Udemy’den ücretsiz bir şekilde kursumuza kayıt olabilirsiniz: https://www.udemy.com/course/google-tag-manager-ile-facebook-conversion-api-kurulumu/
iOS 14.5 güncellemeleri ve ileride cookie bazlı takip sistemlerinin iyice sekteye uğraması tehlikesine karşın, Facebook bir önlem geliştirmişti. Facebook Conversion API, Facebook Pixel’e normalde direkt browser üzerinden veriler gidiyorken yani cookie’ler ile takip sağlanıyorken artık websitesindeki eventleri direkt server üzerinden Facebook pixel’e gönderme yöntemidir. Buna Facebook Conversion API (Facebook Dönüşüm API) diyoruz. Peki Facebook Conversion API kurulumu nasıl yapılır? Uzun süren inceleme, araştırma ve denemelerimden sonra sektörde birçok insanın nasıl yapıldığını merak ettiği bu kurulumu dilimize kazandırmaktan mutluluk duyuyorum.
Aşağıda adım adım anlatıyorum.
İçindekiler
GTM Server Side Container Kurulumu
Öncelikle Google Tag Manager’da Server container oluşturacağız. Server container’ımızın çalışabilmesi için ise Google Cloud Platform üzerinden server yaratacağız.
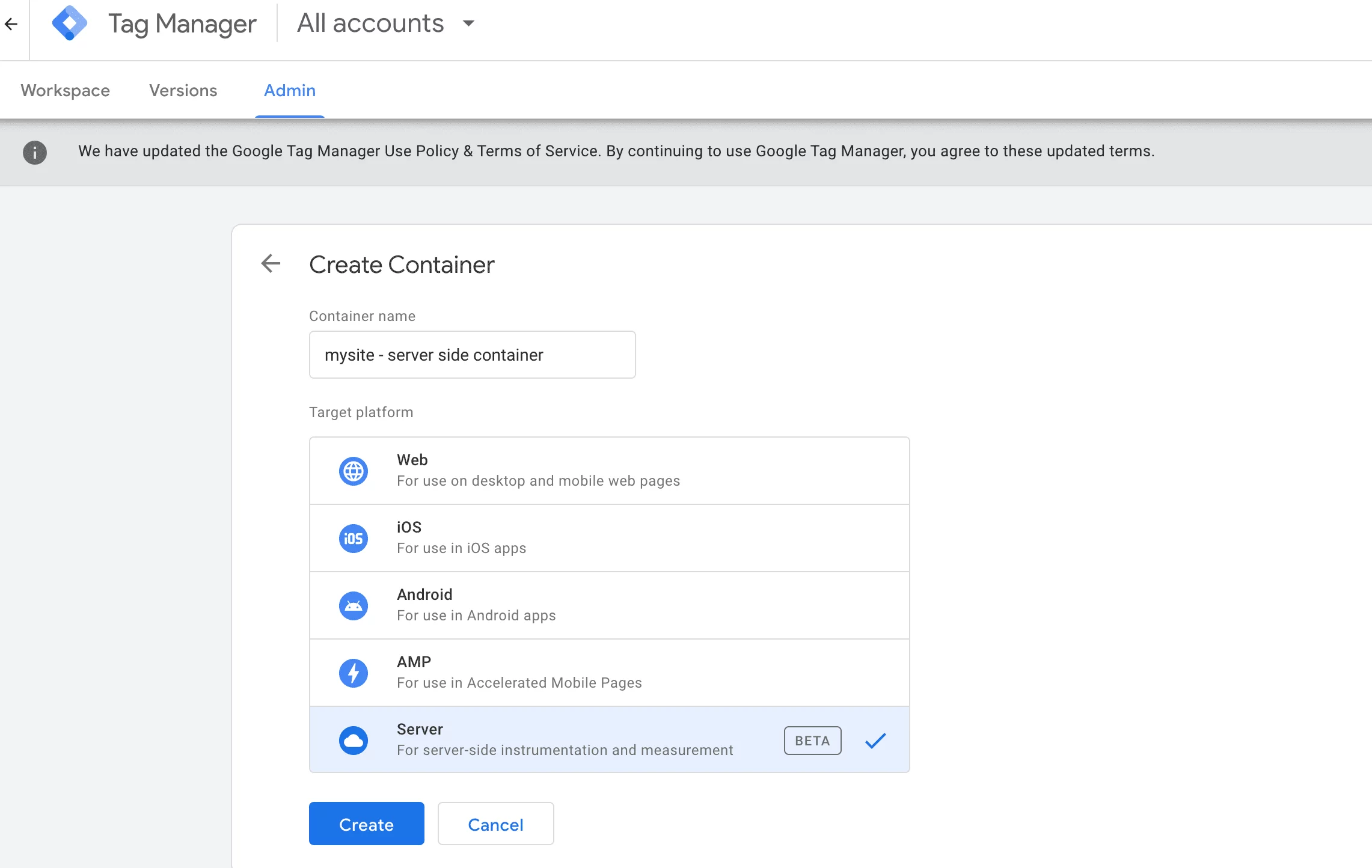
Tag Manager hesabınızda Admin > Container > + butonu yolunu takip ederek aşağıdaki gibi container tipini Server olarak işaretleyin.
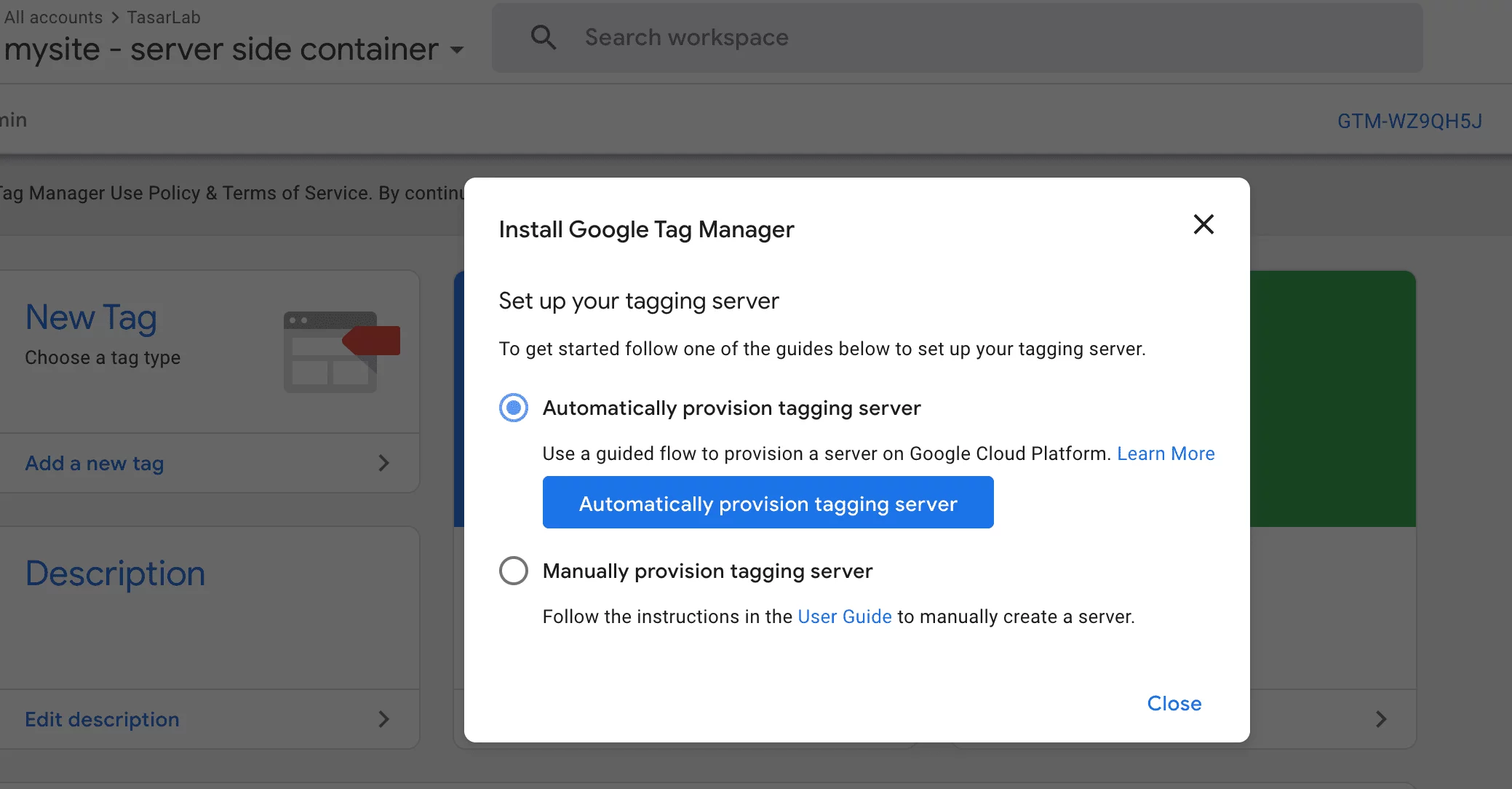
Create butonuna bastıktan sonra karşınıza aşağıdaki gibi bir pencere çıkacak. Mavi butona tıklayın. Tıkladıktan sonra eğer Google Cloud Platform’da bir billing account hiç oluşturmamışsanız bunu oluşturmanız istenecek. İlk oluşturduğunuzda kredi kartı bilgilerinizi girmek gerecek ama 300 dolar hediye edecek size. Bu hediye, server kurmaya ve denemeleri yapmaya hatta bir süre kullanmaya rahatlılıkla yeter.
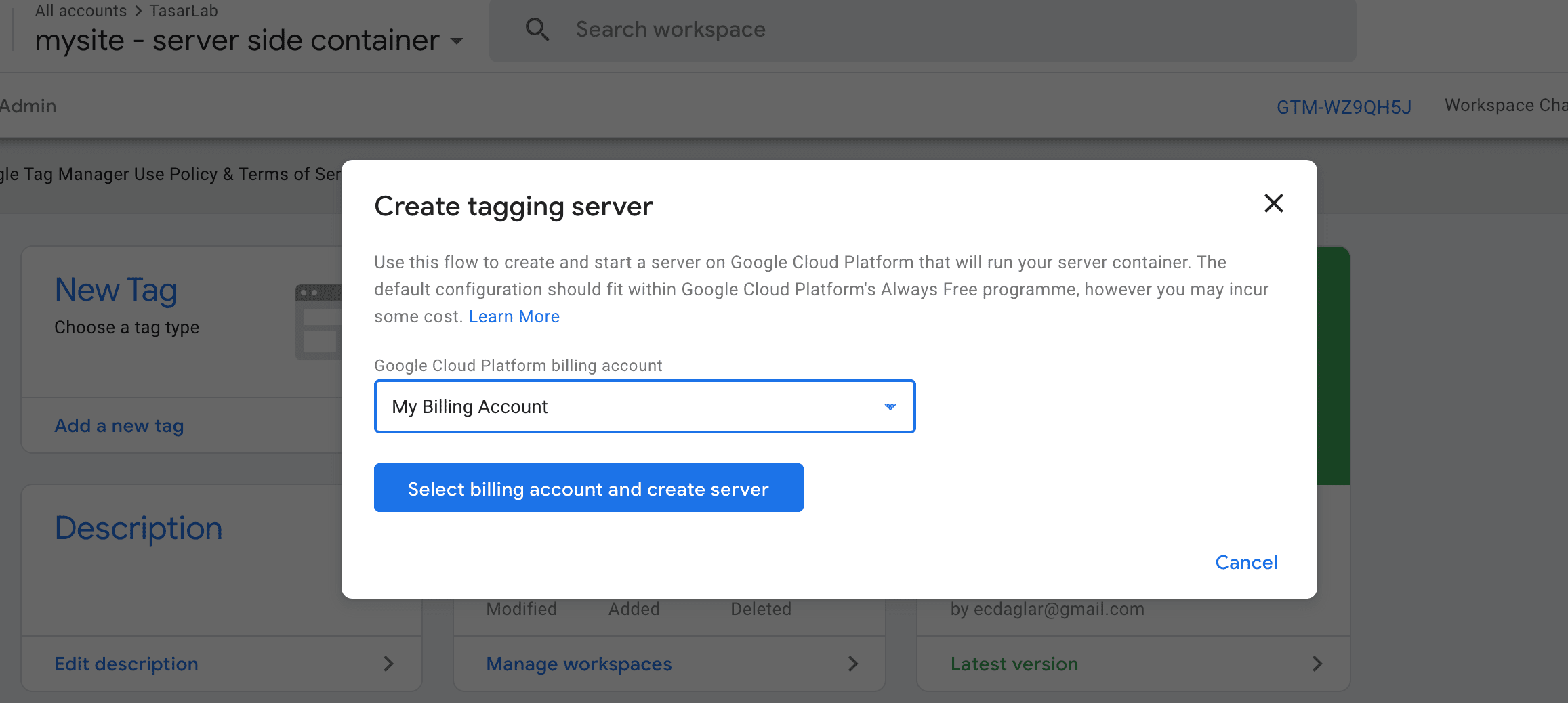
Eğer Google Cloud Platform’da billing account oluşturma işlemini başarıyla tamamlarsanız aşağıdaki pencereyi göreceksiniz. My Billing Account seçili olacak. Artık mavi butona basıp Google Cloud Platform’da server oluşturmuş olacağız.
Aşağıdaki pencereyi gördüğünüzde gerçekten birkaç dakika beklemeniz gerekecek.
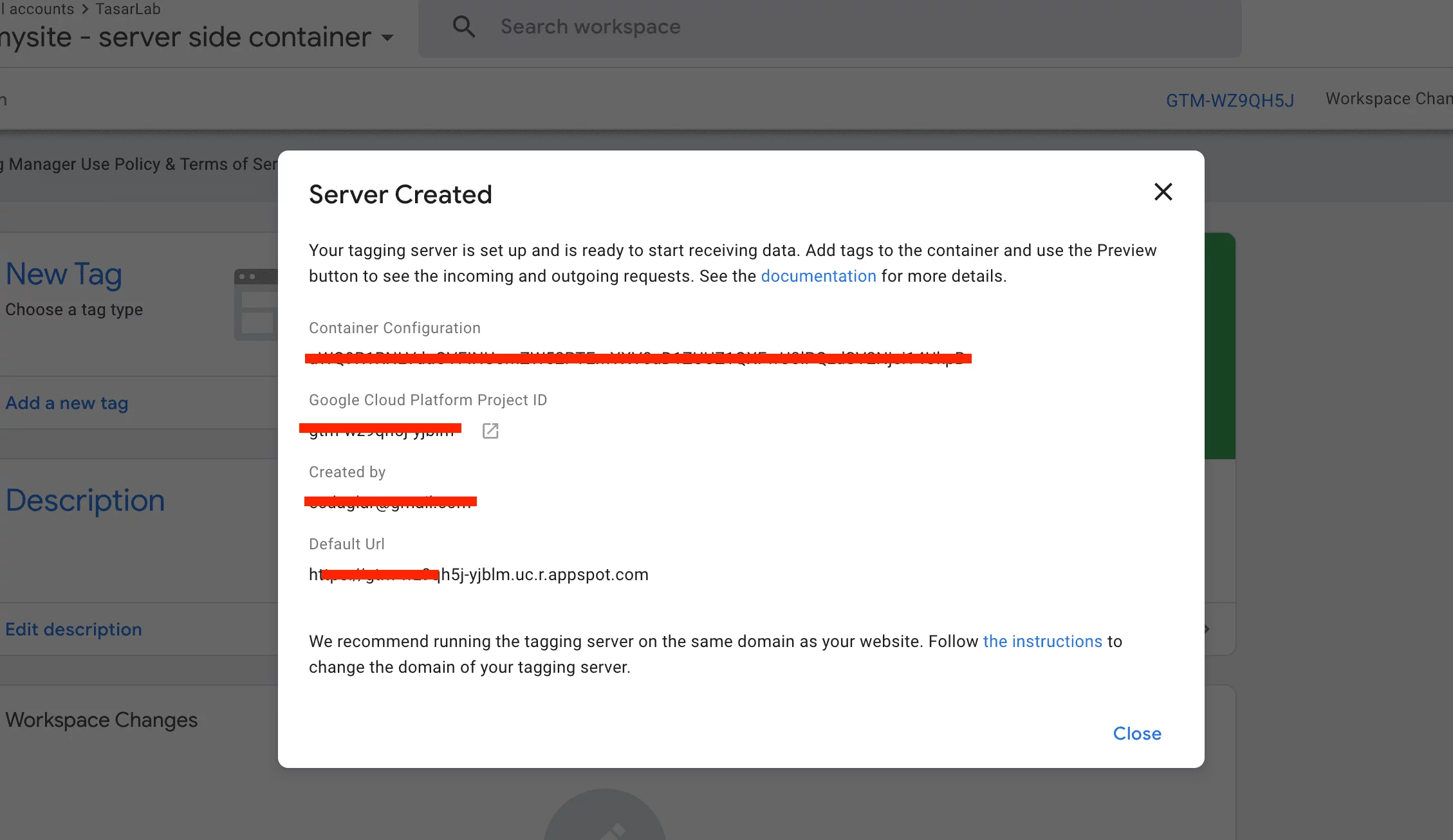
Ve server’ımız başarıyla oluşturuldu. Bu bilgilere her zaman Google Tag Manager Server Container içinde sağ üstteki GTM-XXXXXXX numarasının olduğu yere tıklayarak bakabilirsiniz. İleride ihtiyacımız olacak.
Google Cloud Platfrom Project ID’ye tıklayarak server’ınızın oluşturulduğu paneli inceleyebilirsiniz. Bizim şimdilik bu kısımda bir işimiz yok.
Default URL ise artık server’ınızın URL’i.
Ayrıca server oluşturma hakkında kafanıza takılan sorular var ise Simo Ahava’nın Youtube videosunu da bu linkten izleyebilirsiniz.
Google Analytics 4 Eventlerini Yapılandırma
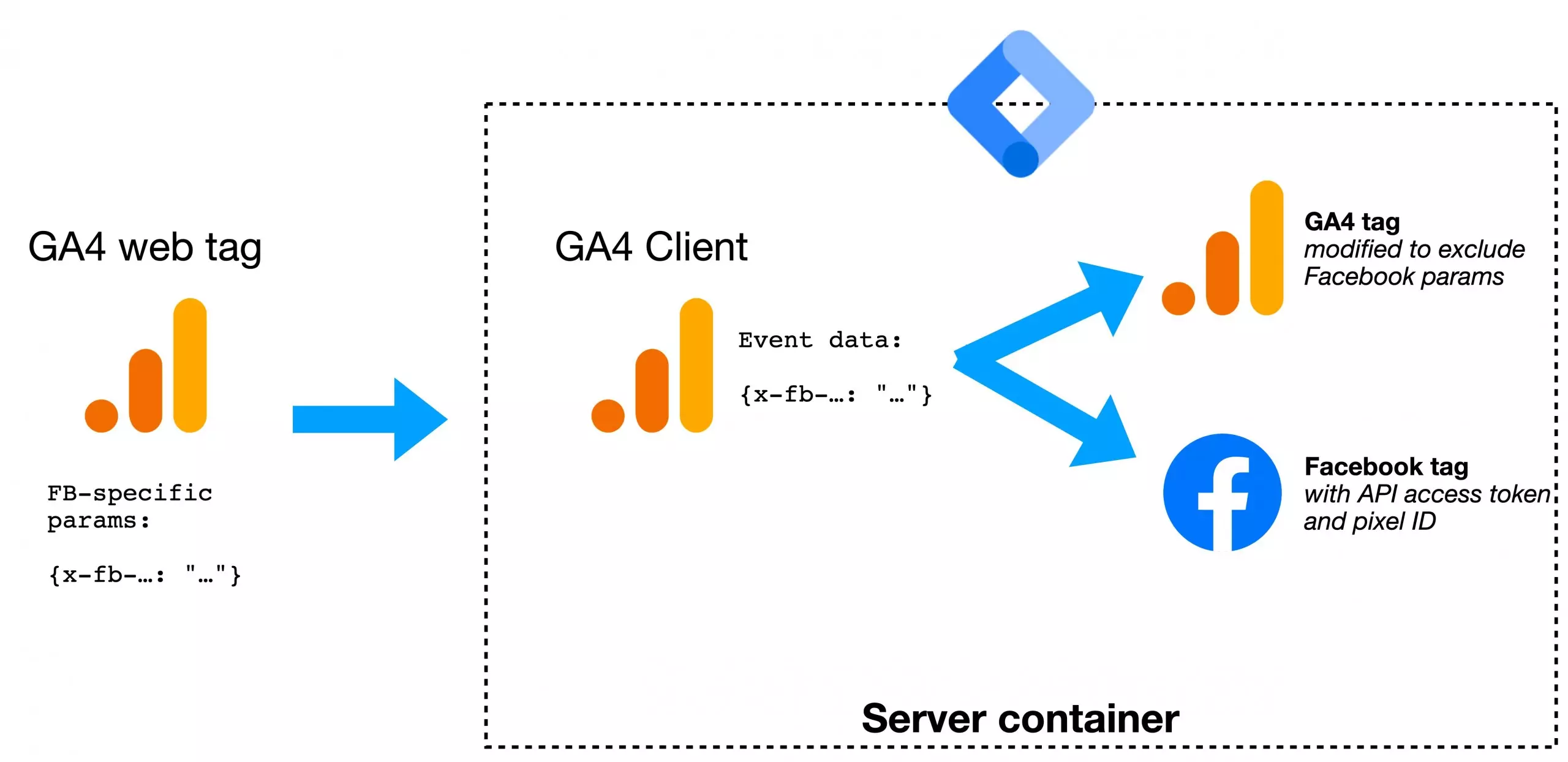
Conversion API (Dönüşüm API) süreci, aşağıdaki gibi gerçekleşecek. Web Container içinde Universal Analytics değil Google Analytics 4 ile event’lerimizi yapılandıracağız ve Facebook’a da göndereceğimiz event’leri seçeceğiz. Ardından Server Container içinde, Facebook Conversion API tag’i ile otomatik olarak GA4 event’lerini, Facebook Pixel event’lerine dönüştürmüş ve server üzerinden göndermiş olacağız.
GA4 Pageview Tag’ine Transport URL’i Girme
GA4 property’sini, Google Analytics’te kolayca oluşturabilirsiniz. Nasıl oluşturulacağı bu içeriğimizin konusu değil, onu da dahil edersek çok daha uzun bir içerik olacaktı. Bu sebeple eğer oluşturmadıysanız nasıl oluşturacağınıza dair bir youtube linki bırakıyorum.
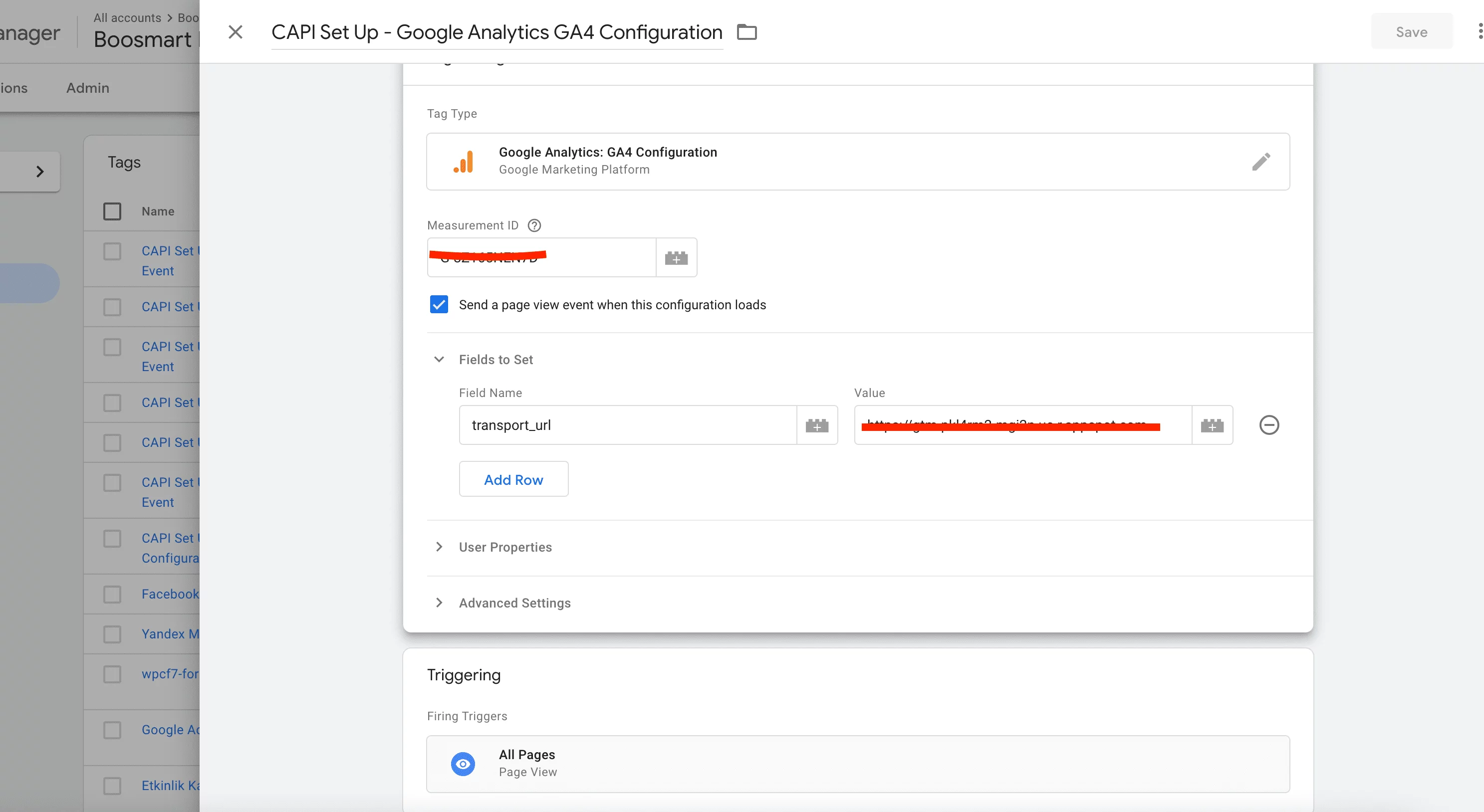
Analytics’e, GTM server’dan akışı sağlamak için, Web Container içindeki tag’imizi de server için yapılandırmamız gerekecek. Web container içinde GA4 Configuration tag tipini seçip measurement ID’niz girdikten sonra Fields to Set kısmına “transport_url” yazıp karşısına ise server url’inizi giriniz. (yukarıdaki bahsettiğim default url) Trigger olarak All Pages seçiniz.
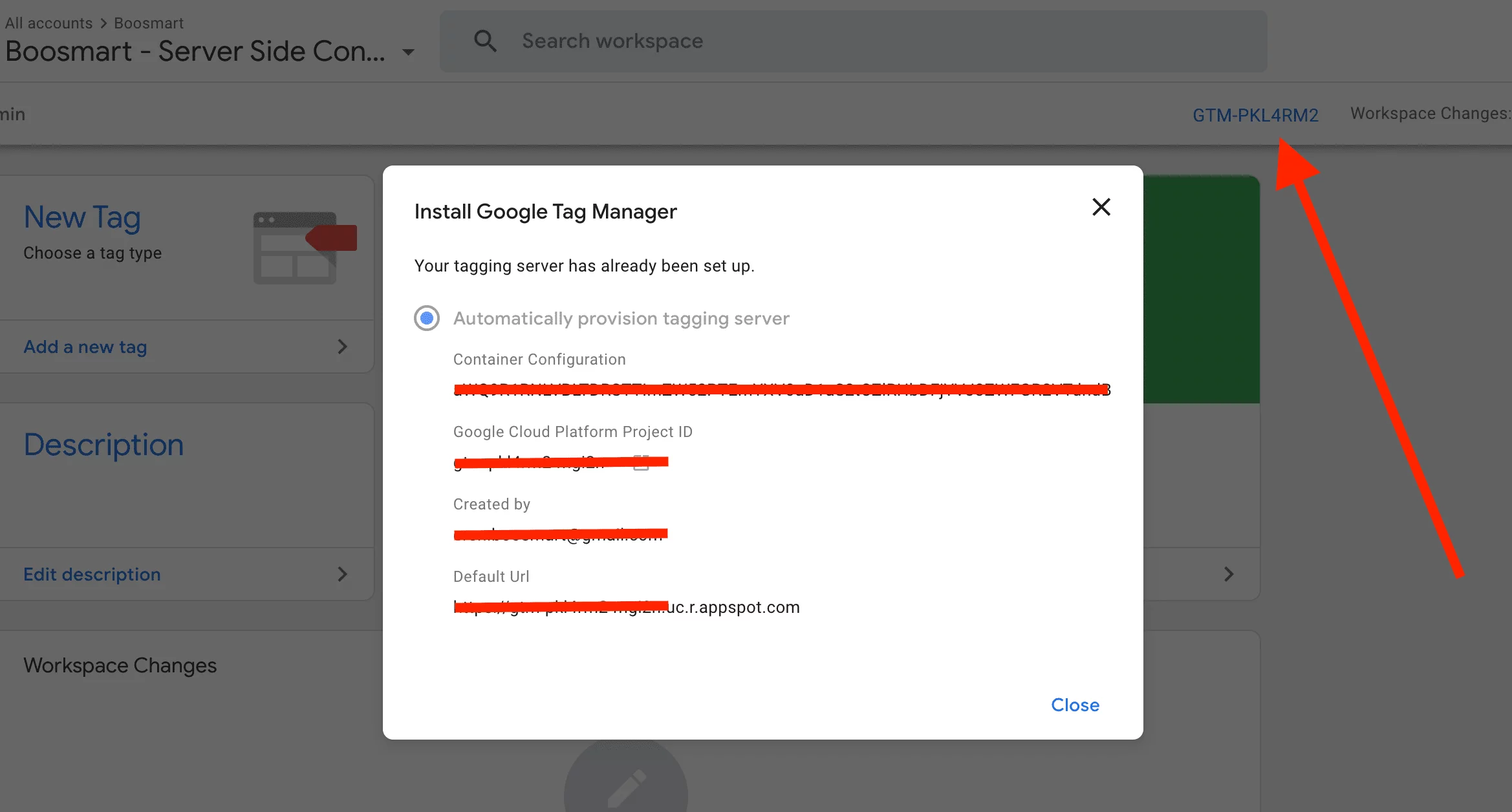
Server URL’inize, Server Container’ı içinde sağ üstteki GTM-XXXXXXX numarasının olduğu yere tıklayarak bakabilirsiniz. Default URL, server URL’inizdir.
Server Container’da Google Analytics 4 Tag’i Kurma
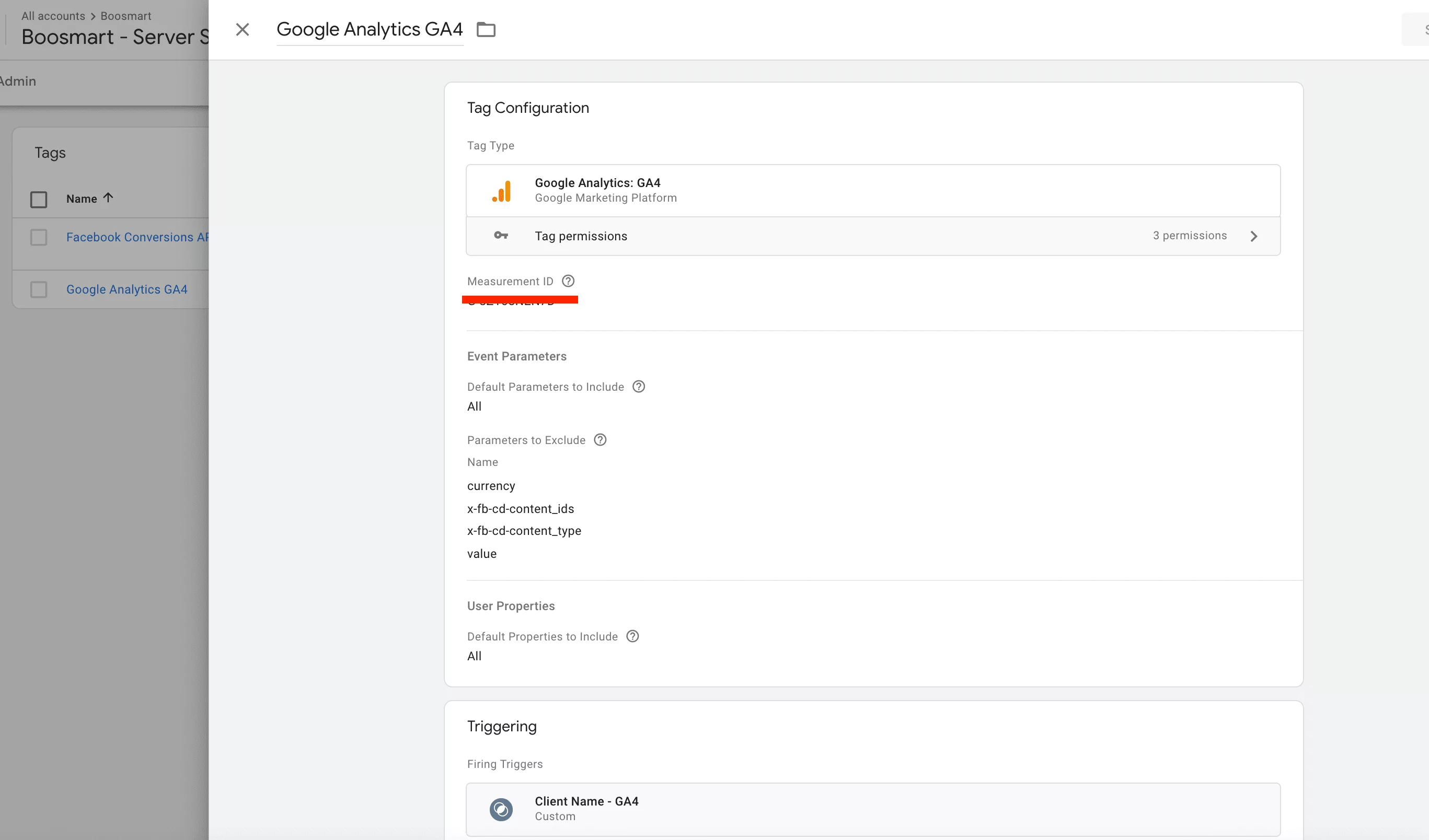
Şimdi Server container’ımızı açalım. Tag kısmından Google Analytics 4’ü seçelim ve aşağıdaki gibi gerekli düzenlemeleri yapalım. Parameters to exclude özelliği çok işlevsel. Çünkü web container’daki GA4 event tag’lerinde, Facebook’a gidecek parametler de gireceğiz az sonra. Ama bunların bazıları Google Analytics’in işine yaramayacak. Dolayısıyla onların, bu yöntemle Analytics’e gitmesini engellemiş oluyoruz.
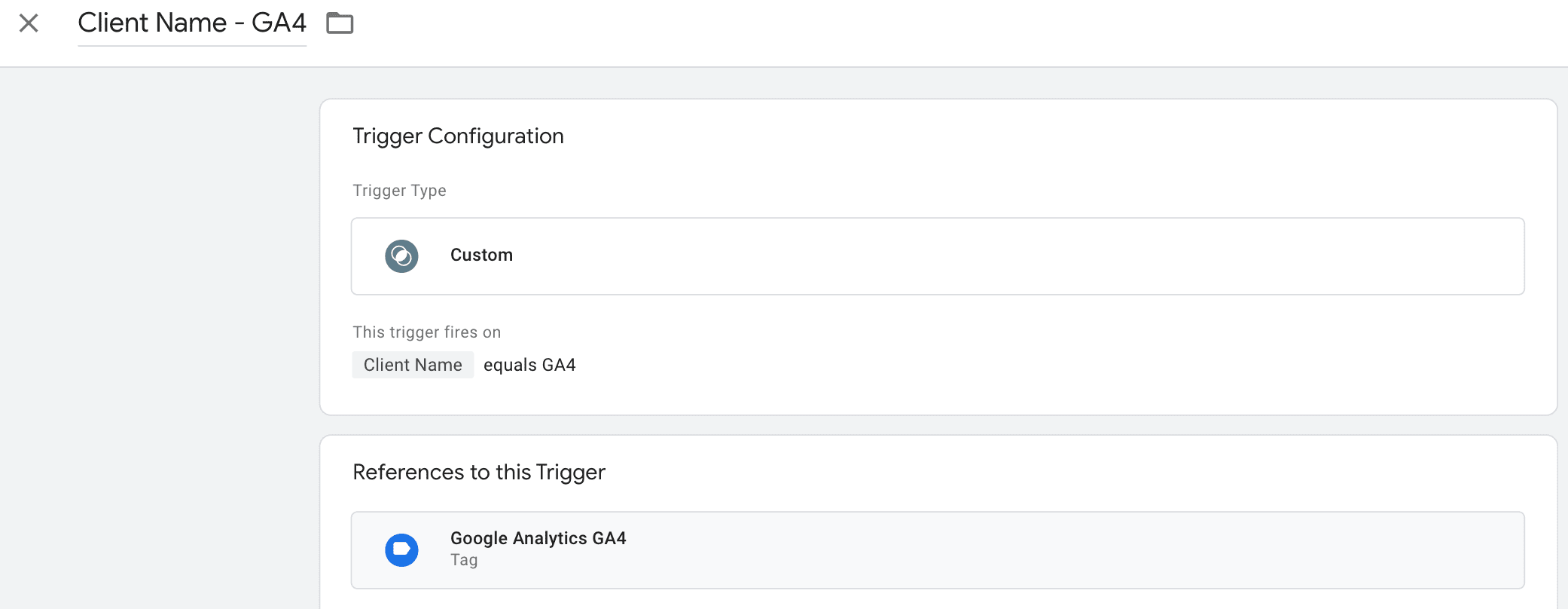
Trigger olarak ise aşağıdaki gibi ayarlayın. Client Name ilk aşamada gözükmeyebilir. Eğer yoksa GTM panelinde sol taraftaki Variables kısmında Built – in variables kısmından seçip aktif hale getirebilirsiniz.
Aşağıdaki trigger’ın anlamı, websitesinde Google Analytics 4’ü tetikleten herhangi bir şey olduğunda, server container‘daki GA4 Tag’ini çalıştır ve verinin server’dan gitmesini sağla demek.
Server Container’da Facebook Conversion API Tag’ini Kurma
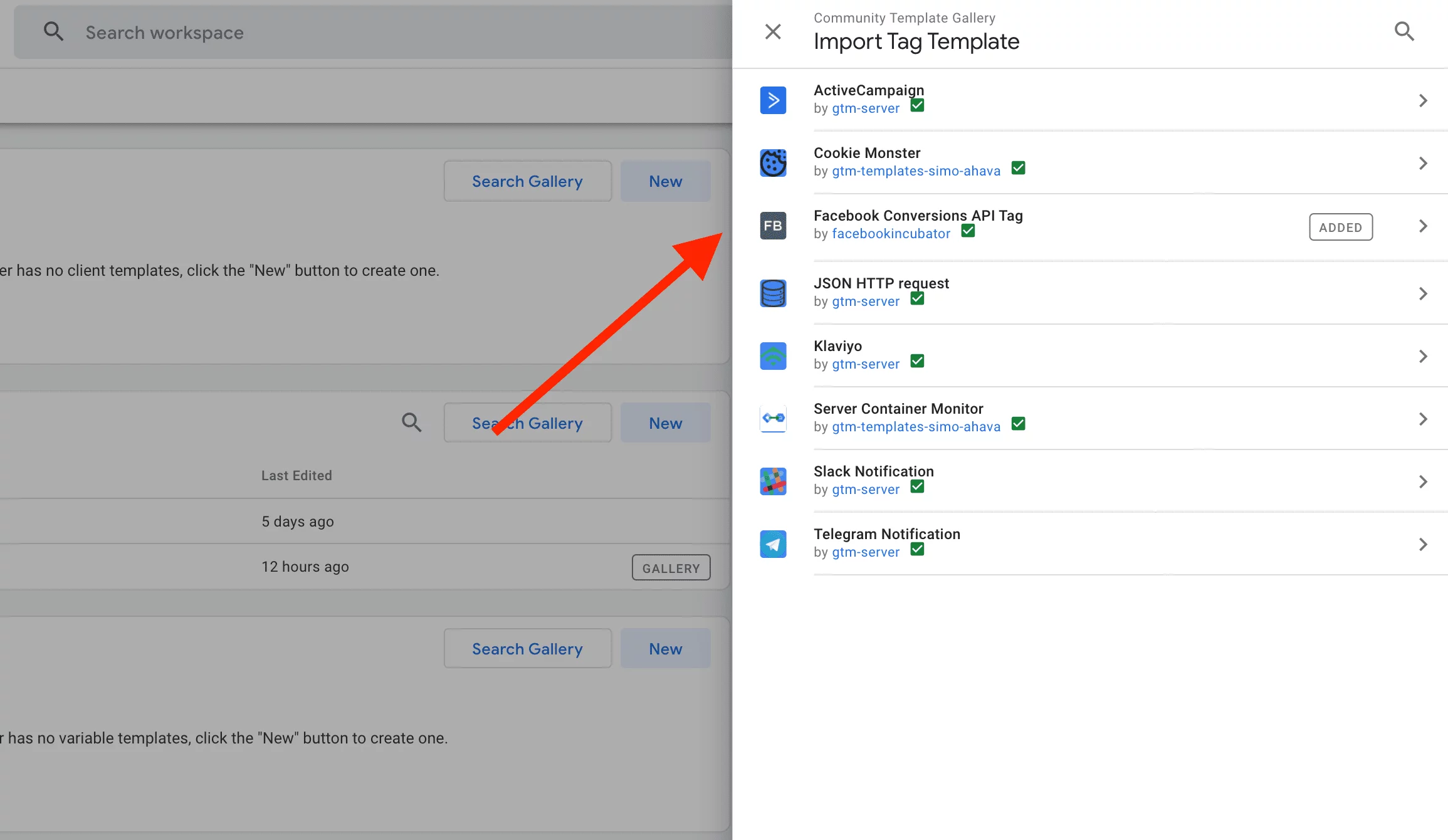
Yine server container içinde iken, sol taraftaki template kısmına girelim ve Tag Template menüsündeki “Search Gallery” butonuna tıklayarak Facebook Conversion API Tag‘i seçelim ve bunu Server container’ımıza ekleyelim.
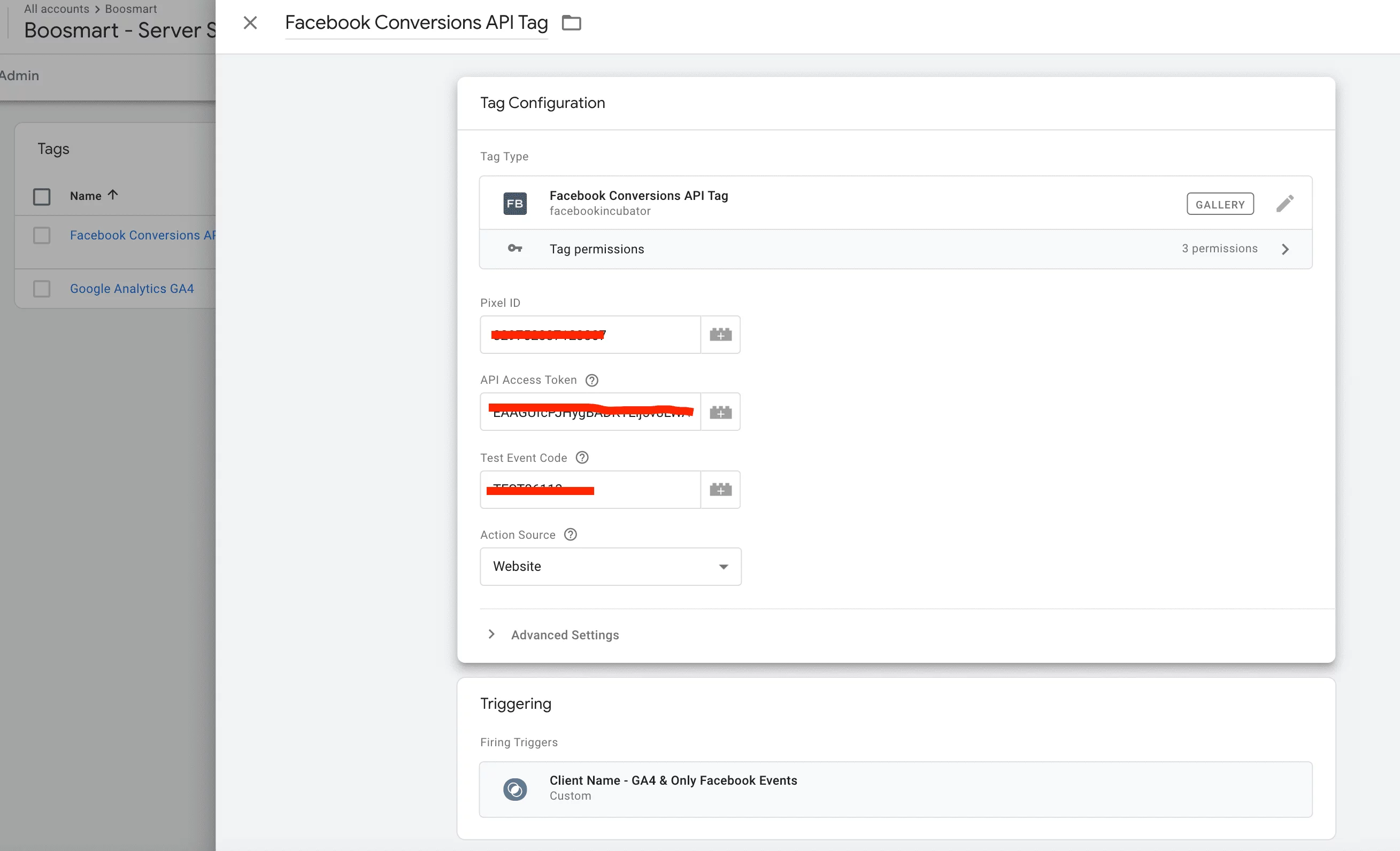
Ekledikten sonra Tag kısmına gelip yeni tag oluşturmak istediğimizde artık Facebook Conversion API Tag’ini görebileceğiz. Bunu seçip aşağıdaki gibi boşlukları dolduralım.
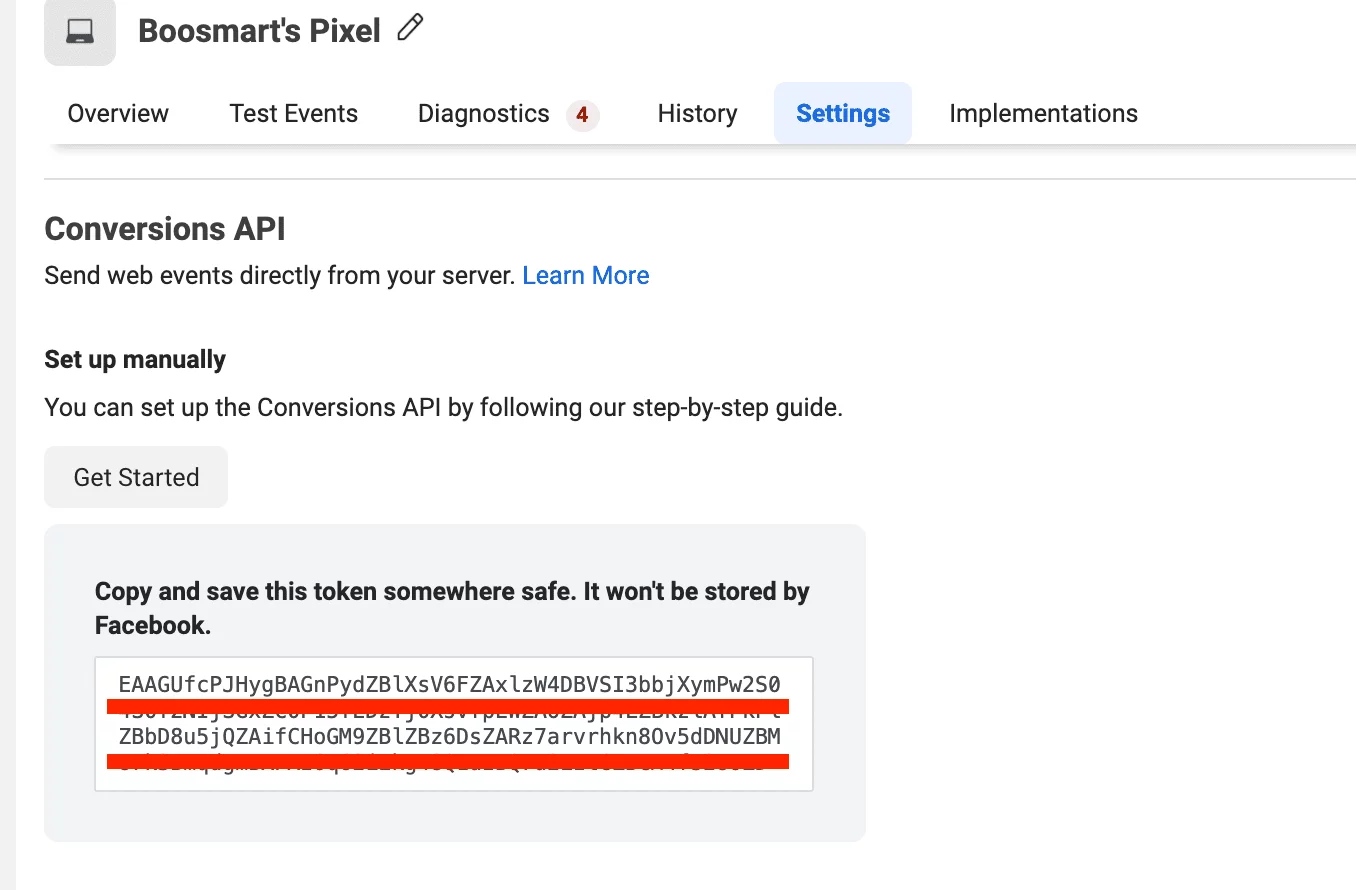
Facebook Business Manager’da Events Manager’da Pixel ID‘nizi ve Test Event Code‘unuzu kolayca bulabilirsiniz. API Access Token oluşturmak için Events Manager’da settings kısmında gelip aşağıdaki gibi access token oluşturabilirsiniz. Bunu kopyalayın ve Tag’inizdeki ilgili yere yapıştırın.
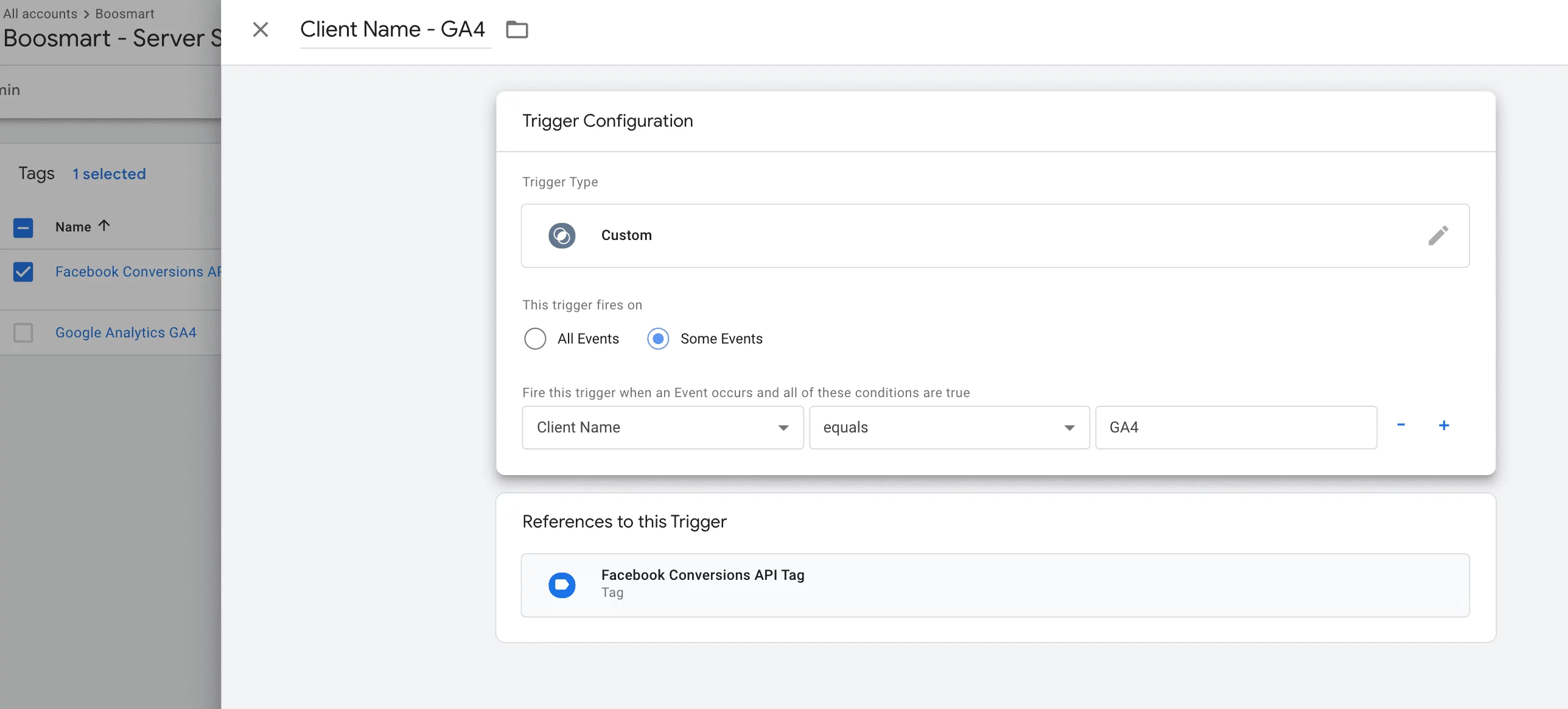
Oluşturduğumuz Facebook Conversion API Tag’inin, trigger’ını ise aşağıdaki gibi ayarlayın. Client Name ilk aşamada gözükmeyebilir. Eğer yoksa sol taraftaki Variables kısmında Built – in variables kısmından seçip aktif hale getirebilirsiniz.
Aşağıdaki trigger’ın anlamı, websitesinde Google Analytics 4’ü tetikleten herhangi bir şey olduğunda, Facebook Conversion API tag’ini de tetiklet demektir.
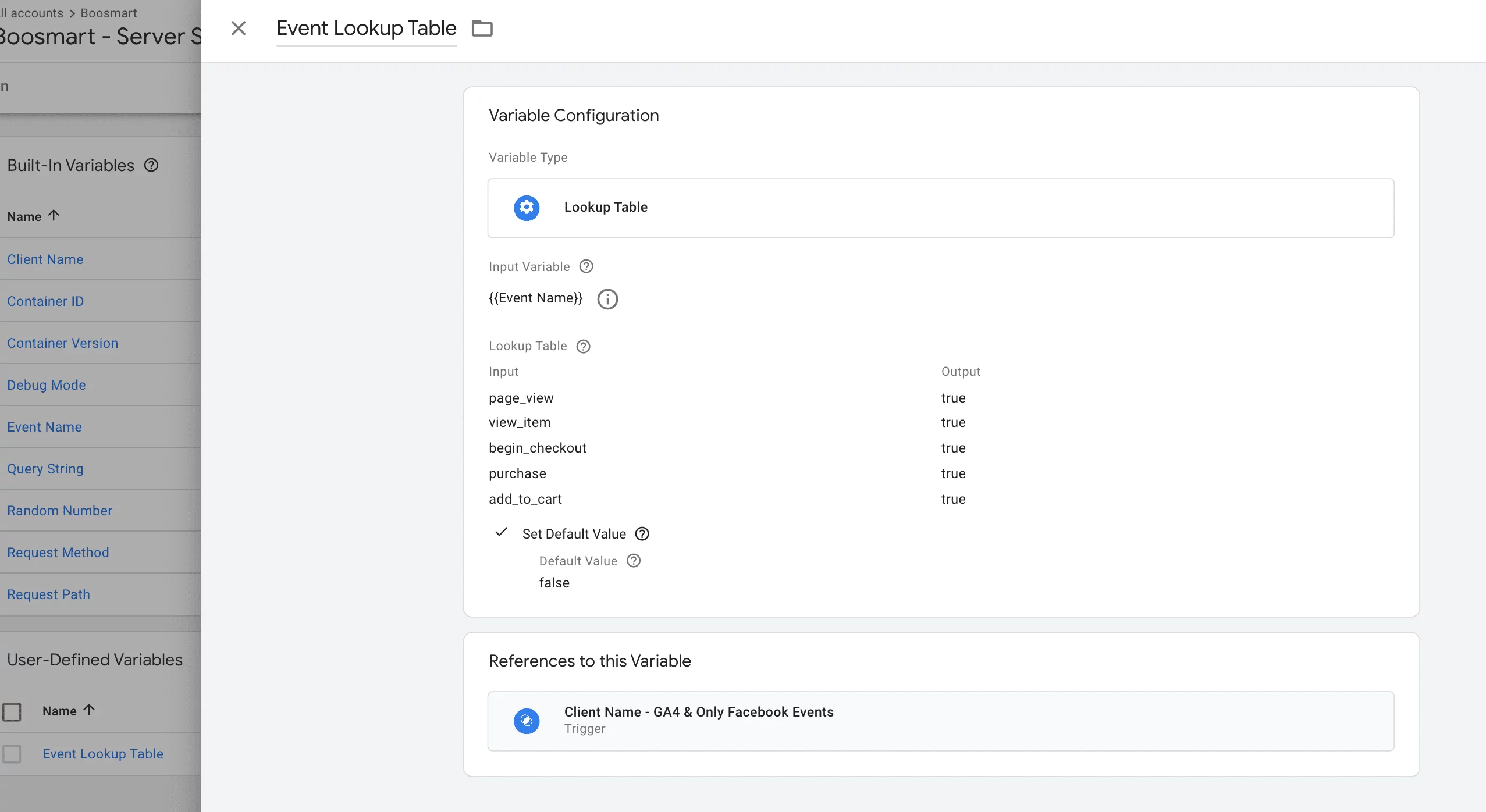
Eğer sadece Facebook Pixel’ine göndermek istediğiniz eventler için tetiklenmesini istiyorsanız ise aşağıdaki şekilde variable menüsünden bir lookup table değişkeni oluşturunuz. Bu içeriği, e-ticaret siteleri özelinde oluşturduğum için, e-ticaret event’leri üzerinden ilerliyorum.
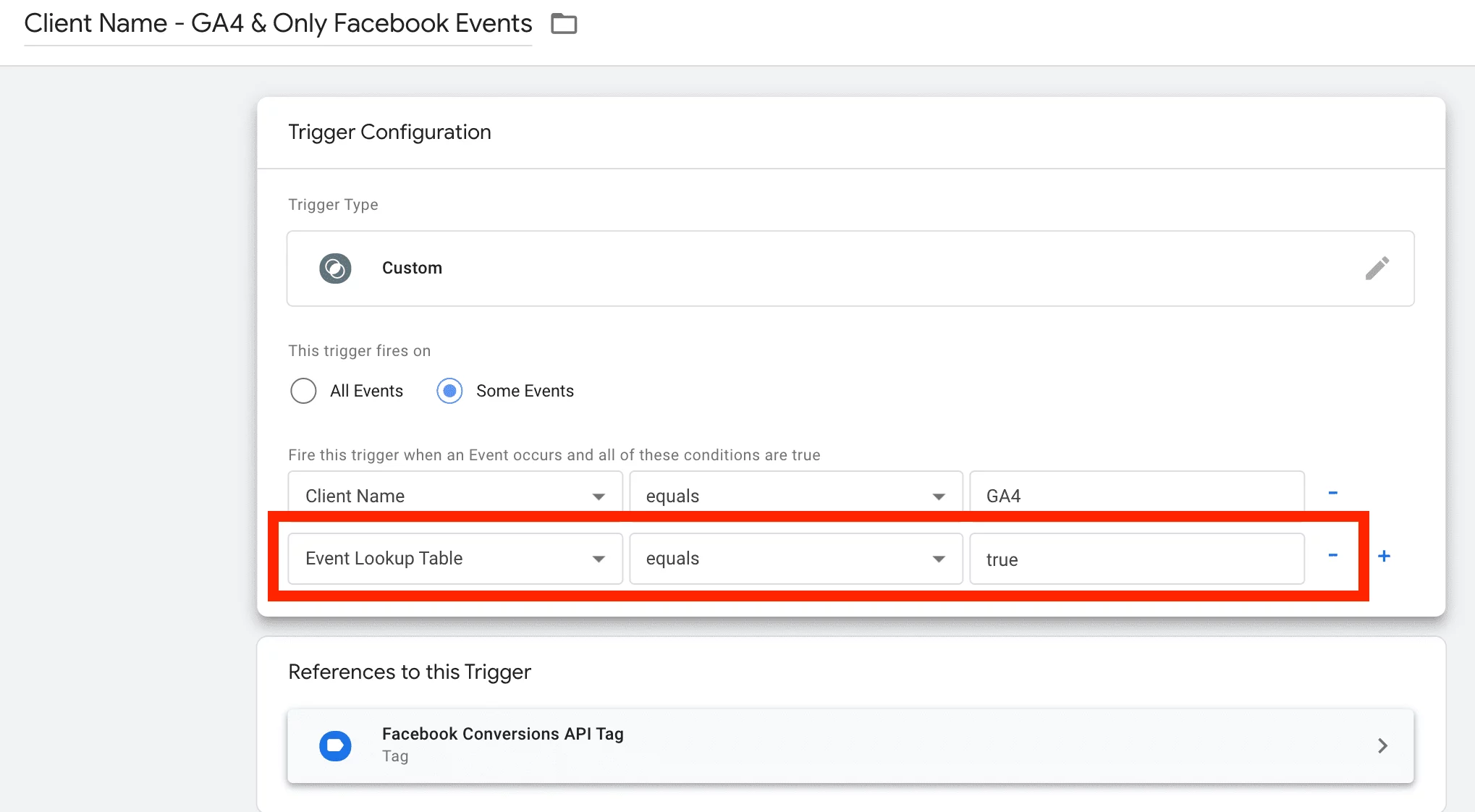
Daha sonra Facebook Conversion API Tag’imiz için oluşturulan Trigger’a aşağıdaki şartı ekliyoruz. Böylece, sadece belirli event’ler GA4’te tetiklendiği zaman Facebook Pixel’e veri gidecek.
Buraya kadarki olan bölümde Facebook pixel’e, pageview event’ini Server üzerinden gönderme işlemini tamamladık. Şimdi diğer eventlerin kurulumuna geçiyoruz.
GA4 Event Tag’leri ile Facebook Event’leri Arasındaki Uyumluluk
Nasıl oluyor da web container’da kuracağımız GA4 event’leri otomatik olarak Facebook Pixel’e gidecek diye kafanıza takılabilir. İki firma sağolsun işimizi kolaylaştıracak düzeni kurmuşlar. Web container’da kurabileceğimiz aşağıdaki event’ler, Server container’da otomatik olarak Facebook event’lerine dönüşecek. Server Container içinde kurduğumuz Facebook Conversion API tag’i bu işi otomatik olarak halledecek.
| Event name in GA4 tag | Converted by Facebook’s tag |
|---|---|
add_payment_info |
AddPaymentInfo |
add_to_cart |
AddToCart |
add_to_wishlist |
AddToWishlist |
begin_checkout |
InitiateCheckout |
generate_lead |
Lead |
page_view |
PageView |
purchase |
Purchase |
search |
Search |
signup |
CompleteRegistration |
view_item |
ViewContent
|
Ek olarak, web container’daki GA4 event tag’lerine gireceğimiz soldaki parametreler, yine otomatik olarak Server Container’da kuracağımız Facebook Conversion API tarafından sağdaki parametrelere dönüştürülecek.
| GA4 parameter name | Converted by the Facebook tag | |
|---|---|---|
currency |
currency |
|
value |
value |
|
transaction_id |
order_id |
|
| by simo ahava |
GA4 ile ViewContent Event’ini Facebook Pixel’e Gönderme
E-ticaret websitenizde enhanced ecommerce datalayer‘larınızın kurulu olduğunu düşünerek bundan sonraki sürece devam edeceğim. Google Tag Manager üzerinden daha önce enhanced ecommerce kurulumu yapmışsanız veya datalayer’dan veri alma hakkında çalışmalar yapmışsanız kolayca yapabilirsiniz.
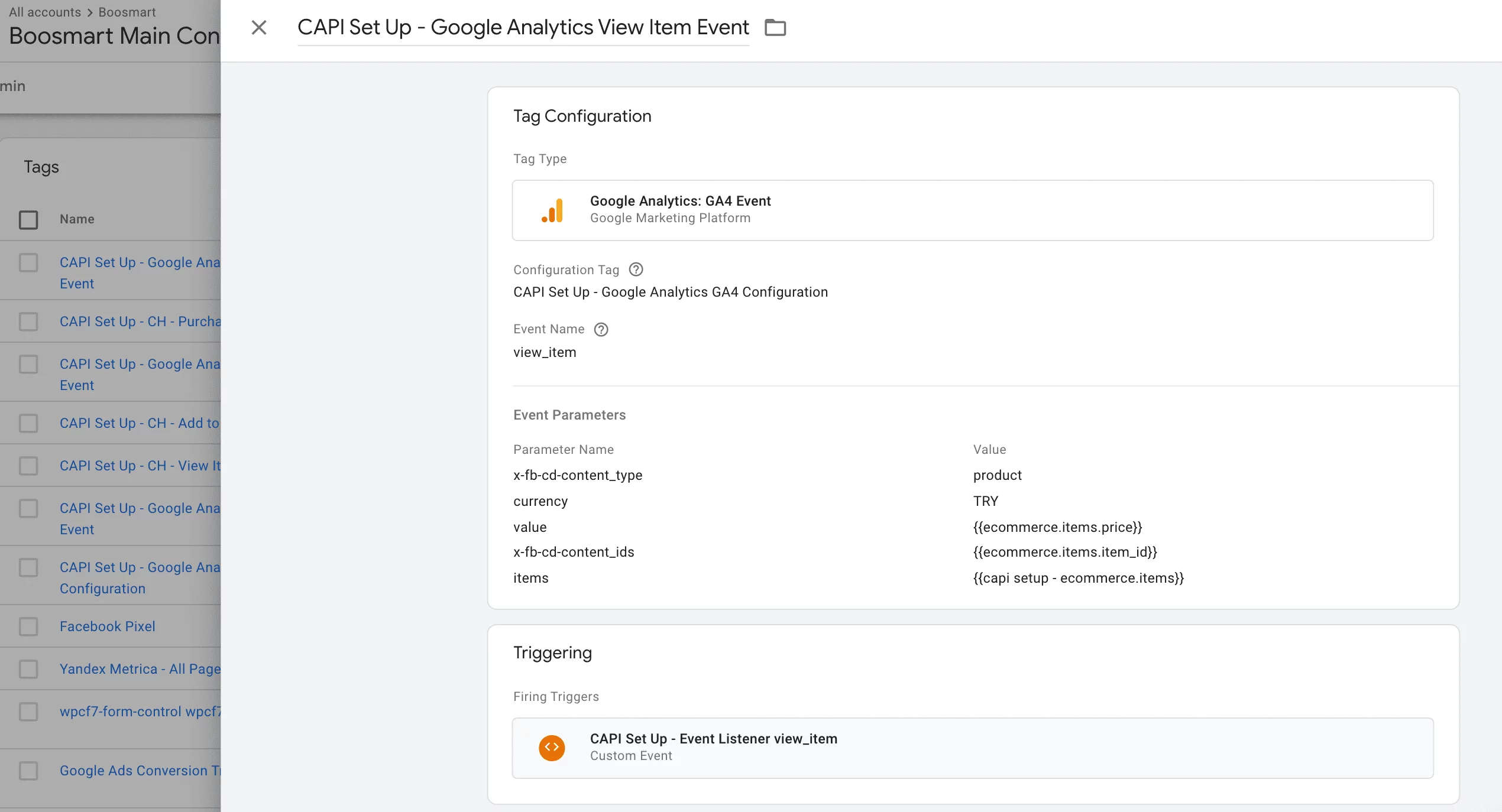
Web container içinde Google Analytics: GA4 Event tag‘i oluşturun. Configuration Tag kısmı, GA4 pageview tag’iniz olacak.
Event Name olarak view_item değerini girin. Bu sizin e-ticaret takibinde bildiğiniz product detail event’i aslında.
Event Parameters kısımlarına ise:
x-fb-cd-content_type : product değeri alacak. Çünkü Facebook event taglerinde content type değeri hep product oluyor.
currency: Buraya, datalayer’dan aldığınız currency değerini girebilirsiniz değişken olarak. Ben statik değer olarak TRY yazdım.
value: Ürün görüntüleme sayfasında, enhanced ecommerce datalayer’ına yansıyan ürünün fiyatı tuttuğunuz değişkeni girin.
x-fb-cd-content_ids: Ürün görüntüleme sayfasında, enhanced ecommerce datalayer’ına yansıyan ürün id’sinin tutulduğu değişkeni girin.
items: Bu kısım, ecommerce ürün görüntüleme verilerin Google Analytics 4’e gitmesi için. Enhanced ecommerce datalayer’ınız eğer Universal Analytics ise datalayer yolunuz ecommerce.detail.products olacak. Eğer GA4 enhanced ecommerce datalayer’ınız var ise datalayer yolunuz ecommerce.items olacak.
Trigger kısmına da ürün sayfası görüntülendiğinde ortaya çıkan datalayer event’inizi girin. UA datalayer’ınız var ise event’iniz productdetail değerine eşit olacaktır. GA4 datalayer’ınız var ise view_item değerine eşit olacaktır bu değer.
Bunları doğru bir şekilde yaptıktan sonra server tarafında hiçbir işlem yapmanıza gerek yok. Çünkü otomatik olarak Facebook Conversion API tag’i, bunun ViewContent event’i olduğunu anlayacak ve Facebook pixel’e bu verileri gönderecek. Yukarıdaki açıklamalarda transport url‘den bahsetmiştik. Bunun sayesinde Server Container’ınıza bu veriler otomatik olarak gidiyor olacak. Ekstra bir işlem yapmaya ihtiyaç yok.
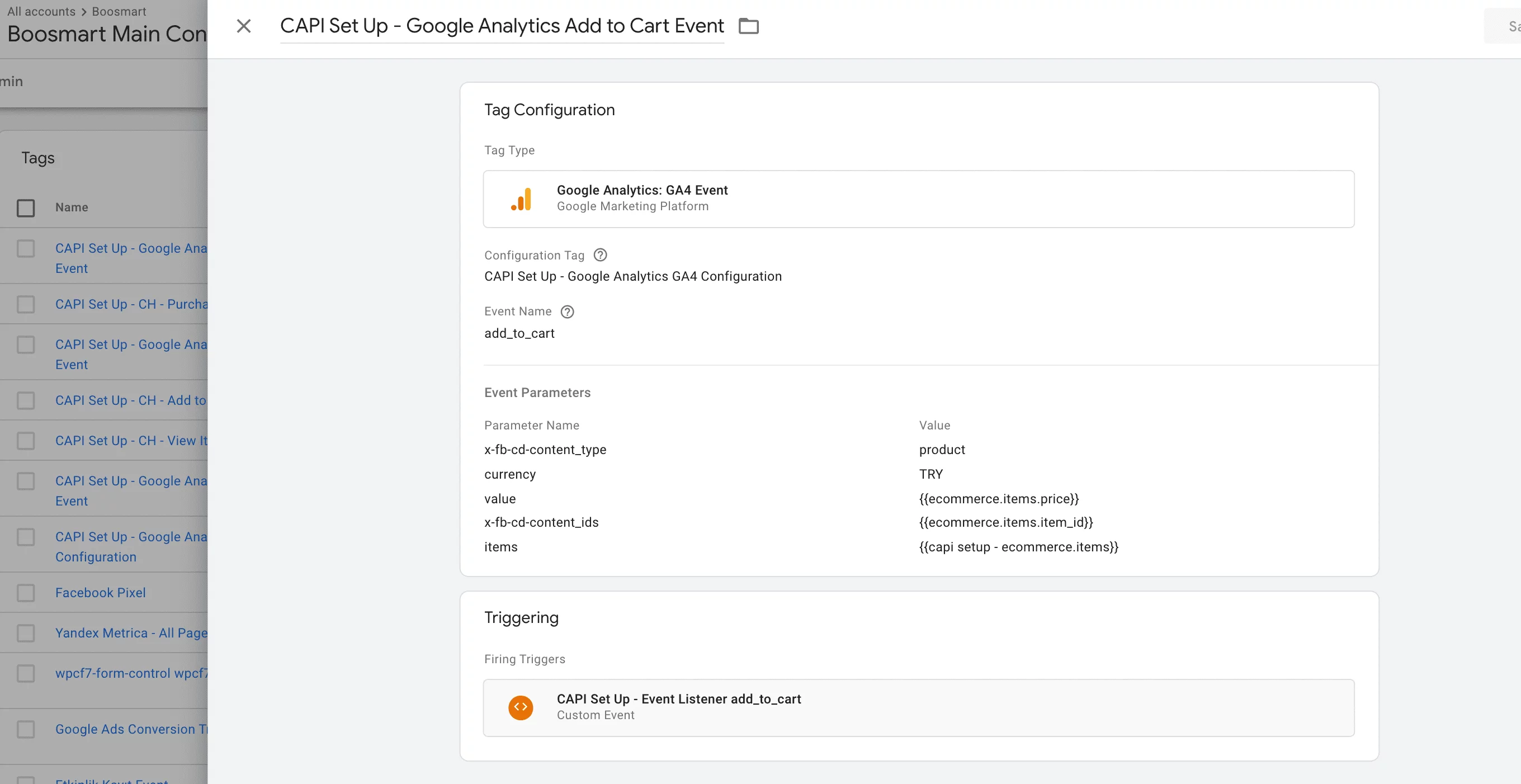
GA4 ile Add to Cart Event’ini Facebook Pixel’e Gönderme
Bu Add To Cart event’i olduğu için Event Name kısmına add_to_cart yazın. Event Parameters değerlerini ise yukarıdaki adımda anlattığım gibi girin.
Trigger’ınızı da aynı şekilde sitede sepete ekle butonuna basıldığı zaman çıkan datalayer’ınızın event name’ine eşitleyin.
Sitenizde add to cart event’i tetiklendiği zaman hem Google Analytics’e hem de Facebook Pixel’e veriler akacak bu şekilde. Server container’da bir işlem yapmanıza gerek yok.
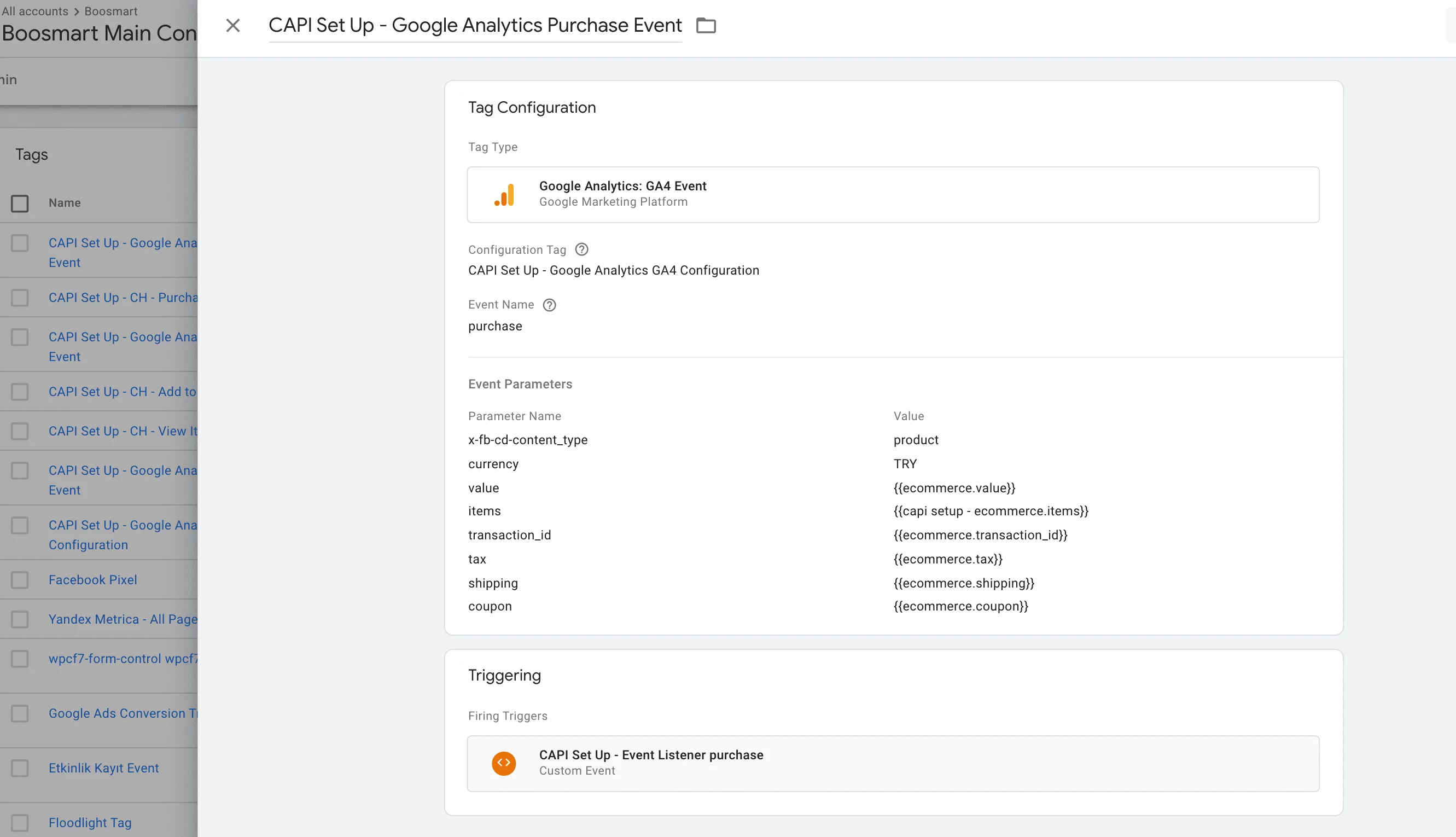
GA4 ile Purchase Event’ini Facebook Pixel’e Gönderme
Son adıma geldik. Aynı mantık ile tag’inizi yapılandırın. Event Name purchase olacak. Parameter Name’lere karşılık gelen değişkenlerinizi ise oluşturup giriniz.
Trigger’ınız da alışveriş tamamlandığında çıkan enhanced ecommerce datalayer’ınızdaki event name’e eşit olmalı. Bu event’in ismi genellikle purchase’dır.
Kurulumun Test Edilmesi
PageView Event Kurulumunun Test Edilmesi
Web Container’ınızı ve Server Container’ınızı preview mode‘a alın. Aynı zamanda Facebook Events Manager’daki Test Events menüsü de açık dursun.
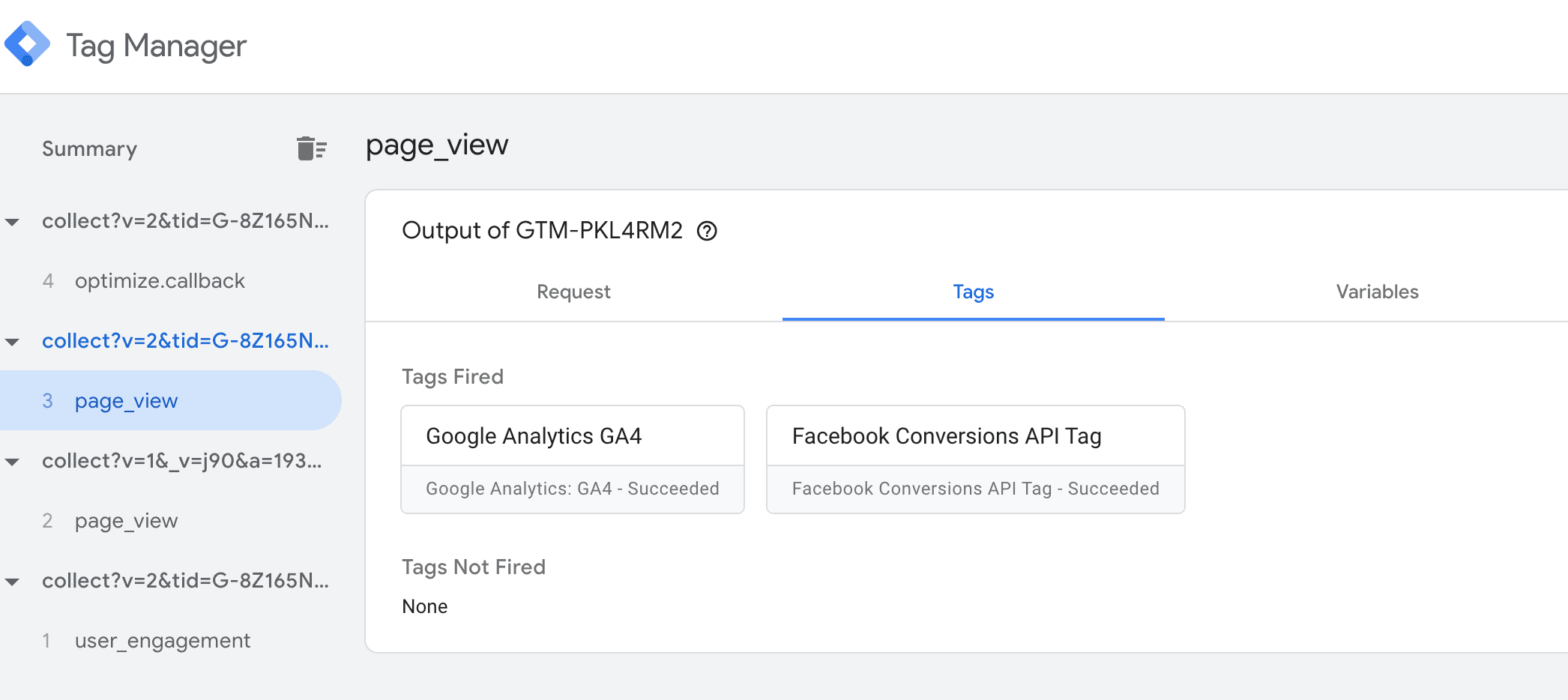
Şimdi siteye girip önce pageview event’imiz Facebook Pixel’e server’dan gidiyor mu bakalım.
Hem GA4 property’sine hem de Facebook Pixel’e başarılı şekilde gittiğini göreceğiz.
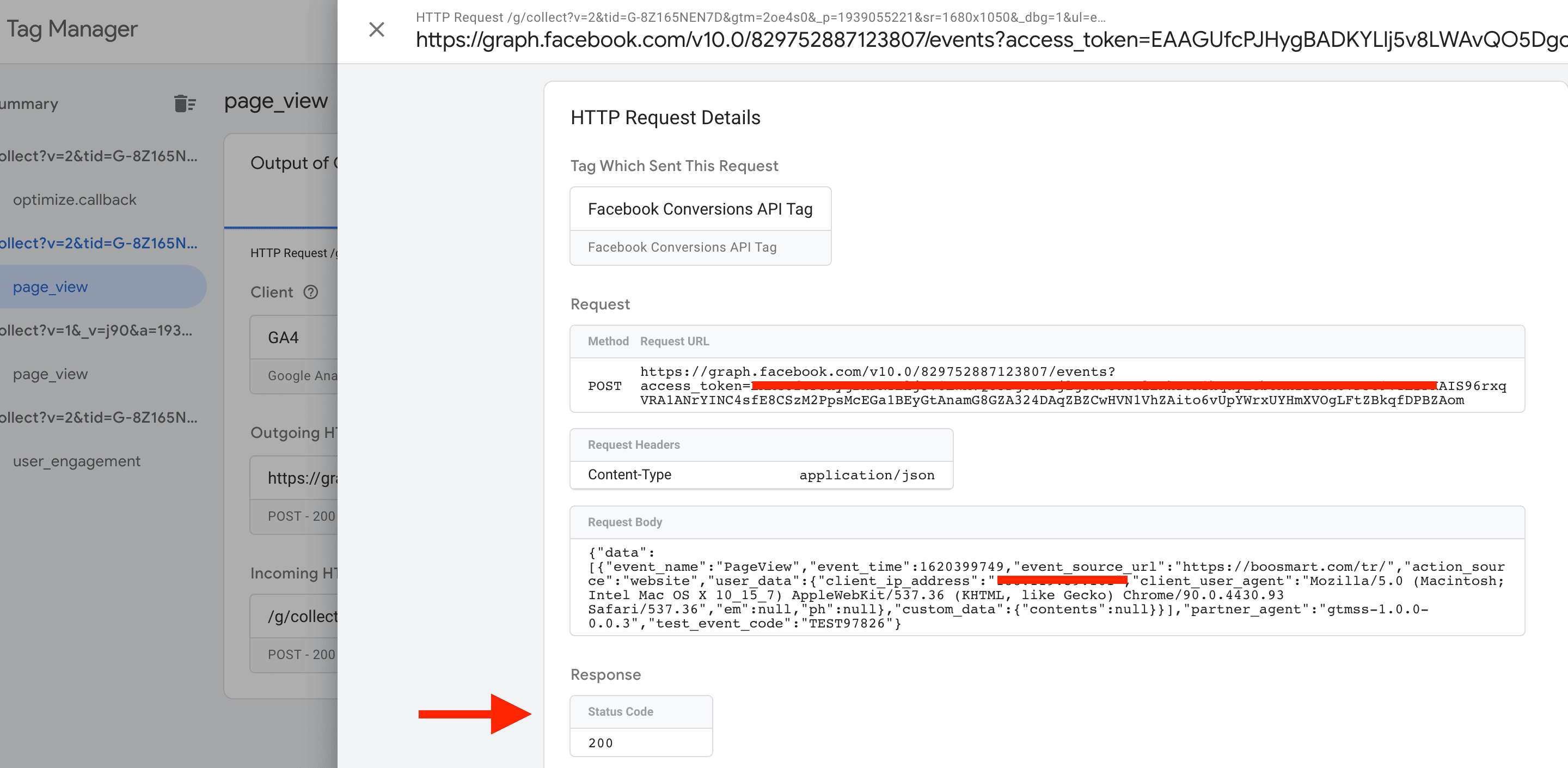
Request tab’ına tıklayıp Facebook Conversion API seçtiğinizde aşağıdakine benzer bir pencere açılacak. Gönderdiğiniz verileri burada da görebilirsiniz. HTTP status code’un 200 olması, başarıyla gönderme işleminin yapıldığı anlamına geliyor.
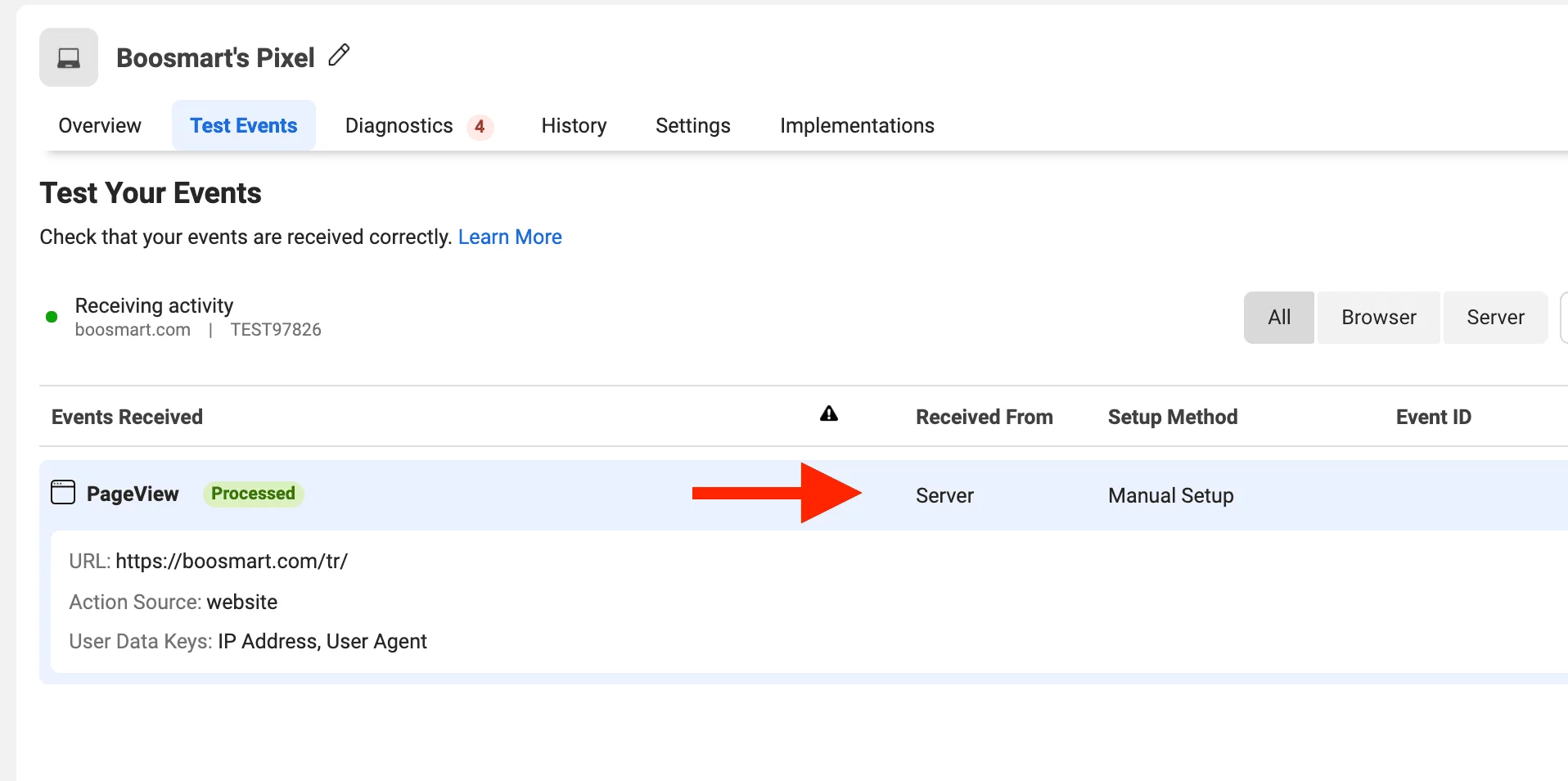
Events Manager’a da server’dan pageview event’inin geldiğini görmelisiniz.
ViewContent Event Kurulumunun Test Edilmesi
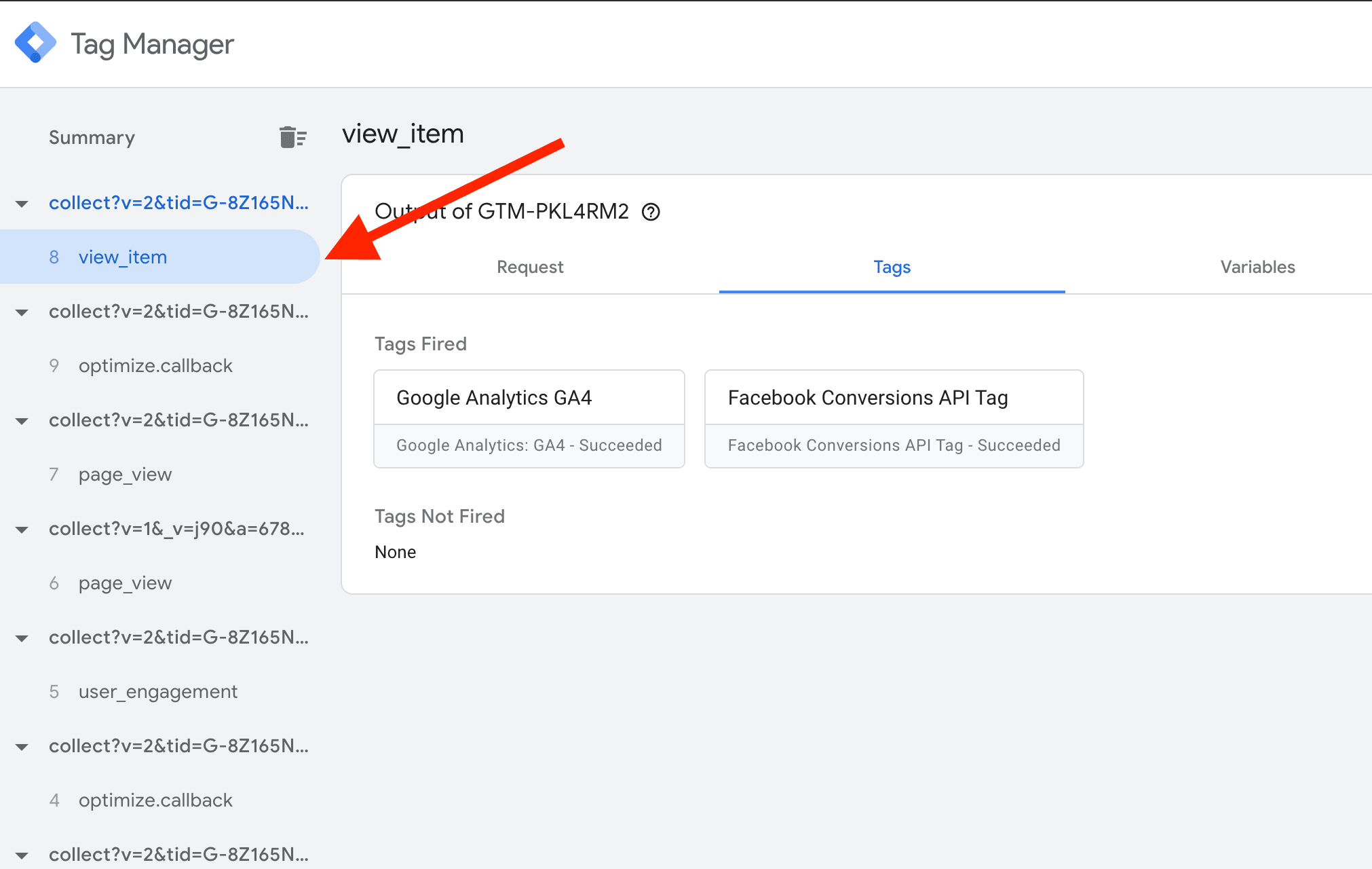
Web container’da kurduğumuz GA4 view_item event tag’i, GA4 pageview tagine eklediğimiz transport_url sayesinde, Server tarafında otomatik olarak algılanacak.
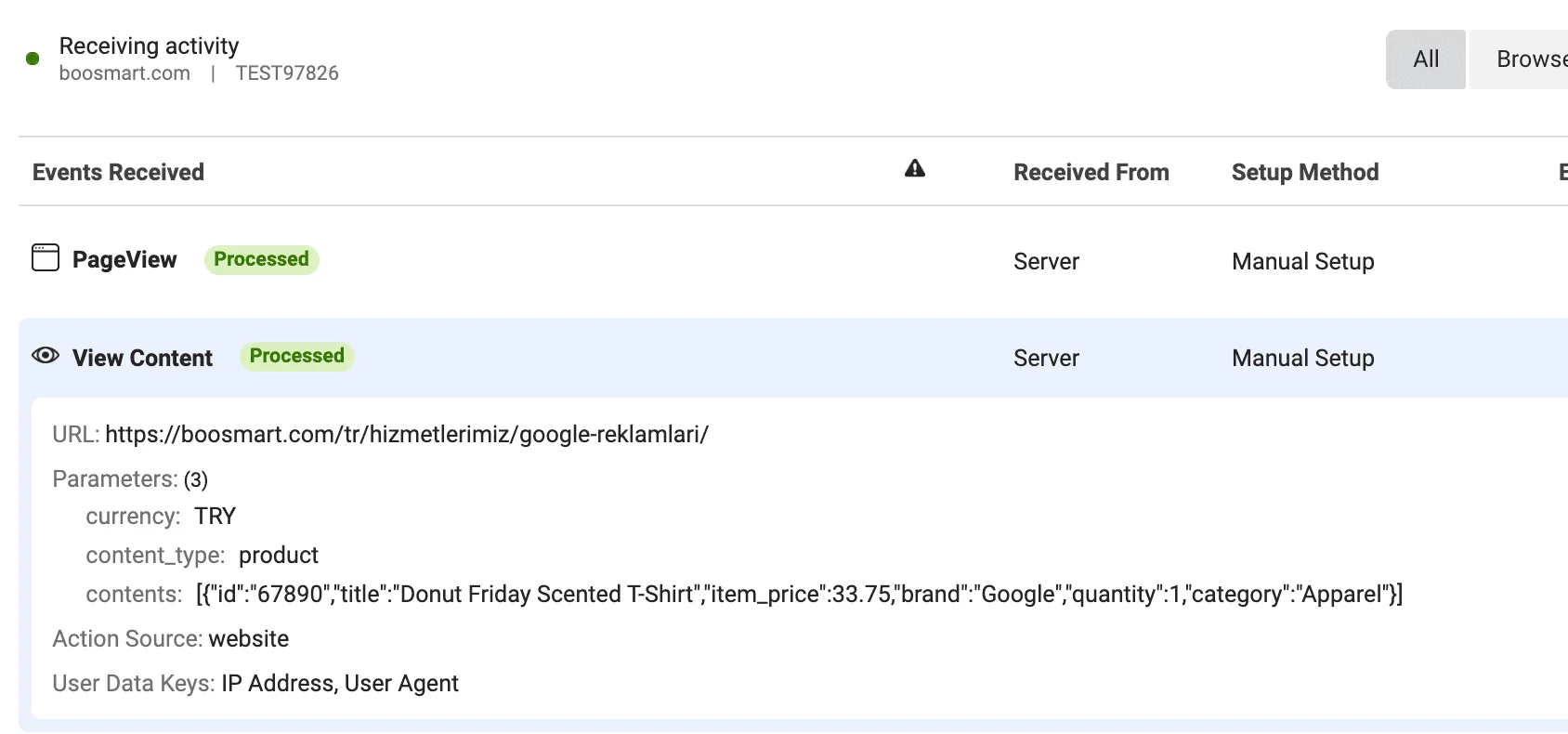
GA4’e göre view_item event’i otomatik olarak Facebook’un anlayacağı ViewContent event’ine dönüştürülüyordu. Aşağıda başarılı bir şekilde gittiğini görebilirsiniz. Web container’da kurduğumuz view_item event tag’inde girdiğimiz parametleri otomatik olarak algılandı ve Facebook pixel’e gönderildi. Benim datalayer’larımda bu veriler vardı. Sizinkilerde farklı veriler olacağı için tamamen aynı değerler gelmeyecektir. Bu add_to_cart ve purchase event’leri için de geçerli.
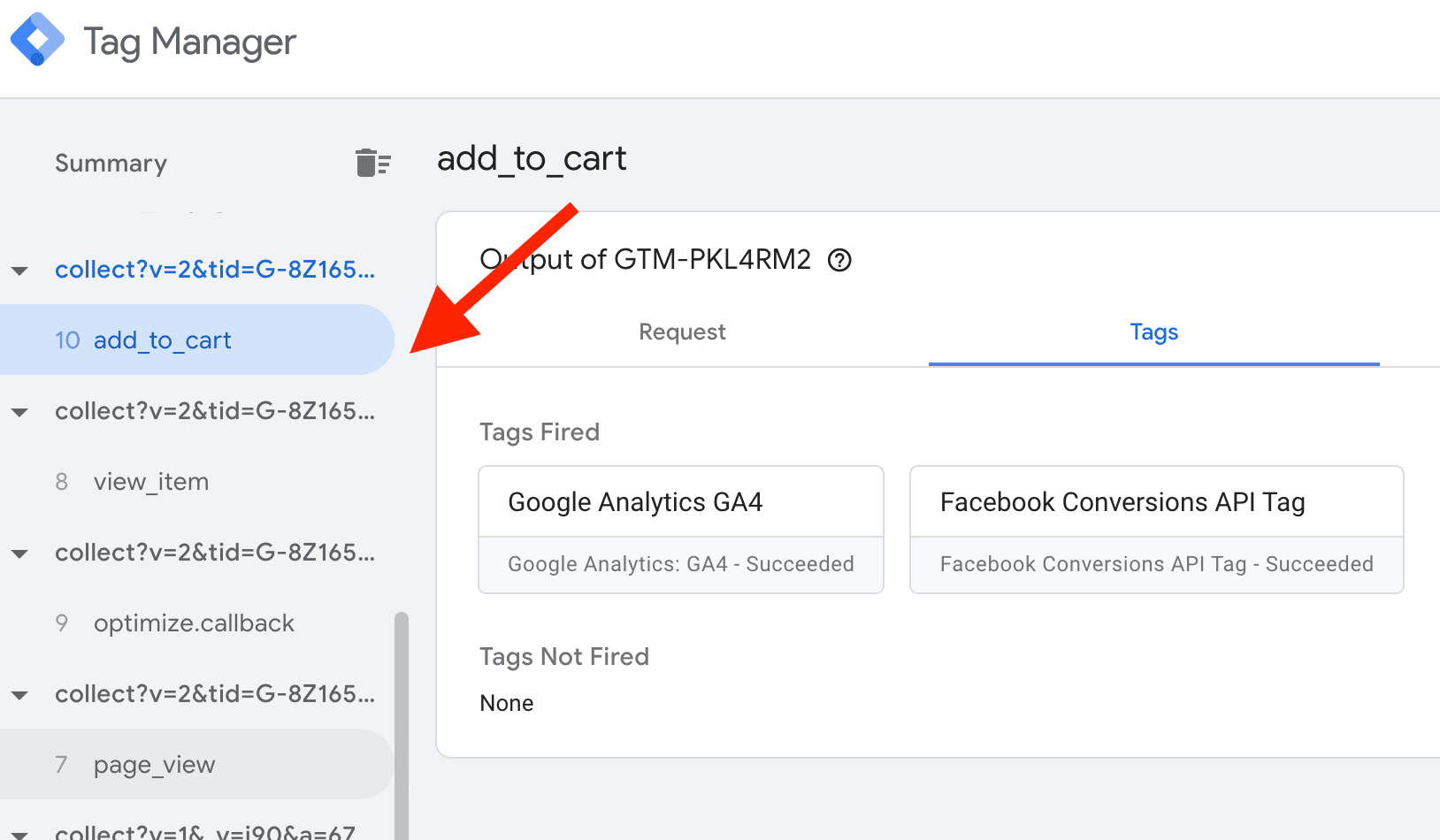
Add to Cart Event Kurulumunun Test Edilmesi
ViewContent ile benzer şekilde test edebileceğiniz için ekran görüntülerini aşağıda paylaşmam yeterli olacaktır.
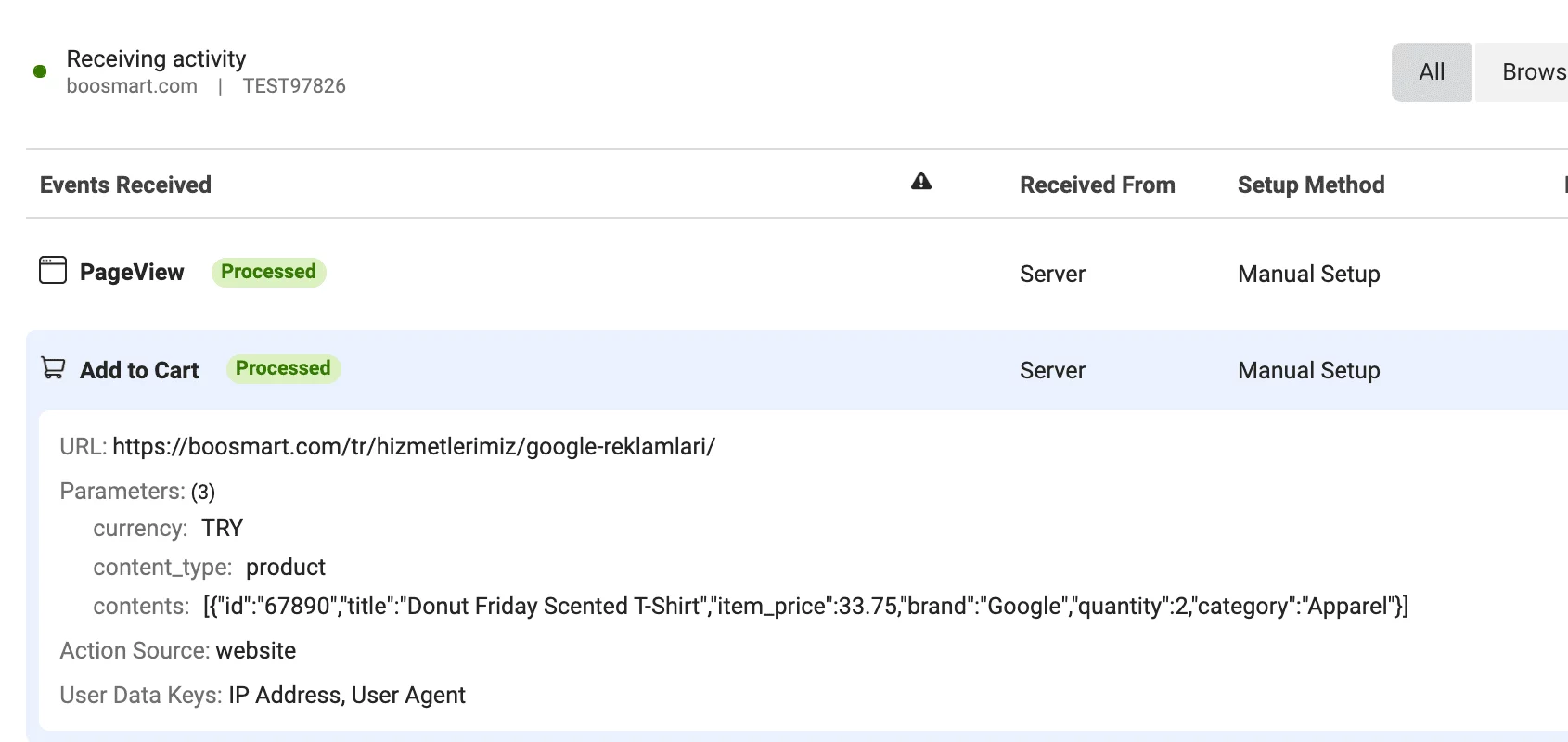
Facebook Events Manager Test Event kısmında ise aşağıdaki gibi gözükmekte.
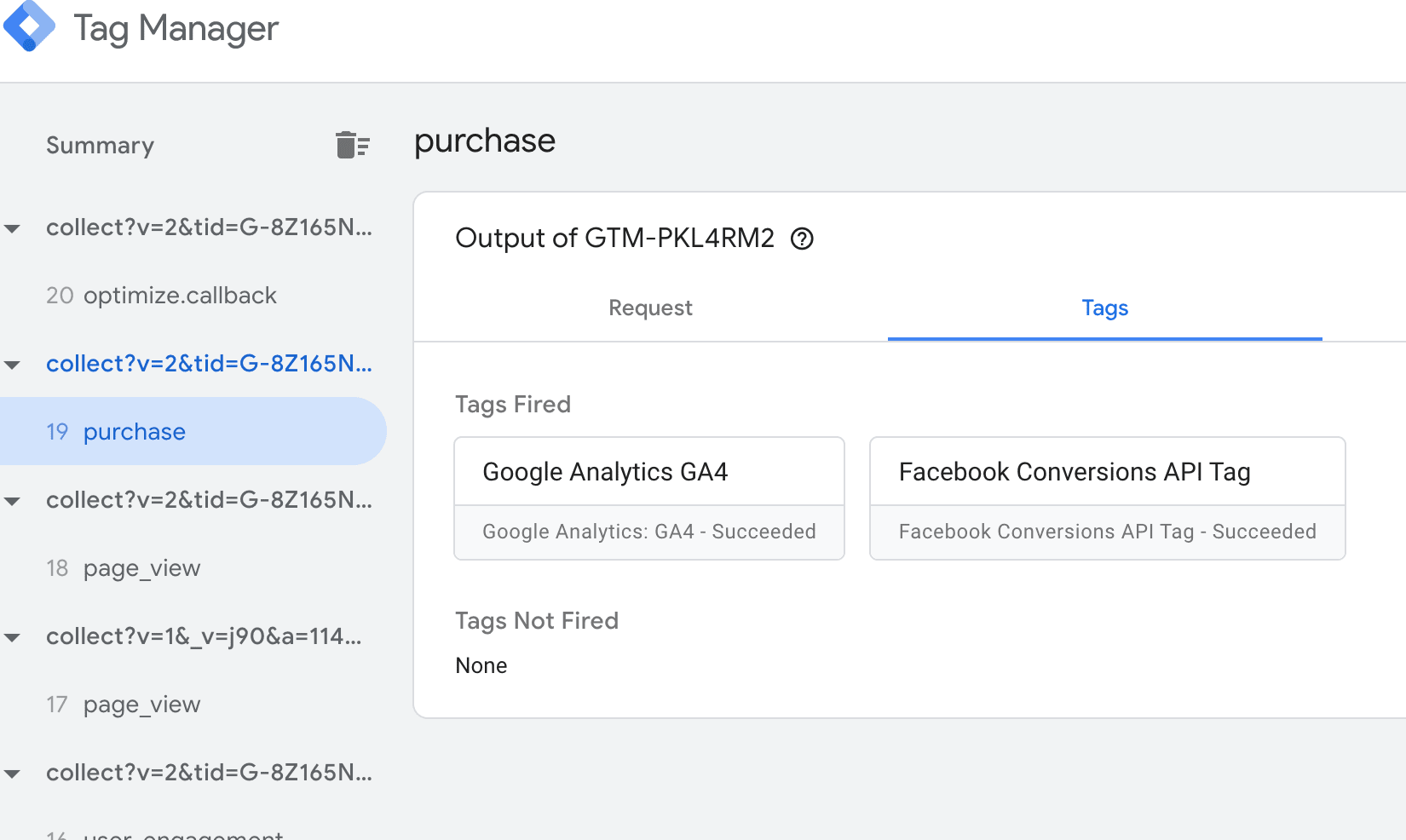
Purchase Event Kurulumunun Test Edilmesi
Server Container Preview’da aşağıdaki gibi görünecektir.
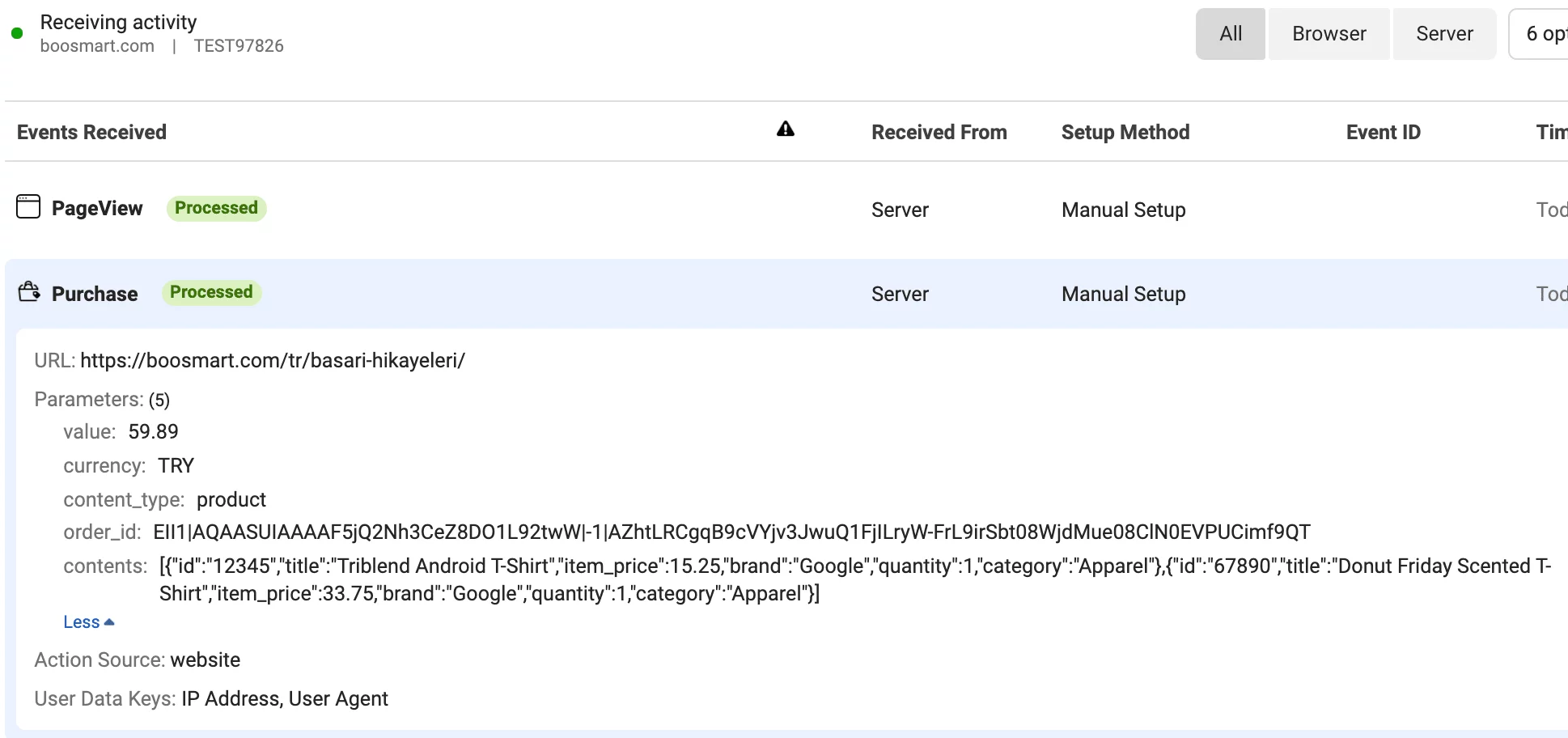
Facebook Events Manager Test Event kısmında ise aşağıdaki gibi gözükecektir.
SONUÇ
Uzun süren denemelerim ve araştırmalarımdan sonra Facebook Conversion API kurulumunu adım adım açıklayıp bu konuda dijital pazarlama ekosistemine Türkçe içerik kazandırdığım için mutluyum. Yazım hatalarım varsa affola.
Sorularınız var ise [email protected] adresine mail atabilir ya da Linkedn’den bana ulaşabilirsiniz.
Conversion API (Dönüşüm API) kurulumunu yapmayı öğrendiğim kaynağı paylaşıyorum. Daha detaylı, sorularınız varsa gidermenize yardım edebilir: https://www.simoahava.com/analytics/facebook-conversions-api-gtm-server-side-tagging/
Dijital Pazarlama Ajansı olarak, markanızın başarılı bir büyüme yolculuğuna çıkması için Boosmart’ın eşsiz pazarlama zekası çözümlerini sunuyoruz. İşletmenizin hedeflerini ve ihtiyaçlarını anlayarak, özelleştirilmiş pazarlama stratejileri oluşturmak için gelişmiş teknolojileri kullanıyoruz.
Boosmart’ın pazarlama zekası çözümleri, markanızın dijital varlığını optimize etmek, hedef kitlenizi daha iyi anlamak ve etkili bir şekilde pazarlama faaliyetlerinizi yönetmek için tasarlanmıştır. Sektördeki en son trendleri takip ediyor ve veri analitiği, yapay zeka ve otomasyon gibi güçlü araçları kullanarak markanızın büyümesini destekliyoruz.
——–
YouTube kanalımıza abone olun;
https://www.youtube.com/c/boosmart
Instagram hesabımızı takip edin;
https://www.instagram.com/boosmartcom/
Telegram kanalımıza katılın;
Diğer içeriklerimizi de inceleyin: