Google Tag Manager’de, bir etiketi (tag) tetiklemek için, belirli bir süre geçmesini istediğiniz durumlar olabilir. Örneğin;
sayfada belli bir süre geçtikten sonra ortaya çıkan bir html element’inin class bilgisini almak,
sayfada belirli bir süre geçtikten sonra değişen bir uyarı metnini takip edebilmek
gibi durumlar düşünebilirsiniz. Bugün bu tarz işlere ihtiyacınız yoksa bile eğer websiteniz için Tag Manager kullanan biri iseniz ileride birgün yüksek ihtimalle ihtiyaç duyabilirsiniz.
Tag Manager’da “Timer” tetikleyicisi ile zamana bağlı tetikleme işlemleri yapılabilir. Fakat bu yazıda anlatacağım çözüm, daha esnek ve sizin özelleştirmeleriniz dahilinde yapılan bir tetikleyici olacak.
Örnek Olay
İnternet sitesinde bilgi formu doldurulup submit edildikten sonra “Form gönderiliyor” şeklinde bir bilgi geliyor. 6.5 saniye sonra ise aynı yerde “Form Başarıyla Gönderildi” yazıyor.
Google Tag Manager ile ilgili mesajın gözüktüğü DIV’in class adını çekebiliyoruz. Ama bu bir işimize yaramıyor. Çünkü formun doldurulduğu sayfada, “Form Gönderiliyor” mesajının gözüktüğü yerdeki DIV tag’inin class adı “alert-sending” iken “Form Başarıyla Gönderildi” metni geldiğinde ilgili class adı “alert success” oluyor. Yani sayfa tekrar yüklenmeden, dinamik bir şekilde ilgili elementin class adı değişiyor. Sayfa ilk yüklendiğinde DIV tag’inde “alert success” verisi yok. Form doldurulup başarıyla submit edildikten 6.5 saniye sonra “alert success” verisi geliyor. Dolayısıyla öyle bir tetikleyici üretmeliyiz ki, 6.5 saniye sonra çalışmalı ve o çalıştığı andaki DIV tag’inin class adını çekmeli. Yani “alert success” verisini.
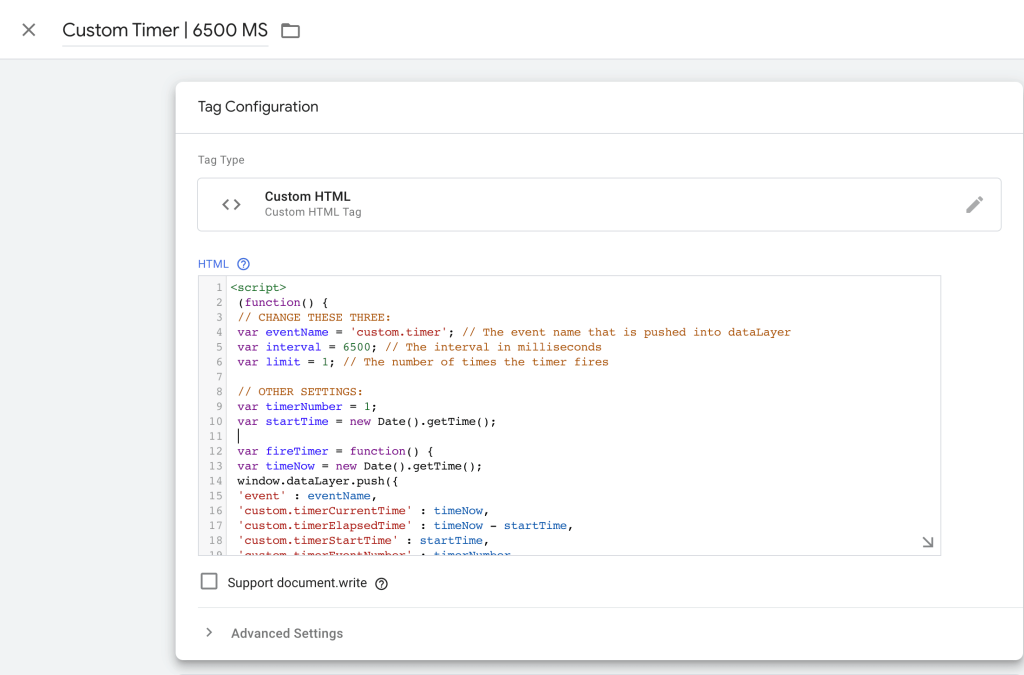
Tag Manager’da yeni bir tag oluşturuyoruz ve içine aşağıdaki kodu yapıştırıyoruz. Değiştirebileceğiniz özellikler kodda yazmakta. Ben bu kodu, “formu gönder” butonuna tıklandığında çalışacak şekilde kurdum. Daha doğrusu, “formu gönder” butonuna tıklandıktan 6.5 saniye sonra çalışacak şekilde 🙂

Kodumuz aşağıdaki gibi. Bunu Custom HTML tag’i oluşturup içine yapıştırınız.
<script>
(function() {
// CHANGE THESE THREE:
var eventName = ‘custom.timer’; // The event name that is pushed into dataLayer
var interval = 6500; // The interval in milliseconds
var limit = 1; // The number of times the timer fires
// OTHER SETTINGS:
var timerNumber = 1;
var startTime = new Date().getTime();
var fireTimer = function() {
var timeNow = new Date().getTime();
window.dataLayer.push({
‘event’ : eventName,
‘custom.timerCurrentTime’ : timeNow,
‘custom.timerElapsedTime’ : timeNow – startTime,
‘custom.timerStartTime’ : startTime,
‘custom.timerEventNumber’ : timerNumber,
‘custom.timerId’ : timerId,
‘custom.timerInterval’ : interval,
‘custom.timerLimit’ : limit
});
timerNumber += 1;
if (limit < timerNumber) {
window.clearInterval(timerId);
}
};
var timerId = window.setInterval(fireTimer, interval);
})();
</script>
Bu kod 6.5 saniye sonra çalışacak ve datalayer’a “custom.timer” adlı event’i gönderecek. Çünkü ismini bu şekilde belirlemiştik. Siz süresini değiştirebililirsiniz.
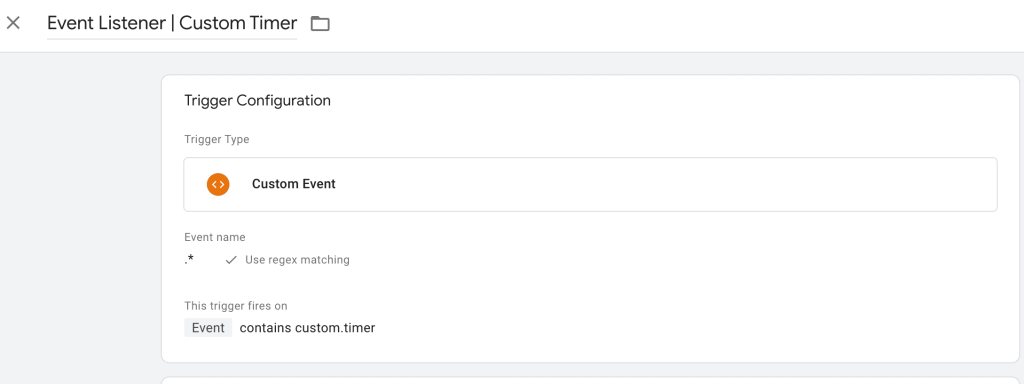
Daha sonra Tag Manager’da bir event listener oluşturup , bunu istediğiniz tag için kullanabilirsiniz. Yeni bir trigger oluşturup, trigger tipini “Custom Event” seçip aşağıdaki adımları takip ederek oluşturabilirsiniz.

Aşağıda da çalışmasını video şeklinde paylaşıyorum. Önce formu gönderme butonuna basılıyor. Basıldığı anda kodumuz tetikleniyor. Eğer form başarılı şekilde gönderilmiş ise 6.5 saniye sonra custom timer event’imiz tetikleniyor. Bu da Tag Manager’ın formun gönderilmesini takip edebildiğini gösteriyor.
Yararlandığım kaynak: https://www.simoahava.com/gtm-tips/timer-trigger/
https://www.youtube.com/c/boosmart
Instagram hesabımızı takip edin;
https://www.instagram.com/boosmartcom/
Telegram kanalımıza abone olun;
Diğer blog yazılarımızı inceleyin: