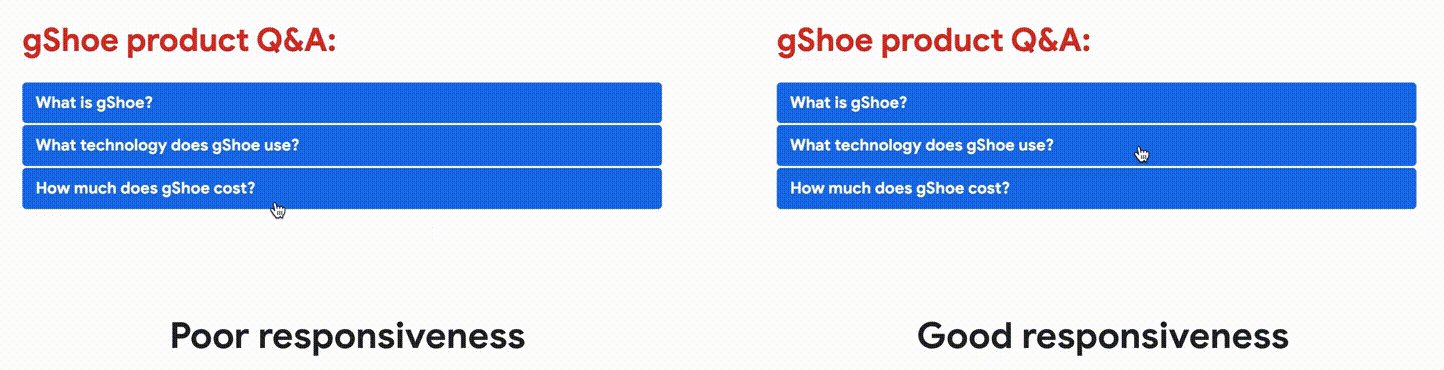
Örnek 1:
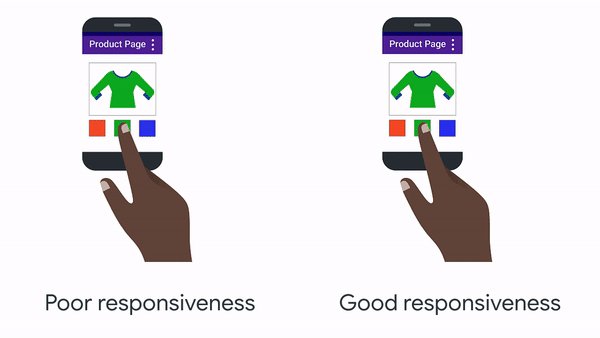
Yukarıdaki gibi bir akordeonlu yapıya sahip FAQ alanında solda görüleceği üzere ilk tıklama sonrasında bir gecikme olduğu fark ediliyor. Sağ tarafta görülen alanda ise tıklama gerçekleştiği anda herhangi bir gecikme yaşanmıyor.
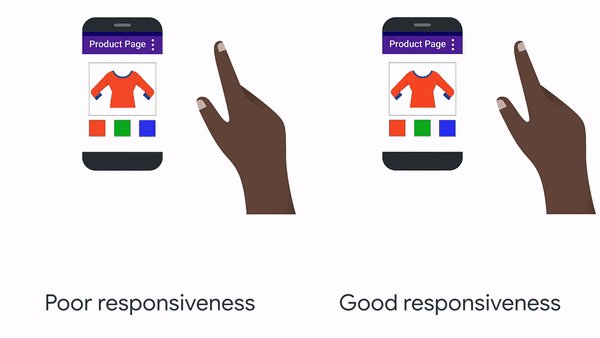
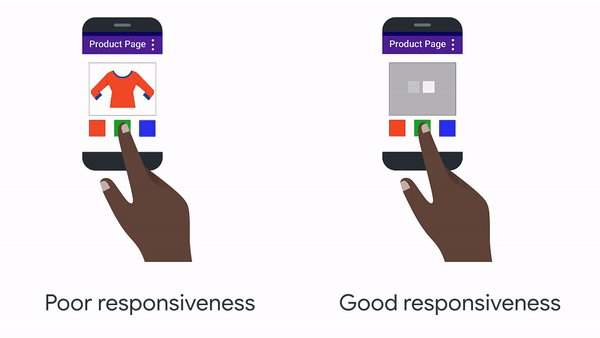
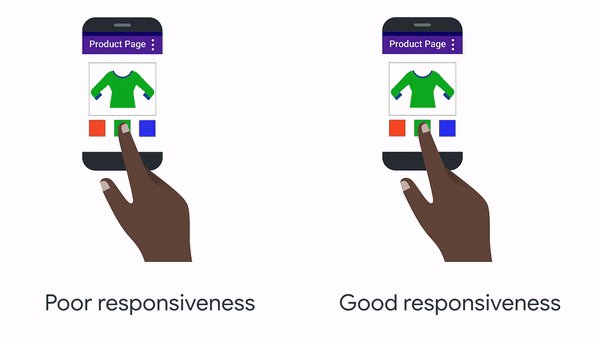
Örnek 2:
Bir başka örnekte ise solda görüleceği üzere bir renk attribute seçildiğinde bir süre yine gecikme yaşandığı fark ediliyor. Sağdaki örnekte ise kullanıcıya yaptığı seçim işleminin devam ettiğini belirten bir yükleme alanı gösteriliyor. Bu da kullanıcının bir süre beklemesi gerektiğini gösteriyor. Soldaki durumda ise kullanıcı tıklaması sonrasında herhangi bir değişim olmadığını gördüğünde tekrar tıklama eğilimi gerçekleştirebilir. Bu da sayfa içi deneyimini olumsuz etkileyecek bir unsurdur.
İdeal INP Skoru Ne Olmalıdır?
INP skoru, kullanıcının sayfa içerisindeki etkileşimleriyle birlikte sayfanın boyanması arasındaki sürenin kaydedilmesi ve ardından etkileşim süresine bölünmesiyle hesaplanır.
INP metriği, kullanıcının sayfa üzerindeki butonlara, akordeonlara ve filtre seçenekleri gibi alanlarda tıklama, dokunma veya klavyeyle etkileşimde bulunma gibi işlemlerine yanıt verme hızını ölçer. Web sayfasının INP skoru, sayfa üzerinde belirli bir etkileşim türüne yönelik olarak hesaplanır ve milisaniye cinsinden değerlendirilir.
- INP skoru 200 milisaniyenin altındaysa sayfanın yanıt hızının iyi olduğu anlamına gelir.
- INP skoru 200 milisaniyenin üzerinde ve 500 milisaniyenin altındaysa sayfanın yanıt süresinin iyileştirilmesi gerektiği anlamına gelir.
- INP skoru 500 milisaniyenin üzerindeyse sayfanın yanıt hızının düşük olduğu anlamına gelir.
INP Metriği Nasıl Optimize Edilir?
Öncelikle INP metriği Pagespeed verilerine dahil edildikten sonra sayfa içerisinde hangi elementin INP metriğini olumsuz olarak etkilediğini gözlemlemek gerekecek. Elde edilecek bu bilgi sonrasında oluşan yavaş etkileşimin sebepleri incelenerek iyileştirilmesi sağlanabilir. Ancak genel olarak INP optimizasyonu ile alakalı konulara bakacak olursak:
- Kullanılmayan JS’lerin optimize edilmesi,
- İlk yanıt hızının iyileştirilmesi,
- Render edilmeyi geciktiren kaynakların aza indirilmesi vb. gibi aksiyonlar örnek verilebilir.
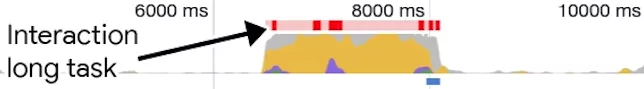
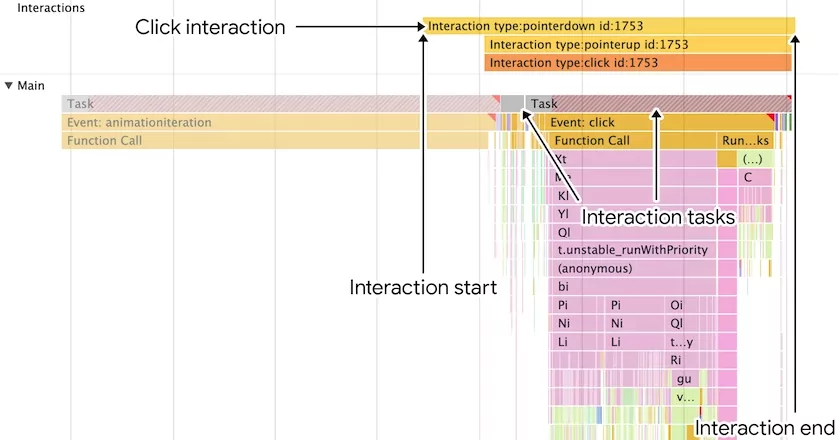
Ek olarak Chrome’un DevTools Lighthouse verileri üzerinden yukarıdaki görselde görüleceği gibi etkileşimi yavaşlatan elementler tespit edilerek geliştirilebilir.
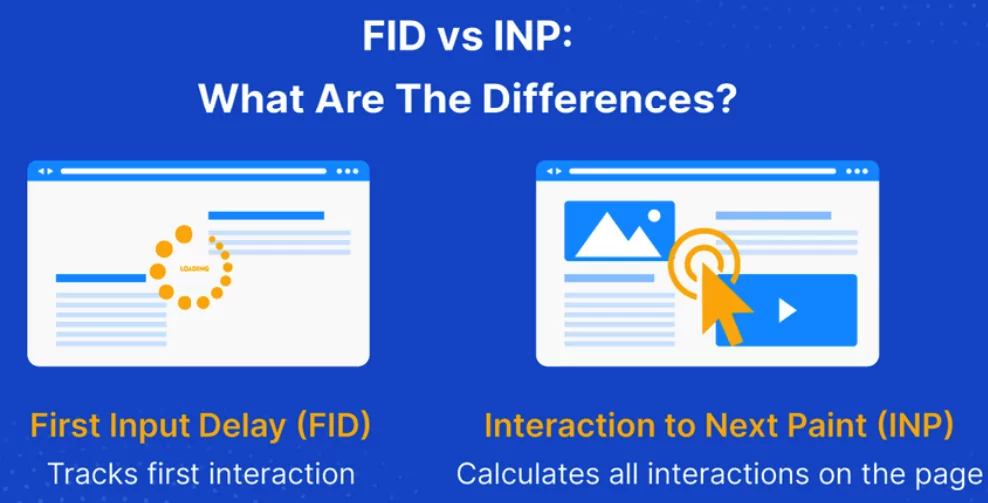
FID ile INP Farkı Nedir?
FID (First Input Delay) yalnızca ilk etkileşimin gecikmesini ölçümler. Etkileşim sonrası geçen süreyi veya bir sonraki frame’in gösterildiği gecikmeyi ölçümlemez. INP ise etkileşim sonrası gerçekleşen işlemi milisaniye cinsinden ölçümler. Aralarındaki temel fark budur.
FID aynı zamanda yükleme aşamasında bir sayfada yapılan ilk etkileşimdeki giriş gecikmesini ifade ederken, INP ilk etkileşimlerden daha fazlasını ifade ederek sayfa içerisindeki tüm etkileşimleri kapsamlı bir şekilde değerlendirir.
Pagespeed Insight sorgusunda yer alan diğer Core Web Vitals metriklerini detaylı olarak Pagespeed Insight Rehberi ‘nden inceleyebilirsiniz.
Kaynaklar:
https://web.dev/inp/
https://www.renderbetter.com/guides/what-is-interaction-to-next-paint-inp
https://blog.scaleflex.com/interaction-to-next-paint-inp/
YouTube kanalımıza abone olun;
https://www.youtube.com/c/boosmart
Instagram hesabımızı takip edin;
https://www.instagram.com/boosmartcom/
Telegram kanalımıza abone olun;